Star-Rating Columns in FlexGrid using CellMaker
We have an easy way to add Star-Rating Columns to our JavaScript DataGrid. In that last release, we added a cellTemplate property to the FlexGrid's Column class. This property allows developers to define custom content for cells using template literals, which provide a lot of flexibility.
In many cases, the cellTemplate is simpler and easier to use than the formatItem event. But some of our customers wanted something even more manageable, so they would not have to write any HTML if all they wanted to do was create some common simple cells like buttons and hyperlinks.
We listened and decided to leverage the cellTemplate property to build a new module called CellMaker. The CellMaker module provides methods that create several types of simple and useful cells, including ratings.
Let's look at how we can use CellMaker to add a Star-Rating column to FlexGrid. Rating cells can be read-only or editable, in which case users get to change ratings by clicking on the stars or by using the keyboard.star-resizing
To create rating columns, use the CellMaker class as follows:
import { FlexGrid, ICellTemplateContext } from '@grapecity/wijmo.grid';
import { CellMaker } from '@grapecity/wijmo.grid.cellmaker';
let theGrid = new FlexGrid('#theGrid', {
showMarquee: true,
autoGenerateColumns: false,
columns: [
// rating (read-only)
{
isReadOnly: true,
binding: 'rating',
header: 'Rating (read-only)',
width: 220,
align: 'center',
cellTemplate: CellMaker.makeRating({
range: [1,5],
label: 'See Product Rating'
})
}
]
});
The code sets the column's cellTemplate property to an ICellTemplateFunction provided by the CellMaker's makeRating method.
The makeRating method gets the current rating from the column binding. It allows you to set a range that defines how many starts to show in the cell and a label expression, which is applied to the cell's "arial-label" attribute.
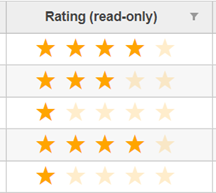
The result looks like this: