表单控件
SpreadJS 允许您将表单控件添加到工作表或使用表单控件打开现有的 Excel 文件。
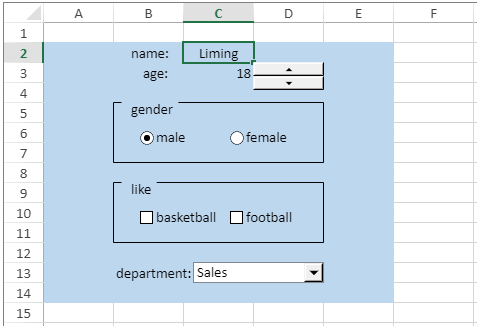
表单控件使用户可以轻松地与工作表中的单元格数据进行交互。 例如,表单控件可用于从对话框列表中选择项目。 这在以下快照中进行了描述。

SpreadJS 支持以下类型的表单控件:
按钮
微调按钮
列表框
组合框
复选框
选项按钮
分组框
标签
滚动条
SpreadJS 提供了 GC.Spread.Sheets.Shapes 命名空间来使用 addFormControl 函数将新的表单控件形状添加到形状集合中。 命名空间还提供了 FormControlType 枚举来定义所有类型的内置表单控件。
为了实现表单控件,IFormControlOptions 接口提供了诸如 IOptionButtonFormControlOptions、ICeckBoxFormControlOptions、ISpinButtonFormControlOptions、IScrollBarFormControlOptions、IListBoxFormControlOptions、IComboBoxFormControlOptions 和 IGroupBoxFormControlOptions 等选项。
此外,窗体控件具有 cellLink 属性,可用于将窗体控件与单元格链接。 所以,当表单控件的值改变时,单元格的值也会改变。 此外,每当表单控件的任何值发生变化时,在 UI 操作、API 调用期间,或在更改关联单元格的值时,都会触发一个名为 FormControlValueChanged 的事件。
样式设置
下表描述了表单控件及其支持的样式设置。
控件 | 文字样式 | 文字对齐 | 填充 | 线型 | Excel 特性兼容 |
|---|---|---|---|---|---|
按钮 | Yes | Yes | No | No | Yes |
选项按钮 | Yes | Yes | Yes | Yes | 仅支持少数渐变和图片填充属性。 |
复选框 | Yes | Yes | Yes | Yes | 仅支持少数渐变和图片填充属性。 |
标签 | Yes | Yes | Yes | Yes | 支持实心填充和无填充。 不支持线条样式。 |
分组框 | Yes | No | No | No | Yes |
组合框 | Yes | No | No | No | No |
列表框 | Yes (font) No (color) | No | No | No | No |
微调按钮 | No | No | No | No | Yes |
滚动条 | No | No | No | No | Yes |
虽然样式 API 与形状 API 一致,但并非所有样式设置都可以在所有表单控件中实现。
注意:SpreadJS 在执行 JSON 输入/输出操作时支持带有表单控件的 Excel。
添加表单控件
让我们看看如何将每个表单控件添加到工作表中。
按钮
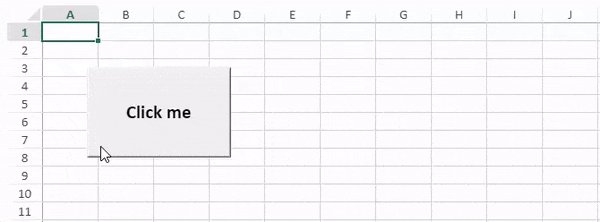
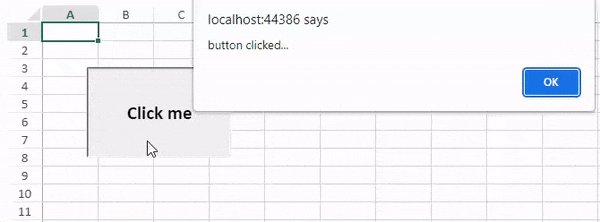
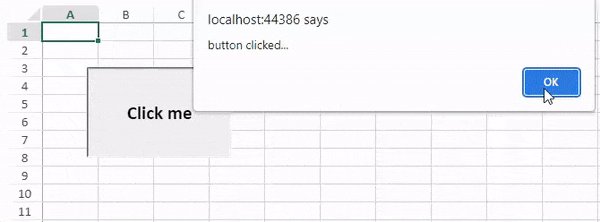
您可以将按钮表单控件添加到工作表。 这可以通过将 FormControlType 枚举的按钮选项作为参数传递到 addFormControl 方法中来完成。 您可以使用文本和样式属性在按钮控件中设置文本和样式。 您还可以调用绑定事件来提醒用户按钮已被单击。

