- SpreadJS 概述
- 快速开始
- 框架中开发
- 最佳实践
-
产品特性
- 工作簿
- 工作表
- 行与列
- 单元格
- 数据绑定
- 集算表(TableSheet)
- 甘特表(GanttSheet)
- 报表(ReportSheet)
- JSON Schema
- SJS 文件格式
- 数据验证
- 条件格式
- 排序
- 分组
- 公式
- 序列化
- 键盘行为
- 形状
- 表单控件
- 浮动对象
- 条形码
- 图表
- 迷你图
- 表格
- 数据透视表
- 切片器
- 打印
- 主题
- 文化
- 表格设计器
- 移动端与触控
- 公式引用
- 导入导出参考
- 常用事件
- API 索引
- 常见问题
- 发布说明
区域模板单元格
SpreadJS提供了对创建区域单元格类型的支持,该类型允许用户在表单中将单元格区域指定为模板。
使用场景
区域单元格类型是一项非常强大的功能,它使用户和开发人员可以将单元格区域的模板定义为单个单元格类型,并将该模板应用于单元格,以将不同类型的数据加载到模板中(包括多行和/或多列)。 将单元格类型应用于单元格或单元格区域后,区域模板将使用一个或多个单元格值作为数据源来解析指定区域的绑定路径。
使用区域模板特别有益于以下情况:
- 当用户希望轻松快速地显示具有相同结构的某些特定区域的数据时(如下面的截图所示),而不必为每个区域一个一个地配置相同的样式。
- 当用户想要使用区域单元格类型来创建自定义迷你图时,如下面共享的数据分析报告示例所示:
- 当用户想要使用区域模板单元格类型来创建KPI块(例如,财务KPI)时,如以下截图所示。
- 当用户想要定义区域模板并将其用作形状时,如下面共享的图像所示。 这将插入一个基于特定任务呈现为模板的形状,这可以帮助用户在使用表单时为项目管理创建基于工作的时间表。
- 当用户想要组合数组功能以创建显示特定区域中顶级产品销量的仪表板块时。 例如,可以以以下方式创建模板:该模板采用region参数,然后使用数组函数筛选出数据集并显示区域模板捕获的顶级产品销售。
区域模板如何实现?
在表单中创建区域单元格类型和配置区域模板后,用户只需变更模板即可修改批处理片段的显示模式并调整其外观。
可以将区域单元格类型设置为普通单元格类型 (使用 GC.Spread.Sheets.Style )。用户需要创建区域单元格类型的实例,并且该对象可用于解析数据绑定路径并为指定区域内的每个单元格提供区域布局单元格样式信息。
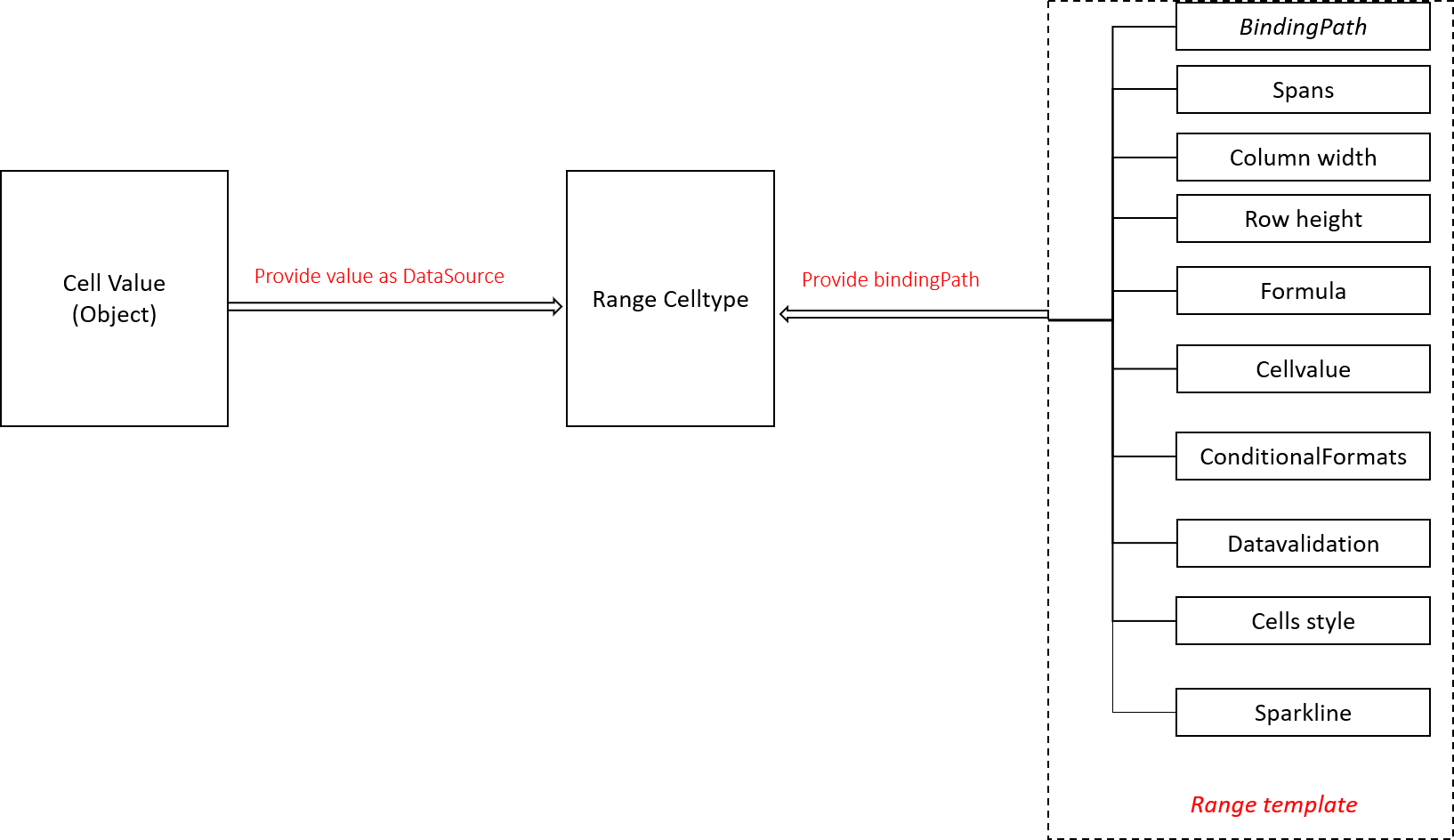
下图描述了表单中区域单元格类型的工作流程:


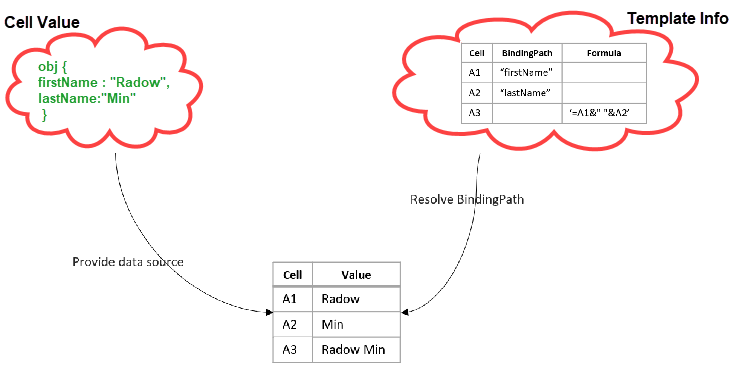
必须执行以下步骤才能在表单中创建区域模板单元格类型:
- Create a Template - 可以通过在表单中设计区域来创建模板。 要将数据绑定到模板,可以使用setBindingPath()方法。
- Configure Data - 接下来,用户需要在表单中配置要绑定到模板的数据源。
- Create & Apply Range Template Celltype - 现在,使用TemplateSheet中的一系列单元格创建RangeTemplate单元格类型,并在RenderSheet中应用此RangeTemplate单元格类型。RangeTemplate单元格类型可以设置通过 cellType() 方法 CellRange 类 。 在此,通过解析绑定路径以包含模板信息(步骤1中提供),然后使用数据源(步骤2中提供)来配置区域中的单元格类型,从而创建区域模板单元格类型。
代码
请参考以下示例代码,以在表单中创建和添加区域模板单元格类型。
//初始化 Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// 将活动表获取为renderSheet
var renderSheet = spread.getActiveSheet();
