Searching in AutoComplete
By default, the AutoComplete control searches for matches against the property specified by the displayMemberPath property. You can extend the search to other properties by setting the searchMemberPath property to a comma-delimited list of properties to search on.
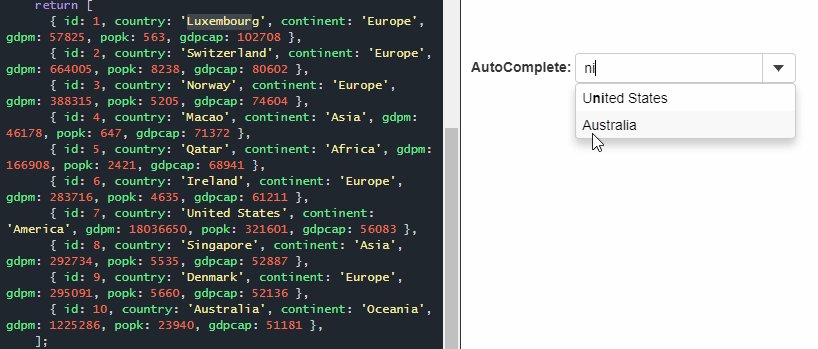
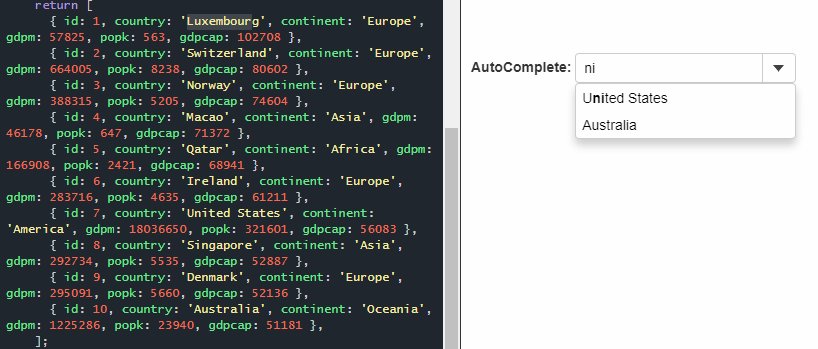
For example, AutoComplete shown in the image below is configured to search for country and continent names. So, on typing "ni", it returns "United States" and "Australia" as result. Here, "United States", the country name itself contains the typed string "ni", while "Australia" is displayed in the result because name of its continent "Oceania" contains the search string.

HTML
<label for="theAutoComplete">AutoComplete:</label>
<div id="theAutoComplete"></div>
Javascript
import * as input from '@grapecity/wijmo.input';
import { getData } from './data';
function init() {
let theAutoComplete = new input.AutoComplete('#theAutoComplete', {
displayMemberPath: 'country',
itemsSource: getData()
});
}
The AutoComplete control starts searching for matches 500ms after the user types at least two characters into the control, and stops searching after finding six matches. You can change these defaults by changing the values of the delay, minLength, and maxItems properties.
Custom Search
The default search algorithm for the AutoComplete control searches for the items that contain the user input. The default search algorithm can be customized using the itemsSourceFunction property.
For example, instead of looking for the items that contain the user input, it can look for items that start with it. In the result achieved through the code below, typing "it" returns only "Italy" and not "United States".
Javascript
import * as input from '@grapecity/wijmo.input';
import { getData } from './data';
function init() {
// AutoComplete with custom search
let theAutoCompleteCustom = new input.AutoComplete('#theAutoCompleteCustom', {
displayMemberPath: 'country',
itemsSourceFunction: (query, max, callback) => {
// empty query? no results
if (!query) {
callback(null);
return;
}
//
// find items that start with the user input
let allItems = getData(), queryItems = [], rx = new RegExp('^' + query, 'i');
//
for (let i = 0; i < allItems.length && queryItems.length < max; i++) {
if (rx.test(allItems[i].country)) {
queryItems.push(allItems[i]);
}
}
callback(queryItems);
}
});
}
Custom Style
By default, the AutoComplete control highlights matches by applying the wj-autocomplete-match class to matching spans in the drop-down list. Wijmo's css defines a rule that makes those elements bold.
If you want to use a different style to highlight the matches, you can use CSS to customize the rules applied to the wj-autocomplete-match class.
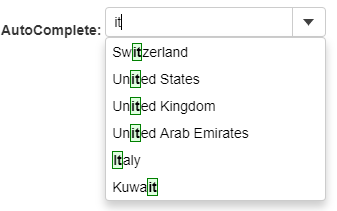
For example, following CSS highlights the search text with a background color and border.

CSS
.wj-autocomplete-match {
border: 1px solid green;
background: #e0ffe0;
}
