Sparklines in FlexGrid using CellMaker
Wijmo has an easy way add Sparkline Columns to our JavaScript DataGrid. Sparklines are small charts used to show trends in a series of values, such as seasonal increases or decreases, economic cycles, or to highlight maximum and minimum values. Sparklines are available in Excel, and now they are also available on the FlexGrid.
In FlexGrid, we have a cellTemplate property in the Column class. This property allows developers to define custom content for cells using template literals, which provide a lot of flexibility.
In many cases, the cellTemplate is simpler and easier to use than the formatItem event. But some of our customers wanted something even more manageable, so they would not have to write any HTML if all they wanted to do was create some common simple cells like buttons and hyperlinks.
We leverage the cellTemplate property to build a module called CellMaker. The CellMaker module provides methods that create several types of simple and useful cells, including Sparklines.
Let's look at how we can use CellMaker to add a Sparkline column to FlexGrid.
To create sparkline columns, use the CellMaker class as follows:
import { FlexGrid, ICellTemplateContext } from '@grapecity/wijmo.grid';
import {
CellMaker, SparklineType, SparklineMarkers
} from '@grapecity/wijmo.grid.cellmaker';
let theGrid = new FlexGrid('#theGrid', {
showMarquee: true,
autoGenerateColumns: false,
columns: [
// spark lines: column
{
binding: 'history',
header: 'Sparklines: Column',
width: 175,
cellTemplate: CellMaker.makeSparkline({
type: SparklineType.Column,
markers: SparklineMarkers.High | SparklineMarkers.Low,
label: '${item.country} sales history column chart'
})
}
]
});
The code sets the column's cellTemplate property to an ICellTemplateFunction provided by the CellMaker's makeSparkline method.
The makeSparkline method gets the chart data from the column binding. It allows you to set choose the type of sparkline (line, column, or win/loss) and markers you want to display. You should also include a label expression to improve accessibility.
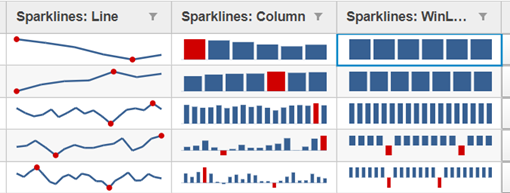
The result looks like this:

The appearance of the sparklines can be customized using CSS.
