5.20231.904
Menu Commands
The Menu control also supports MVVM-style commanding, which requires no event handlers at all.
To use the Menu control with commands, set the Menu's command property to an object with two methods:
- canExecuteCommand: This method takes an argument that represents a parameter and returns a Boolean value indicating whether the command can be executed in the current application state.
- executeCommand: This method takes an argument that represents a parameter and executes the command.
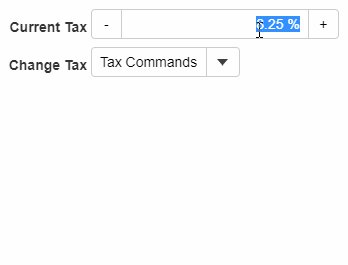
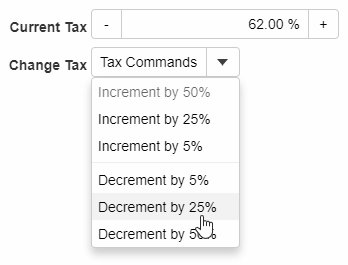
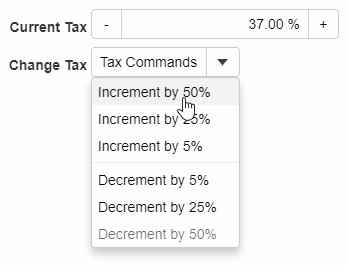
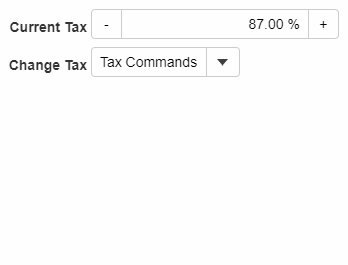
The example below demonstrates an InputNumber that shows a tax value that can be edited directly or by using menu commands. Notice how some commands are automatically disabled depending on the current tax value.

HTML
<label for="currentTax">
Current Tax
</label>
<div id="currentTax"></div>
<br>
<label for="changeTax">
Change Tax
</label>
<div id="changeTax">
Tax Commands
<div cmd-param=".50">Increment by 50%</div>
<div cmd-param=".25">Increment by 25%</div>
<div cmd-param=".05">Increment by 5%</div>
<div class="wj-separator"></div>
<div cmd-param="-.05">Decrement by 5%</div>
<div cmd-param="-.25">Decrement by 25%</div>
<div cmd-param="-.50">Decrement by 50%</div>
</div>
Javascript
import * as input from '@grapecity/wijmo.input';
import * as wijmo from '@grapecity/wijmo';
function init() {
// current tax value
let currentTax = new input.InputNumber('#currentTax', {
format: 'p2',
min: 0,
max: 1,
step: 0.025,
value: 0.0825
});
// create change tax menu
let changeTax = createMenu('changeTax');
// set command object for the tax menu
changeTax.command = {
// execute the command
executeCommand: (arg) => {
arg = wijmo.changeType(arg, wijmo.DataType.Number, null);
if (wijmo.isNumber(arg)) {
currentTax.value += arg;
}
},
// check if a command can be executed
canExecuteCommand: (arg) => {
arg = wijmo.changeType(arg, wijmo.DataType.Number, null);
if (wijmo.isNumber(arg)) {
let val = currentTax.value + arg;
return val >= 0 && val <= 1;
}
return false;
}
};
function createMenu(elementId) {
// get host element, header, items
let host = document.getElementById(elementId), header = host.firstChild.textContent.trim(), items = host.querySelectorAll('div'), menuItems = [];
for (let i = 0; i < items.length; i++) {
let item = items[i];
menuItems.push({
header: item.outerHTML,
cmdParam: item.getAttribute('cmd-param')
});
}
// clear host and instantiate menu
host.innerHTML = '';
let menu = new input.Menu(host, {
header: header,
displayMemberPath: 'header',
commandParameterPath: 'cmdParam',
itemsSource: menuItems,
});
// done, return menu
return menu;
}
}
