Pointer Element in Gauges
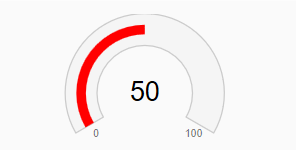
The "pointer" is a range that indicates the gauge's current value. The max property of the pointer range corresponds to the value property of the gauge.
Customizing the Pointer
Customize the thickness and color of the pointer by setting the range's thickness and color properties. It's the same for all gauge controls.
import * as gauge from '@grapecity/wijmo.gauge';
// create the gauge
var myRadialGauge = new gauge.RadialGauge('#myRadialGauge');
myRadialGauge.pointer.thickness = 0.3;
myRadialGauge.pointer.color = '#ff0000';

Styling the Pointer with CSS
Set the SVG properties (fill, stroke, stroke-thickness) for the pointer in CSS by using the .wj-pointer class.
CSS example:
.wj-gauge .wj-pointer {
fill: black;
}
Updating the Pointer Color When Value Changes
To customize the color of the needle based upon the gauge's value, see the Ranges topic. The Wijmo Gauges have a unique feature (showRanges property) that lets you define colored ranges but have it apply to the pointer color rather than the background.
Thumb Element
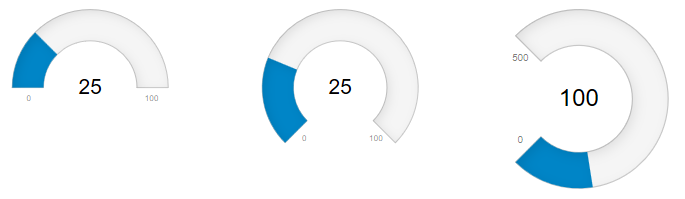
The thumb is a circle shown at the end of the 'pointer' range. Use the thumbSize property to set the size of the thumb element.
import * as gauge from '@grapecity/wijmo.gauge';
var myGauge = new gauge.RadialGauge('#myGauge');
myGauge.pointer.thickness = .15;
myGauge.thumbSize = 20;
Linear gauges use the thumb to show the current value as text. In these cases, the minimum size of the thumb is determined by the size of the text element it contains. By default, the thumb color is determined by the "pointer" color, but you can override that using CSS.
Custom Needle Pointers
By default, Wijmo's radial gauges use a colored sector and a text element to indicate the gauge's current value. This results in a clean and easy-to read look:

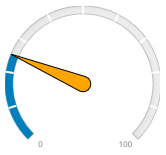
If you prefer a more traditional needle-style pointer, you can add an extra SVG shape to the control and apply a transform to move the needle. Because the pointer is just an SVG path, you can customize it very easily by changing the path parameters and/or the CSS associated with the needle element. Use the refreshed event to update the pointer.
Here is an example that adds a drop-shaped needle pointer:

import * as gauge from '@grapecity/wijmo.gauge';
// rounded needle pointer
new gauge.RadialGauge('#myGauge', {
min: 0, max: 100, value: 25,
showTicks: true,
tickSpacing: 10,
thickness: 0.1,
showText: 'MinMax',
isReadOnly: false,
refreshed: updateNeedleRounded,
valueChanged: updateNeedleRounded
});
The following code creates and updates the SVG needle element.
// update needle element when gauge size or value change
function updateNeedleRounded(sender) {
// add needle element if necessary
var needle = sender.hostElement.querySelector('.needle');
if (!needle) {
var svg = sender.hostElement.querySelector('svg');
needle = document.createElementNS('http://www.w3.org/2000/svg', 'path');
wijmo.addClass(needle, 'needle');
svg.appendChild(needle);
}
// update needle parameters
var args = getArgs(sender);
needle.setAttribute('d', wijmo.format('M {lft} {y} A {wid} {wid} 0 0 0 {rgt} {y} L {x} {top} Z', args));
needle.setAttribute('transform', wijmo.format('rotate({angle} {x} {y})', args));
}
// utilities
function getArgs(g) {
var rc = g.clientSize,
cx = rc.width / 2,
cy = rc.height / 2,
r = Math.min(rc.width, rc.height) / 2,
wid = r / 10,
pct = (g.max > g.min) ? (g.value - g.min) / (g.max - g.min) : 0,
angle = g.startAngle + g.sweepAngle * wijmo.clamp(pct, 0, 1) - 90;
return {
angle: angle,
x: cx.toFixed(4),
y: cy.toFixed(4),
wid: wid.toFixed(4),
lft: (cx - wid).toFixed(4),
rgt: (cx + wid).toFixed(4),
top: (cy - r).toFixed(4),
bot: (cy + wid).toFixed(4)
}
}
Custom Triangle Pointer
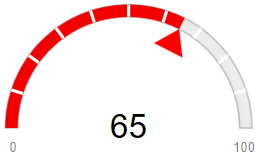
Traditional needle-style pointers are nice, but they use the central part of the gauge which is normally used to show the gauge's current value.
You can work around this problem by using a simple triangle instead of a needle shape:

Here is an example that adds a triangle needle pointer. Use the same getArgs method from the previous example.
// update needle element when gauge size or value change
// pointed (diamond-shaped) needle
function updateNeedle(sender) {
// add needle element if necessary
var needle = sender.hostElement.querySelector('.needle');
if (!needle) {
var svg = sender.hostElement.querySelector('svg');
needle = document.createElementNS('http://www.w3.org/2000/svg', 'path');
wijmo.addClass(needle, 'needle');
svg.appendChild(needle);
}
// update needle parameters
var args = getArgs(sender);
needle.setAttribute('d',
wijmo.format('M {x} {y} l {szx} {sz} l 0 {msz2} Z', args)
);
needle.setAttribute('transform', wijmo.format('rotate({angle} {cx} {cy})', args));
}
