5.20231.904
Hierarchical Menu
You can use the Menu control to create hierarchical menus. Wijmo's hierarchical menus support all the options supported by flat menus, including openOnHover, isAnimated, and right-to-left layouts. You can set these options by using the openOnHover, isAnimated, and rightToLeft properties.
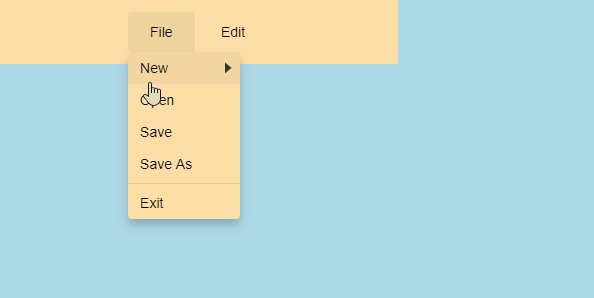
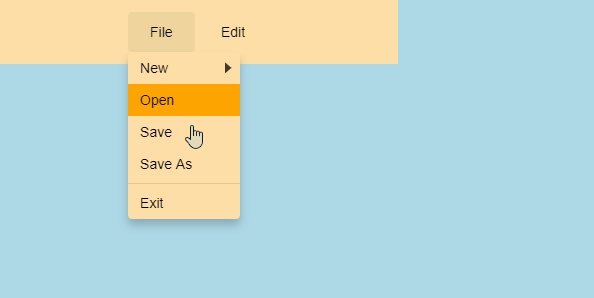
In the example below, we have created a menu bar which contains two Menu controls. Each one is bound to a hierarchical list of commands which is an array of objects where items may contain child items. For example, the File menu has a New option with three sub-items: Project, Site, and File.:

HTML
<div class="maincontainer">
<div class="menubar">
<div class="container">
<div id="menu-file"></div>
<div id="menu-edit"></div>
</div>
</div>
CSS
.maincontainer
{
width: 600px;
height: 300px;
background-color: lightblue;
margin: 30px;
}
/* element affected by the menu commands */
#menu-target {
font-size: 18pt;
text-align: center;
padding: 16px;
margin: 6px 0;
background: #00c1d5;
color: black;
border: 1px solid rgba(0, 0, 0, .25);
}
/* bar containing the menus */
.menubar {
position: sticky;
display: flex;
background: #fddfa7;
padding: 12px;
top: 0;
width: 400px;
}
/* customize wijmo default styles */
.wj-state-selected {
color: black;
background: orange;
}
.wj-menu {
padding: 6px 14px;
border: none;
background: transparent;
}
.wj-menu:hover,
.wj-menu.wj-state-focused {
background: rgba(0, 0, 0, .05);
}
.wj-menu .wj-input-group .wj-input-group-btn {
display: none;
/* hide the menu's drop-down buttons */
}
.wj-listbox.wj-menu-items {
min-width: 8em;
border: none;
background: #fddfa7;
}
.wj-listbox.wj-menu-items .wj-listbox-item:not(.wj-separator) {
padding: 6px 12px;
}
Javascript
import * as input from '@grapecity/wijmo.input';
import * as wijmo from '@grapecity/wijmo';
function init() {
// create File menu (uses itemClicked event)
var menuFile = new input.Menu('#menu-file', {
header: 'File',
displayMemberPath: 'header',
subItemsPath: 'items',
openOnHover: true,
isAnimated: true,
itemsSource: getFileMenuItems(),
itemClicked: function(s, e) {
target.innerHTML = 'Thank you for clicking <b><i>' + s.text + '</i></b>!';
}
});
// create Edit menu (uses itemClicked event)
var menuEdit = new input.Menu('#menu-edit', {
header: 'Edit',
displayMemberPath: 'header',
subItemsPath: 'items',
openOnHover: true,
isAnimated: true,
itemsSource: getEditMenuItems(),
itemClicked: function(s, e) {
target.innerHTML = 'Thank you for clicking <b><i>' + s.text + '</i></b>!';
}
});
// file menu items
function getFileMenuItems() {
return [{
header: 'New',
items: [{
header: 'Project'
},
{
header: 'Site'
},
{
header: 'File'
},
]
},
{
header: 'Open'
},
{
header: 'Save'
},
{
header: 'Save As'
},
{
header: '-'
},
{
header: 'Exit'
}
];
}
// edit menu items
function getEditMenuItems() {
return [{
header: 'Go to',
items: [{
header: 'Line'
},
{
header: 'Symbol'
},
{
header: 'File',
items: [{
header: 'Current Project'
},
{
header: 'Current Solution'
},
{
header: 'Select...'
},
]
},
]
},
{
header: '-'
},
{
header: 'Undo'
},
{
header: 'Redo'
}
];
}
}
