5.20231.904
Right to Left in TabPanel
Languages such as Arabic, Hebrew etc. render content from right to left of the page. HTML accommodates this using the 'dir' attribute. Setting 'dir' to 'rtl' on any element causes the element's content to flow from right to left.
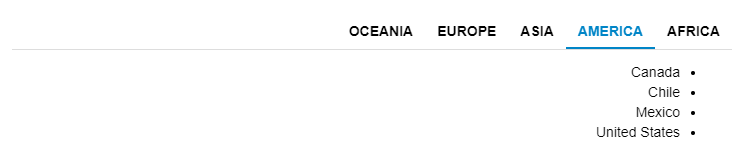
The TabPanel supports this automatically. If the element hosting the control has the 'dir' attribute set to 'rtl', the panel renders with tabs aligned from right to left. There is no need to set any properties on the control.
Note that the 'dir' attribute value is inherited, so if you set it on the body tag for example, the entire page is rendered from right to left, including the TabPanel.

HTML
<div id="theTabPanel" dir="rtl">
<div>
<a>Africa</a>
<div>
<ul>
<li>Algeria</li>
<li>Angola</li>
<li>Benin</li>
<li>Botswana</li>
</ul>
</div>
</div>
<div>
<a class="wj-state-active">
America
</a>
<div>
<ul>
<li>Canada</li>
<li>Chile</li>
<li>Mexico</li>
<li>United States</li>
</ul>
</div>
</div>
<div>
<a>Asia</a>
<div>
<ul>
<li>China</li>
<li>Korea</li>
<li>India</li>
<li>Japan</li>
</ul>
</div>
</div>
<div>
<a>Europe</a>
<div>
<ul>
<li>Austria</li>
<li>England</li>
<li>France</li>
<li>Germany</li>
<li>Netherlands</li>
<li>Switzerland</li>
</ul>
</div>
</div>
<div>
<a>Oceania</a>
<div>
<ul>
<li>Australia</li>
<li>Fiji</li>
<li>New Zealand</li>
<li>Samoa</li>
</ul>
</div>
</div>
</div>
Javascript
import * as wjNav from '@grapecity/wijmo.nav';
function init() {
new wjNav.TabPanel('#theTabPanel');
}
