Candlestick Charts with FlexChart
Candlestick charts are used to describe price movements of a security, derivative, or currency over time.
The size of the wick line is determined by the High and Low values; the size of the bar is determined by the Open and Close values. The bar color indicates whether the Close value is higher or lower than the Open value (empty/filled bar).
To create candlestick charts with the FlexChart control, set the bindingX property to the name of the property that contains the dates, and add a single series with binding set to a comma-delimited string containing the names of the properties that represent the High, Low, Open, and Close values (in that exact order).
import * as chart from '@grapecity/wijmo.chart';
// create the chart
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'date',
chartType: 'Candlestick',
series: [
{ binding: 'high,low,open,close', name: 'Alphabet Inc' }
]
});

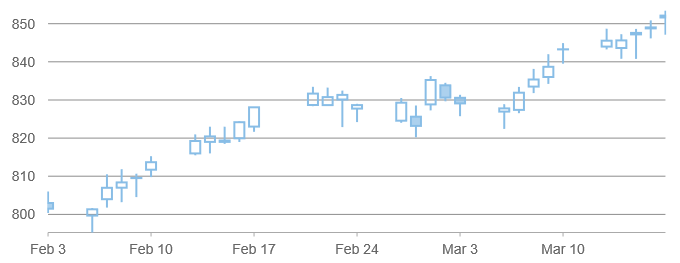
Setting the Alternate Fill Color
Candlestick charts support an additional element that needs to be styled: the alternate fill color when the data point's open value is greater than its close value.
The altStyle (alternative style) is used for negative values in Bar, Column, and Scatter charts; and for rising values in financial chart types like Candlestick, LineBreak, EquiVolume etc. By default, the altStyle is null and uses the default style.
Example:
myChart.series[0].style = {
fill:'green',
stroke:'darkgreen',
strokeWidth: 1};
myChart.series[0].altStyle = {
fill:'red',
stroke:'darkred',
strokeWidth: 1};
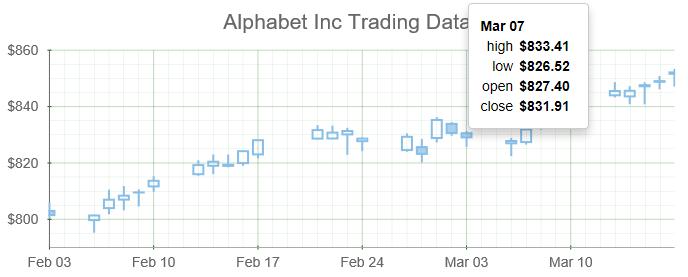
Customizing the Tooltip
Since the Candlestick chart type has more than just one value plotted, it can be helpful for the user to display more information than the default tooltip provides.
The tooltip's content property is an HTML template that may contain information about the series, the data point, and the data element. For example:
myChart.tooltip.content = '<b>{date:MMM dd}</b><br/>' +
'<table>' +
'<tr><td>high</td><td>{high:c}</td><tr/>' +
'<tr><td>low</td><td>{low:c}</td><tr/>' +
'<tr><td>open</td><td>{open:c}</td><tr/>' +
'<tr><td>close</td><td>{close:c}</td><tr/>' +
'</table>';
In this example, 'date', 'high', 'low', 'open', and 'close' are the names of the bound fields.