以下代码实现显示了如何添加按钮表单控件:
var button = sheet.shapes.addFormControl("button", GC.Spread.Sheets.Shapes.FormControlType.button, 50, 50, 160, 100);
button.text("Click me");
var style = button.style();
style.textEffect.color = "rgb(0, 0, 0)";
style.textEffect.font = "bold 21px Calibri";
style.textFrame.vAlign = GC.Spread.Sheets.VerticalAlign.center;
style.textFrame.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
button.style(style);
sheet.bind(GC.Spread.Sheets.Events.FormControlButtonClicked, function (s, args) {
alert("button clicked...");
}); 微调按钮
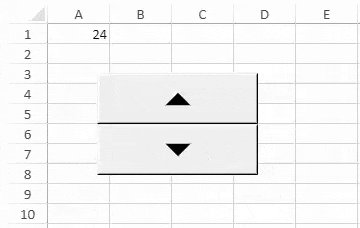
您可以将旋转按钮表单控件添加到工作表。 这可以通过将 FormControlType 枚举的 spinButton 选项作为参数传递到 addFormControl 方法中来完成。
您还可以使用 options 方法设置微调按钮选项并分配微调按钮值。 此外,您可以调用绑定事件以将消息写入或记录到控制台,表明旋转按钮的值已更改。

var spinButton = sheet.shapes.addFormControl("spin button", GC.Spread.Sheets.Shapes.FormControlType.spinButton, 50, 50, 160, 100);
var options = spinButton.options();
options.minValue = 0;
options.maxValue = 50;
options.step = 1;
options.cellLink = "A1";
spinButton.options(options);
spinButton.value(25);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("value changed...", args.newValue);
});列表框
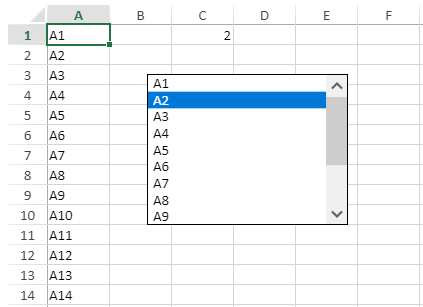
您可以将列表框表单控件添加到工作表。 这可以通过将 FormControlType 枚举的 listBox 选项作为参数传递到 addFormControl 方法中来完成。
您还可以使用选项方法设置列表框选项、分配输入范围、设置选择类型和链接单元格。 因此,当用户更改列表框控件中的值时,单元格中的值也会更改。 此外,您可以调用绑定事件将控件值已更改的消息写入或记录到控制台。

for (var i = 0; i < 14; i++) {
sheet.setValue(i, 0, "A" + (i + 1));
}
var listBox = sheet.shapes.addFormControl("list box", GC.Spread.Sheets.Shapes.FormControlType.listBox, 100, 50, 200, 150);
var options = listBox.options();
options.inputRange = "A1:A14";
options.cellLink = "C1";
options.selectionType = GC.Spread.Sheets.Shapes.ListBoxSelectionType.single;
listBox.options(options);
listBox.value(2);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("value changed...", args.newValue);
});组合框
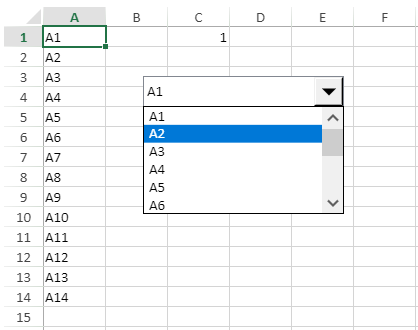
您可以将 ComboBox 表单控件添加到工作表。 这可以通过将 FormControlType 枚举的组合框选项作为参数传递到 addFormControl 方法中来完成。
您还可以使用 options 方法设置 ComboBox 选项、分配输入范围、设置下拉列表长度和链接单元格。 因此,当用户更改 ComboBox 控件中的值时,单元格中的值也会更改。 此外,您可以调用绑定事件将控件值已更改的消息写入或记录到控制台。

