5.20231.904
HTML Content in ComboBox
Most ComboBox controls display items in the drop-down list as plain text. You can override this using the isContentHTML property or by assigning HTML directly to the items using the formatItem event.
The formatItem event provides more flexibility because it can be used to apply arbitrary templates to raw Javascript objects. Note that, while using the formatItem event, you need to set the headerPath property of combobox to the name of property which should be displayed in the combobox's input element as it can display the plain text only.
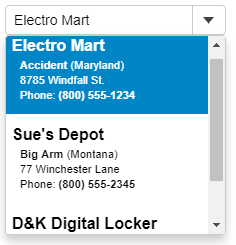
In the example below, we have created and populated a ComboBox using an object array and defining the displayMemberPath.

HTML
<div id="theCombo"></div>
Javascript
import * as wijmo from '@grapecity/wijmo';
import * as input from '@grapecity/wijmo.input';
import { getData } from './data';
function init() {
// define template for the details
var template = '<div class="item">' +
'<h1>{name}</h1>' +
'<b>{city}</b> ({state})<br/>' +
'{address}<br/>' +
'Phone: <b>{phone}</b><br/>' +
'Fax: <b>{fax}</b><br/>' +
'Website: <a href="{site}" target="_blank">{site}</a><br/>' +
'</div>';
//
// show items in a ComboBox
let theCombo = new input.ComboBox('#theCombo', {
displayMemberPath: 'name',
headerPath: 'name',
itemsSource: getData(),
formatItem: (sender, e) => {
let html = wijmo.format(template, e.data, (data, name, fmt, val) => {
return wijmo.isString(data[name]) ? wijmo.escapeHtml(data[name]) : val;
});
e.item.innerHTML = html;
}
});
}
