5.20231.904
Radial Gauges
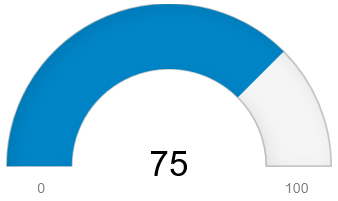
A radial gauge displays a metric as a percentage of the length of a circular scale, like a pie or donut chart with a single slice.

By default, the radial scale displays a 180-degree arc. You can change that by adjusting its start and sweep angles.
Example:
import * as gauge from '@grapecity/wijmo.gauge';
// create the gauge
var myRadialGauge = new gauge.RadialGauge('#myRadialGauge', {
isReadOnly: false,
min: 0,
max: 100,
startAngle: 0,
sweepAngle: 180,
value: 75
});
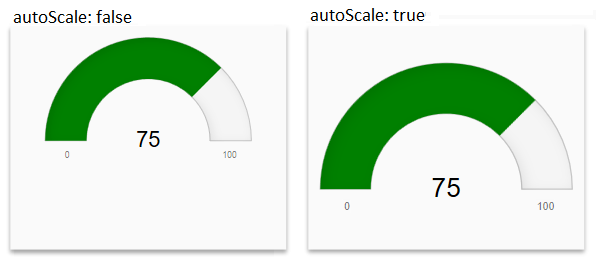
If the autoScale property is set to true, the control will automatically scale the gauge to fill the host element taking onto account the startAngle and sweepAngle properties.