for (let i = 0; i < 14; i++) {
sheet.setValue(i, 0, "A" + (i + 1));
}
var comboBox = sheet.shapes.addFormControl("comboBox", GC.Spread.Sheets.Shapes.FormControlType.comboBox, 100, 50, 200, 30);
var options = comboBox.options();
options.inputRange = "A1:A14";
options.cellLink = "C1";
options.dropDownLines = 6;
comboBox.options(options);
comboBox.value(1);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("value changed...", args.newValue);
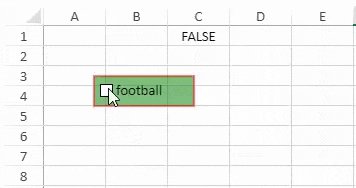
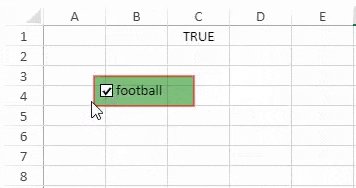
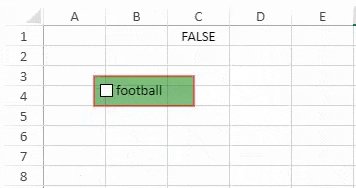
});复选框
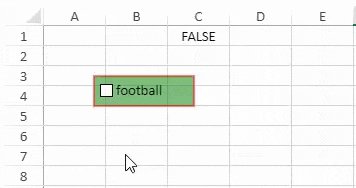
您可以将 CheckBox 表单控件添加到工作表。 这可以通过将 FormControlType 枚举的 checkBox 选项作为参数传递到 addFormControl 方法中来完成。
您还可以使用 options 方法设置 CheckBox 选项、设置样式和链接单元格。 此外,您可以调用绑定事件将控件值已更改的消息写入或记录到控制台。

var checkBox = sheet.shapes.addFormControl("check box", GC.Spread.Sheets.Shapes.FormControlType.checkBox, 50, 50, 100, 30);
checkBox.text("football");
var options = checkBox.options();
options.cellLink = "C1";
checkBox.options(options);
var style = checkBox.style();
style.fill.type = GC.Spread.Sheets.Shapes.ShapeFillType.solid;
style.fill.color = "green";
style.fill.transparency = 0.5;
style.line.color = "red";
style.line.transparency = 0.5;
style.line.width = 2;
checkBox.style(style);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("value changed...", args.newValue);
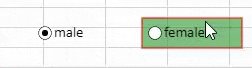
});选项按钮
您可以将选项按钮表单控件添加到工作表。 这可以通过将 FormControlType 枚举中的 optionButton 选项作为参数传递到 addFormControl 方法中来完成。
您还可以使用 options 方法设置控件的选项、设置样式和链接单元格。 此外,您可以调用绑定事件将控件值已更改的消息写入或记录到控制台。

var maleOptionButton = sheet.shapes.addFormControl("male", GC.Spread.Sheets.Shapes.FormControlType.optionButton, 50, 50, 100, 30);
maleOptionButton.text("male");
var options = maleOptionButton.options();
options.cellLink = "C1";
maleOptionButton.options(options);
maleOptionButton.value(true);
var femaleOptionButton = sheet.shapes.addFormControl("female", GC.Spread.Sheets.Shapes.FormControlType.optionButton, 160, 50, 100, 30);
femaleOptionButton.text("female");
var style = femaleOptionButton.style();
style.fill.type = GC.Spread.Sheets.Shapes.ShapeFillType.solid;
style.fill.color = "green";
style.fill.transparency = 0.5;
style.line.color = "red";
style.line.transparency = 0.5;
style.line.width = 2;
femaleOptionButton.style(style);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("value changed...", args.newValue);
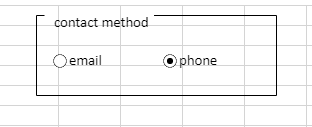
});分组框
您可以将 GroupBox 表单控件添加到工作表。 这可以通过将 FormControlType 枚举的 groupBox 选项作为参数传递到 addFormControl 方法中来完成。
您还可以使用 options 方法设置不同的 GroupBox 选项、链接单元格和添加文本。 此外,您可以调用绑定事件将控件值已更改的消息写入或记录到控制台。

