Image Columns in FlexGrid using CellMaker
We have an easy way to add Image Columns to our JavaScript DataGrid. In that last release, we added a cellTemplate property to the FlexGrid's Column class. This property allows developers to define custom content for cells using template literals, which provide a lot of flexibility.
In many cases, the cellTemplate is simpler and easier to use than the formatItem event. But some of our customers wanted something even more manageable, so they would not have to write any HTML if all they wanted to do was create some common simple cells like buttons and hyperlinks.
We listened and decided to leverage the cellTemplate property to build a new module called CellMaker. The CellMaker module provides methods that create several types of simple and useful cells, including images.
Let's look at how we can use CellMaker to add an image column to FlexGrid.
To create image columns, use the CellMaker class as follows:
import { FlexGrid, ICellTemplateContext } from '@grapecity/wijmo.grid';
import { CellMaker } from '@grapecity/wijmo.grid.cellmaker';
let theGrid = new FlexGrid('#theGrid', {
showMarquee: true,
autoGenerateColumns: false,
columns: [
// images
{
binding: 'img',
header: 'Images',
cssClass: 'cell-img',
cellTemplate: CellMaker.makeImage({
label: 'image for ${item.country}',
click: (e, ctx) => alert('Clicked ' + ctx.item.country)
})
}
]
});
The code sets the column's cellTemplate property to an ICellTemplateFunction provided by the CellMaker's makeImage method.
The makeImage method gets the image's URL from the column binding. It allows you to set a label expression that is applied to the image element's "alt" attribute and will enable you to specify a handler for the click event.
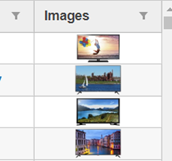
The result looks like this: