5.20231.904
Conditional Formatting in FlexGrid
The FlexGrid provides a powerful infrastructure for binding cells to data and formatting the cells using CSS.
But in some cases that may not be enough. In those situations, use the formatItem event to customize the style or the content presented in each cell.
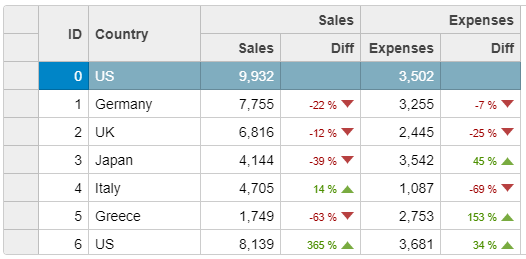
The grid below uses formatItem to calculate and format cells that show the difference between values in the current and previous items.

Example:
import * as wjCore from '@grapecity/wijmo';
import * as wjGrid from '@grapecity/wijmo.grid';
// custom rendering for headers and "Diff" columns
theGrid.formatItem.addHandler(function(s, e) {
// custom rendering for "Diff" columns
if (e.panel == s.cells) {
var col = s.columns[e.col];
if (e.row > 0 && (col.binding == 'salesDiff' || col.binding == 'expensesDiff')) {
var vnow = s.getCellData(e.row, e.col - 1),
vprev = s.getCellData(e.row - 1, e.col - 1),
diff = (vnow / vprev) - 1;
// format the cell
var html = '<div class="diff-{cls}">' +
'<span style="font-size:75%">{val}</span> ' +
'<span style="font-size:120%" class="wj-glyph-{glyph}"></span>';
html = html.replace('{val}', wjCore.Globalize.format(diff, col.format));
if (diff < 0.01) {
html = html.replace('{cls}', 'down').replace('{glyph}', 'down');
}
else if (diff > 0.01) {
html = html.replace('{cls}', 'up').replace('{glyph}', 'up');
}
else {
html = html.replace('{cls}', 'none').replace('{glyph}', 'circle');
}
e.cell.innerHTML = html;
}
}
});