// 步骤1.创建一个新的表单作为templateSheet
var templateSheet = new GC.Spread.Sheets.Worksheet();
// 此templateSheet用于为RangeTemplate CellType创建模板
templateSheet.suspendPaint();
templateSheet.addSpan(0, 0, 1, 4);
templateSheet.getCell(0, 0).font("20px Arial").hAlign(GC.Spread.Sheets.HorizontalAlign.center).vAlign(GC.Spread.Sheets.VerticalAlign.center);
templateSheet.setBindingPath(0, 0, "name");
templateSheet.setValue(1, 0, "Asset Type");
templateSheet.setValue(1, 1, "Amount");
templateSheet.setValue(1, 2, "Diagram");
templateSheet.setValue(1, 3, "Note");
templateSheet.setValue(2, 0, "Savings");
templateSheet.setBindingPath(2, 1, "savings");
templateSheet.setValue(3, 0, "Shares");
templateSheet.setBindingPath(3, 1, "shares");
templateSheet.setValue(4, 0, "Stocks");
templateSheet.setBindingPath(4, 1, "stocks");
templateSheet.setValue(5, 0, "House");
templateSheet.setBindingPath(5, 1, "house");
templateSheet.setValue(6, 0, "Bonds");
templateSheet.setBindingPath(6, 1, "bonds");
templateSheet.setValue(7, 0, "Car");
templateSheet.setBindingPath(7, 1, "car");
templateSheet.setFormatter(-1, 1, "$#,##0");
templateSheet.addSpan(2, 2, 6, 1);
templateSheet.addSpan(8, 1, 1, 3);
templateSheet.setValue(8, 0, "Total");
templateSheet.getCell(8, 0).font("14px Arial");
templateSheet.setFormula(8, 1, "=SUM(B3:B8)");
templateSheet.getCell(8, 1).hAlign(GC.Spread.Sheets.HorizontalAlign.center);
templateSheet.setFormula(2, 2, '=PIESPARKLINE(B3:B8,"#919F81","#D7913E","CEA722","#B58091","#8974A9","#728BAD")');
templateSheet.getCell(2, 3).backColor("#919F81").formula("=B3/$B$9");
templateSheet.getCell(3, 3).backColor("#D7913E").formula("=B4/$B$9");
templateSheet.getCell(4, 3).backColor("#CEA722").formula("=B5/$B$9");
