5.20231.904
Disabled and Invisible Tabs in TabPanel
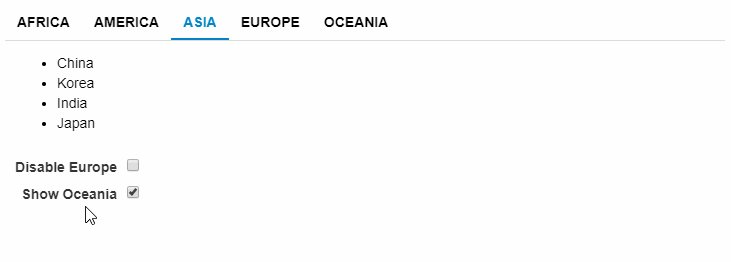
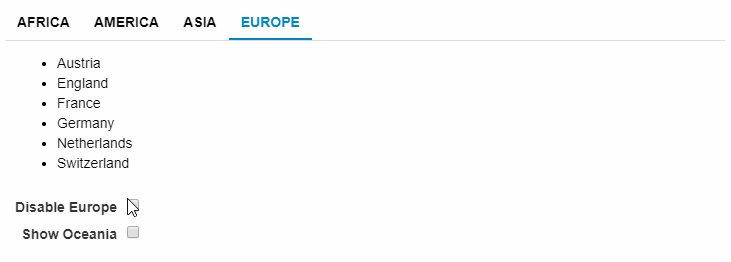
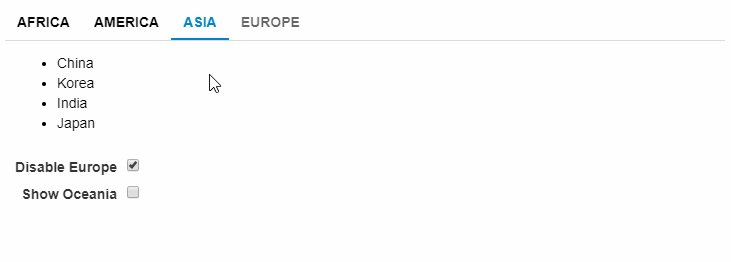
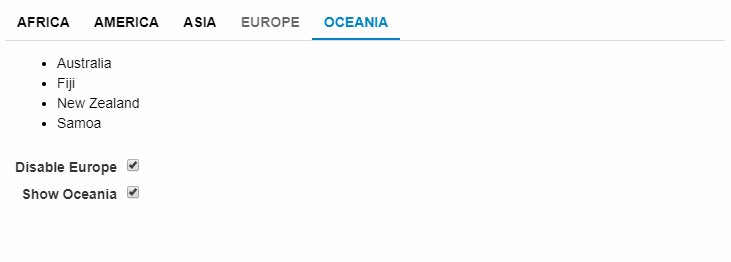
The TabPanel control allows the user to disable or hide individual tabs using the isDisabled and isVisible properties respectively. Invisible and disabled tabs cannot be selected by the user.

The code example below enables/disables the Europe tab and hides/unhides the Oceania tab based on the checkbox selection as depicted in the image above:
HTML
<div id="theTabPanel">
<div>
<a>Africa</a>
<div>
<ul>
<li>Algeria</li>
<li>Angola</li>
<li>Benin</li>
<li>Botswana</li>
</ul>
</div>
</div>
<div>
<a>America</a>
<div>
<ul>
<li>Canada</li>
<li>Chile</li>
<li>Mexico</li>
<li>United States</li>
</ul>
</div>
</div>
<div>
<a>Asia</a>
<div>
<ul>
<li>China</li>
<li>Korea</li>
<li>India</li>
<li>Japan</li>
</ul>
</div>
</div>
<div>
<a id="tab-europe" class="wj-state-disabled">Europe</a>
<div>
<ul>
<li>Austria</li>
<li>England</li>
<li>France</li>
<li>Germany</li>
<li>Netherlands</li>
<li>Switzerland</li>
</ul>
</div>
</div>
<div>
<a id="tab-oceania">Oceania</a>
<div>
<ul>
<li>Australia</li>
<li>Fiji</li>
<li>New Zealand</li>
<li>Samoa</li>
</ul>
</div>
</div>
</div>
<div>
<label for="disableEurope">
Disable Europe
</label>
<input id="disableEurope" type="checkbox" checked>
</div>
<div>
<label for="showOceania">
Show Oceania
</label>
<input id="showOceania" type="checkbox" checked>
</div>
Javascript
import * as wjNav from '@grapecity/wijmo.nav';
function init() {
var theTabPanel = new wjNav.TabPanel('#theTabPanel');
// toggle Europe's disabled state
document.getElementById('disableEurope').addEventListener('click', function (e) {
theTabPanel.getTab('tab-europe').isDisabled = e.target.checked;
});
// toggle Oceania's visibility
document.getElementById('showOceania').addEventListener('click', function (e) {
theTabPanel.getTab('tab-oceania').isVisible = e.target.checked;
});
}
