5.20231.904
Calendar Validation
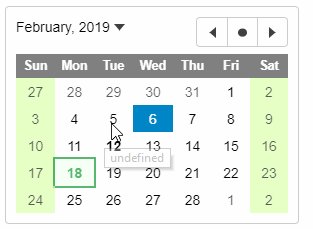
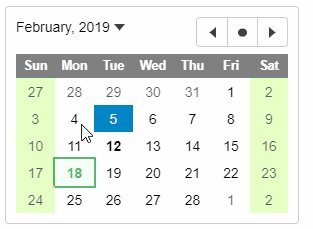
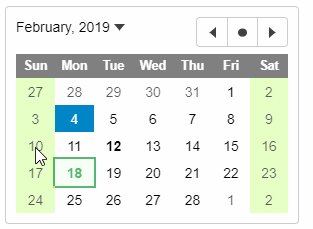
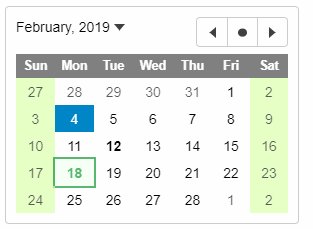
The Calendar control provides min and max properties which prevent users from selecting values outside the specified range.
However, in many cases, not all dates in the range are valid. The Calendar control provides the itemValidator property to handle such scenarios. This property represents a function that takes a date as a parameter and returns true if the date is valid for selection, or false otherwise.
In the example below, calendar prevents user from selecting dates on weekends and holidays.

HTML
<input id="theCalendar">
CSS
.wj-calendar {
max-width: 21em;
}
.wj-calendar .wj-header {
color: white;
background: #808080;
}
.wj-calendar .date-holiday:not(.wj-state-selected) {
font-weight: bold;
color: #008f22;
background: #f0fff0;
outline: 2pt solid #008f22;
}
.wj-calendar .date-weekend:not(.wj-state-selected) {
background-color: #d8ffa6;
}
Javascript
import * as wijmo from '@grapecity/wijmo';
import * as input from '@grapecity/wijmo.input';
import { getHolidays } from './data';
function init() {
let holidays = getHolidays();
// the calendar
let theCalendar = new input.Calendar('#theCalendar', {
formatItem: (sender, e) => {
// apply styles to weekends and holidays
let weekday = e.data.getDay(), holiday = getHoliday(e.data);
//
wijmo.toggleClass(e.item, 'date-weekend', weekday == 0 || weekday == 6);
wijmo.toggleClass(e.item, 'date-holiday', holiday != null);
e.item.title = holiday;
},
itemValidator: (date) => {
return (date.getDay() % 6 != 0) && !getHoliday(date);
}
});
function getHoliday(date) {
let day = date.getDate(), month = date.getMonth() + 1, holiday = holidays[month + '/' + day];
//
if (!holiday) {
let weekDay = date.getDay(), weekNum = Math.floor((day - 1) / 7) + 1;
holiday = holidays[month + '/' + weekNum + '/' + weekDay];
}
//
return holiday;
}
}
onload = function() {
// the calendar
var theCalendar = new input.Calendar('#theCalendar', {
itemValidator: function (date, element) {
return (date.getDay() % 6 != 0) && !getHoliday(date);
},
formatItem: function(s, e) { // apply styles to weekends and holidays
var weekday = e.data.getDay(),
holiday = getHoliday(e.data);
wijmo.toggleClass(e.item, 'date-weekend', weekday == 0 || weekday == 6);
wijmo.toggleClass(e.item, 'date-holiday', holiday != null);
e.item.title = holiday;
}
});
// gets the holiday for a given date
function getHolidays() {
return {
'1/1': 'New Year\'s Day',
'6/14': 'Flag Day',
'7/4': 'Independence Day',
'11/11': 'Veteran\'s Day',
'12/25': 'Christmas Day',
'1/3/1': 'Martin Luther King\'s Birthday', // third Monday in January
'2/3/1': 'Washington\'s Birthday', // third Monday in February
'5/3/6': 'Armed Forces Day', // third Saturday in May
'9/1/1': 'Labor Day', // first Monday in September
'10/2/1': 'Columbus Day', // second Monday in October
'11/4/4': 'Thanksgiving Day', // fourth Thursday in November
};
}
function getHoliday(date) {
var day = date.getDate(),
month = date.getMonth() + 1,
holidays = getHolidays(),
holiday = holidays[month + '/' + day];
if (!holiday) {
var weekDay = date.getDay(),
weekNum = Math.floor((day - 1) / 7) + 1;
holiday = holidays[month + '/' + weekNum + '/' + weekDay];
}
return holiday;
}
}
