5.20231.904
CollectionViewNavigator
The CollectionViewNavigator control can be used in conjunction with the CollectionView control to allow users to easily navigate items in the CollectionView, either by page or by item.
When creating a CollectionViewNavigator, there will be three properties that you will need to set:
- cv: Sets the CollectionView that will be tied to the CollectionViewNavigator.
- byPage: Boolean property that determines whether the CollectionViewNavigator will allow users to navigate by page or by item.
- headerFormat: Sets the text displayed in the CollectionViewNavigator.
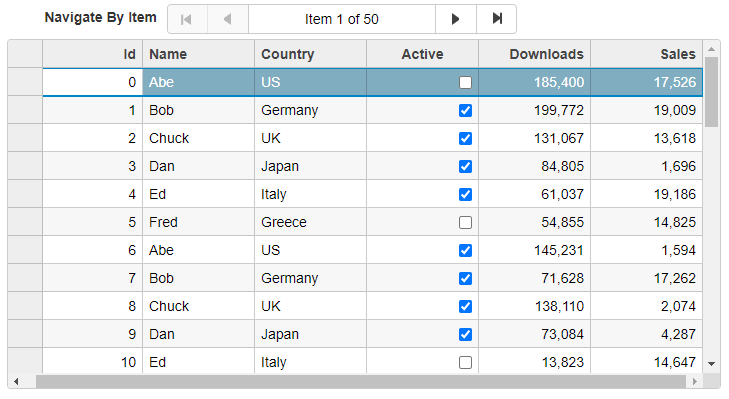
Navigating by Item
To navigate by items in the CollectionView, you'll need to tie your CollectionViewNavigator to your CollectionView, and set the byPage property to false:
let view = new CollectionView(getData(), {});
new CollectionViewNavigator('#cv-nav', {
cv: view,
byPage: false,
headerFormat: 'Item {currentItem:n0} of {itemCount:n0}'
});
new FlexGrid('#cv-grid', {
itemsSource: view,
selectionMode: 'RowRange',
showMarquee: true
})

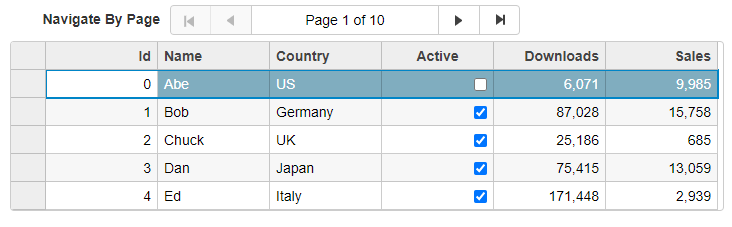
Navigating by Page
To navigate by pages in the CollectionView, you'll need to tie your CollectionViewNavigator to your CollectionView, and set the byPage property to true:
let view = new CollectionView(getData(), {
pageSize: 5
});
new CollectionViewNavigator('#cv-page', {
cv: view,
byPage: true,
headerFormat: 'Page {current:n0} of {count:n0}'
});
new FlexGrid('#cv-grid', {
itemsSource: view,
selectionMode: 'RowRange',
showMarquee: true
})