5.20231.904
Showing Text On Gauge
Use the showText property to show the min/max/value properties as text on the gauge. Options include:
- None: Do not show any text in the gauge.
- Value: Show the gauge's value as text. For radial gauges the value is displayed in the center. For linear gauges the value is displayed in the thumb.
- MinMax: Show the gauge's min and max values as text.
- All: Show the gauge's value, min, and max as text.
The default value is ShowText.All for RadialGauge controls, and to ShowText.None for LinearGauge and BulletGraph controls.
Example:
import * as gauge from '@grapecity/wijmo.gauge';
var myRadialGauge = new gauge.RadialGauge('#myRadialGauge');
myRadialGauge.showText = 'All';
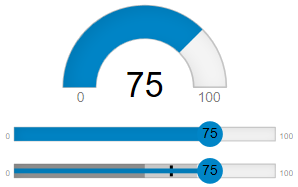
All:

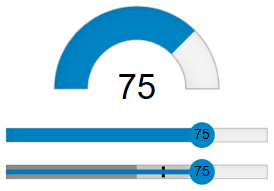
Value:

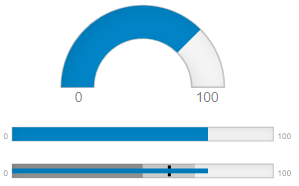
MinMax:

Formatting the Gauge Text
Use the format property to set the format string used to convert numeric values into strings. The format applies to all visible text.
Example:
myRadialGauge.format = 'n0';
Customizing the Gauge Text
Use the getText callback function to provide custom strings. Use the 'part' parameter to determine which text part to customize (value, min, max).
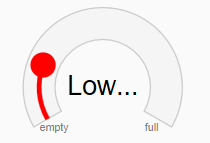
The following example displays the value text as 'Good', 'Low…' or 'Empty'.
myRadialGauge.getText = getTextCallback;
// getText callback function
function getTextCallback (gauge, part, value, text) {
switch (part) {
case 'value':
if (value <= 10) return 'Empty!';
if (value <= 25) return 'Low...';
if (value <= 95) return 'Good';
return 'Full';
case 'min':
return 'empty';
case 'max':
return 'full';
}
return text;
}