5.20231.904
Calendar Styling and CSS
You can customize appearance of the whole calendar using CSS. To customize the appearance of specific dates, you can use formatItem event of the Calendar control.
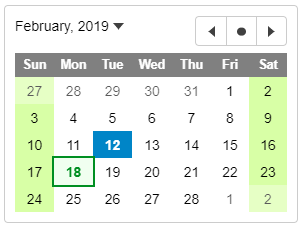
In the example below, calendar uses a custom style to highlight weekends and holidays.

HTML
<input style="margin-left:10px;" id="theCalendar" />
CSS
.wj-calendar {
max-width: 21em;
}
.wj-calendar .wj-header {
color: white;
background: #808080;
}
.wj-calendar .date-holiday:not(.wj-state-selected) {
font-weight: bold;
color: #008f22;
background: #f0fff0;
outline: 2pt solid #008f22;
}
.wj-calendar .date-weekend:not(.wj-state-selected) {
background-color: #d8ffa6;
}
Javascript
import * as wijmo from '@grapecity/wijmo';
import * as input from '@grapecity/wijmo.input';
import { getHolidays } from './data';
function init() {
let holidays = getHolidays();
// the calendar
let theCalendar = new input.Calendar('#theCalendar', {
formatItem: (sender, e) => {
// apply styles to weekends and holidays
let weekday = e.data.getDay(), holiday = getHoliday(e.data);
//
wijmo.toggleClass(e.item, 'date-weekend', weekday == 0 || weekday == 6);
wijmo.toggleClass(e.item, 'date-holiday', holiday != null);
e.item.title = holiday;
}
});
theCalendar.invalidate();
// gets the holiday for a given date
function getHoliday(date) {
let day = date.getDate(), month = date.getMonth() + 1, holiday = holidays[month + '/' + day];
//
if (!holiday) {
let weekDay = date.getDay(), weekNum = Math.floor((day - 1) / 7) + 1;
holiday = holidays[month + '/' + weekNum + '/' + weekDay];
}
//
return holiday;
}
}
For advanced customization such as adding icons to specific dates and showing tooltips, see this demo.