var contactMethod = sheet.shapes.addFormControl("email", GC.Spread.Sheets.Shapes.FormControlType.groupBox, 40, 130, 240, 80);
contactMethod.text("contact method");
var email = sheet.shapes.addFormControl("email", GC.Spread.Sheets.Shapes.FormControlType.optionButton, 50, 160, 100, 30);
email.text("email");
var phone = sheet.shapes.addFormControl("phone", GC.Spread.Sheets.Shapes.FormControlType.optionButton, 160, 160, 100, 30);
phone.text("phone");
options = phone.options();
options.cellLink = "C6";
phone.options(options);
phone.value(true);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("value changed...", args.newValue);
});使用 GroupBox 表单控件对选项按钮进行分组的规则如下:
同一组框中的选项按钮属于同一组。 选项按钮的边框必须完全在组合框内,只有组合框内的文字无效。
组框外的所有选项按钮都属于同一个组。
当您将选项按钮与单元格链接时,同一组的选项按钮将与该单元格链接。
标签
您可以通过将 FormControlType 枚举中的标签选项作为参数传递到 addFormControl 方法中,将标签表单控件添加到工作表。 您还可以使用文本属性向标签添加文本。

var label = sheet.shapes.addFormControl("label", GC.Spread.Sheets.Shapes.FormControlType.label, 50, 50, 160, 30);
label.text("I am a label");滚动条
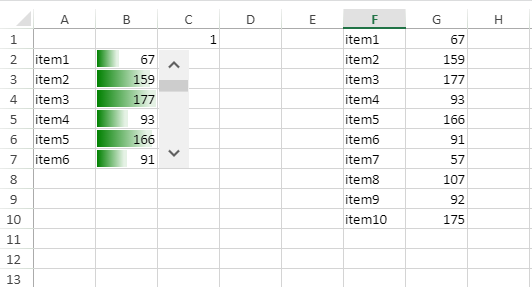
您可以将 ScrollBar 表单控件添加到工作表。 为此,将 FormControlType 枚举的 scrollBar 选项作为参数传递到 addFormControl 方法中。
您还可以使用 options 方法设置 ScrollBar 选项、链接单元格和设置值。 此外,您可以调用绑定事件将控件值已更改的消息写入或记录到控制台。

var scrollBar = sheet.shapes.addFormControl("scrollBar", GC.Spread.Sheets.Shapes.FormControlType.scrollBar, 125, 21, 30, 118);
var options = scrollBar.options();
options.minValue = 1;
options.maxValue = 5;
options.step = 1;
options.pageChange = 2;
options.cellLink = "C1";
scrollBar.options(options);
scrollBar.value(1);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("value changed...", args.newValue);
});使用表格编辑器
要在编辑器中使用表单控件,请执行以下步骤:
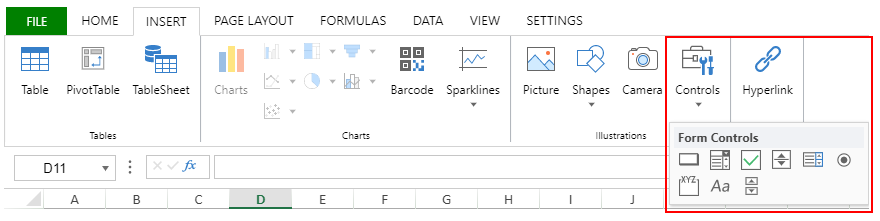
在表格编辑器功能区中,单击“插入”选项卡,然后从“控件”库中选择窗体控件。

局限性
窗体控件不支持 VBA 代码和宏。
