5.20231.904
Accordion
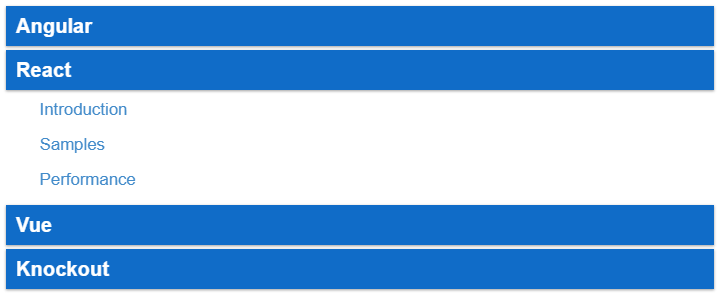
An accordion menu is a vertically stacked list of headers that can be clicked to reveal or hide content associated with them. They are commonly used for navigation. The main advantage of using accordion is that it reduces page scrolling and allows the user to hide content that makes the it appear less complicated.
You can use the TreeView control to implement accordions.
Use CSS to customize the header display and to hide the collapse/expand glyphs, and make sure the autoCollapse property is set to true (the default), so non-active panels are automatically collapsed.

CSS
/* accordion tree styles */
.accordion.wj-treeview {
background: transparent;
box-shadow: none;
}
/* hide collapse/expand glyphs */
.accordion.wj-treeview .wj-nodelist .wj-node:before {
display: none;
}
/* level 0 nodes (headers) */
.accordion.wj-treeview .wj-nodelist > .wj-node {
font-size: 120%;
font-weight: bold;
padding: 6px 10px;
color: white;
background: #106cc8;
margin-bottom: 4px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
/* level 1 nodes (navigation items) */
.accordion.wj-treeview .wj-nodelist > .wj-nodelist > .wj-node {
font-size: inherit;
font-weight: normal;
padding: 4px 1em;
color: inherit;
background: inherit;
box-shadow: none;
}
.accordion.wj-treeview .wj-nodelist {
padding-bottom: 6px;
}
/* default trees on this sample */
.wj-treeview {
display:block;
height: 350px;
font-size: 120%;
margin-bottom: 8px;
padding: 6px;
background: #f0f0f0;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}
body {
margin-bottom: 24pt;
}
HTML
<div id="theTree" class="custom-tree"></div>
Javascript
onload = function() {
// create the tree
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
isContentHtml: true
});
}