templateSheet.getCell(5, 3).backColor("#B58091").formula("=B6/$B$9");
templateSheet.getCell(6, 3).backColor("#8974A9").formula("=B7/$B$9");
templateSheet.getCell(7, 3).backColor("#728BAD").formula("=B8/$B$9");
templateSheet.setFormatter(-1, 3, "0.00%");
templateSheet.setRowHeight(0, 50);
for (var i = 1; i < 8; i++) {
templateSheet.setRowHeight(i, 25);
}
templateSheet.setColumnWidth(0, 100);
templateSheet.setColumnWidth(1, 100);
templateSheet.setColumnWidth(2, 200);
templateSheet.resumePaint();
// 步骤2.将数据添加到renderSheet
// Configure Data
var data = [{
"name": "Peyton's Assets",
"savings": 25000,
"shares": 55000,
"stocks": 15000,
"house": 250000,
"bonds": 11000,
"car": 7500
}, {
"name": "Icey's Assets",
"savings": 30000,
"shares": 45000,
"stocks": 25000,
"house": 20000,
"bonds": 18000,
"car": 75000
}, {
"name": "Walter's Assets",
"savings": 20000,
"shares": 4000,
"stocks": 95000,
"house": 30000,
"bonds": 10000,
"car": 56000
}, {
"name": "Chris's Assets",
"savings": 70000,
"shares": 85000,
"stocks": 35000,
"house": 20000,
"bonds": 15000,
"car": 45000
}];
// 添加数据到renderSheet
renderSheet.setValue(0, 0, data[0]);
renderSheet.setValue(0, 1, data[1]);
renderSheet.setValue(1, 0, data[2]);
renderSheet.setValue(1, 1, data[3]);
// 步骤3.使用templateSheet中的单元格区域[0,0,9,4]创建RangeTemplate CellType
var rangeTemplateCelltype = new GC.Spread.Sheets.CellTypes.RangeTemplate(templateSheet, 0, 0, 9, 4);
// Apply RangeTemplate CellType to a range of cells in renderSheet
renderSheet.getRange(0, 0, 2, 2).cellType(rangeTemplateCelltype);
renderSheet.setColumnWidth(0, 400);
renderSheet.setRowHeight(0, 250);
renderSheet.setColumnWidth(1, 400);
renderSheet.setRowHeight(1, 250);
renderSheet.resumePaint();
