5.20231.904
Grouping in ListBox
Use the showGroups property to add group headers to ListBox controls.
Group header items are added if the showGroups property is set to true and the itemsSource collection has grouping enabled.
Header items are presentational only. They cannot be selected with the mouse or keyboard and are not bound to any data items.

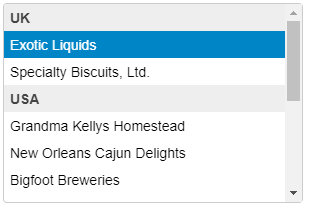
Example: Creates a ListBox control which displays the company names grouped by countries.
HTML
<div style="width:300px;" id="theListBox"></div>
Javascript
import * as wijmo from '@grapecity/wijmo';
import * as input from '@grapecity/wijmo.input';
function init() {
//Create a grouped CollectionView
let listdata = getData();
let cv = new wijmo.CollectionView(listdata);
cv.groupDescriptions.push(new wijmo.PropertyGroupDescription('country'));
// ListBox
var theListBox = new input.ListBox('#theListBox', {
showGroups: true,
displayMemberPath: 'company',
itemsSource: cv,
maxHeight: 200
});
// list of country and company names
function getData() {
return [
{ id: 1, country: 'UK', company:'Exotic Liquids' },
{ id: 2, country: 'USA', company:'Grandma Kellys Homestead' },
{ id: 3, country: 'USA', company:'New Orleans Cajun Delights' },
{ id: 4, country: 'UK', company:'Specialty Biscuits, Ltd.' },
{ id: 5, country: 'Japan',company:'Tokyo Traders' },
{ id: 6, country: 'USA', company:'Bigfoot Breweries' },
{ id: 7, country: 'Japan', company:'Mayumis'},
{ id: 8, country: 'USA', company:'New England Seafood Cannery' },
{ id: 9, country: 'Australia', company:'Pavlova Ltd'},
{ id: 10, country: 'Spain',company:'Cooperativa de Quesos Las Cabras'}
];
}
}
