数据验证
SpreadJS允许用户创建验证器,以验证数据输入并限制无效信息。 您可以为用户显示有效值列表,并在用户在单元格中输入无效数据后立即显示无效数据图像。
您可以通过以下方式验证在表单中输入的信息-
使用不同类型的数据验证
SpreadJS为以下类型的数据验证提供支持 -
日期验证器
createDateValidator 方法可用于验证单元格的特定日期条件。
日期验证可限制用户在表单中输入无效的日期信息(不满足特定单元格的指定日期条件)。 例如,假设您创建了一个日期验证器,以允许用户输入2017年12月31日至2018年12月31日之间的任何日期。超出此范围的任何日期输入都将被视为无效数据输入。
示例代码
本示例创建一个日期验证器。
spread.options.highlightInvalidData = true;
var dv = GC.Spread.Sheets.DataValidation.createDateValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.between, new Date(2017, 12, 31), new Date(2018, 12, 31));
dv.showInputMessage(true);
dv.inputMessage("Enter a date between 12/31/2017 and 12/31/2018.");
dv.inputTitle("Tip");
activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport);公式验证器
createFormulaValidator 方法可用于验证在单元格中输入的公式。
示例代码
本示例创建一个公式验证器。
spread.options.highlightInvalidData = true;
//如果公式条件返回true,则公式验证器有效。
var dv = GC.Spread.Sheets.DataValidation.createFormulaValidator("A1>0");
dv.showInputMessage(true);
dv.inputMessage("Enter a value greater than 0 in A1.");
dv.inputTitle("Tip");
activeSheet.setDataValidator(0, 0, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport);公式列表验证器
createFormulaListValidator 方法可用于验证表单中的公式列表。 公式列表验证器使用一系列单元格来创建有效值列表。
如果公式条件返回true,则公式验证器有效。 ValidationError 事件在单元格值无效时发生。
示例代码
本示例根据公式指定的单元格区域创建有效值列表。
activeSheet.setValue(0, 2, 5);
activeSheet.setValue(1, 2, 4);
activeSheet.setValue(2, 2, 5);
spread.options.highlightInvalidData = true;
var dv = GC.Spread.Sheets.DataValidation.createFormulaListValidator("$C$1:$C$3");
dv.showInputMessage(true);
dv.inputMessage("Pick a value from the list.");
dv.inputTitle("tip");
activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport);
var validList = activeSheet.getDataValidator(1, 1).getValidList(sheet, 1, 1);列表验证器
createListValidator 方法基于列表创建验证器。
示例代码
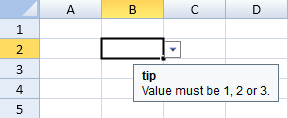
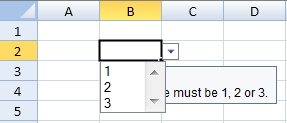
本示例创建一个有效值列表,显示输入提示,并且如果输入了错误的值,则显示无效的数据图像。
spread.options.highlightInvalidData = true;
var dv = GC.Spread.Sheets.DataValidation.createListValidator("1,2,3");
dv.showInputMessage(true);
dv.inputMessage("Value must be 1,2 or 3");
dv.inputTitle("tip");
activeSheet.setDataValidator(1,1,1,1,dv,GC.Spread.Sheets.SheetArea.viewport);
alert(activeSheet.getDataValidator(1,1).getValidList(activeSheet,1,1));SpreadJS还提供了对列表中每个段落插入逗号(通过转义字符)的支持,如下图所示。 单元格B2代表数字列表,单元格D2代表运算符列表。

示例代码
此示例显示了使用两个不同列表的列表验证-一个是数字列表,另一个是用逗号分隔的运算符列表。 在不同单元格(B2和D2)中的两个列表验证标准限制用户在单元格中输入数据时从下拉列表中列出的值中进行选择。
// 设置列宽
sheet.setColumnWidth(0, 200.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(1, 120.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(2, 200.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(3, 120.0, GC.Spread.Sheets.SheetArea.viewport);
// 在验证列表中使用逗号
var dv1 = new GC.Spread.Sheets.DataValidation.createListValidator("123\\,456,234\\,567,789\\,564");
sheet.setText(1, 0, "Choose a number from cell B2");
dv1.inputTitle("Please choose a number:");
dv1.inputMessage("Number of money");
sheet.setDataValidator(1, 1, dv1);
var dv2 = new GC.Spread.Sheets.DataValidation.createListValidator("\\,,>,<,*,/");
sheet.setText(1, 2, "Choose an operator from cell D2");
dv2.inputTitle("Please choose an operator:");
dv2.inputMessage("operator of calculator");
sheet.setDataValidator(1, 3, dv2);数字验证器
createNumberValidator 方法可用于验证在单元格中输入的数字。
数字验证限制用户输入超出为单元格指定的验证标准的数值。
示例代码
本示例使用数字验证器,显示输入提示,并在输入错误值的情况下显示无效的数据图像。
spread.options.highlightInvalidData = true;
var dv = GC.Spread.Sheets.DataValidation.createNumberValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.between, "5", "20", true);
dv.showInputMessage(true);
dv.inputMessage("Value must be between 5 and 20.");
dv.inputTitle("tip");
activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport);文字长度验证
createTextLengthValidator 方法可用于验证在单元格中输入的文本的长度。
您可以使用文本长度验证来限制在单元格中输入的字符数。
示例代码
本示例使用文本验证器,显示输入提示,如果输入了错误的值,则显示无效的数据图像。
spread.options.highlightInvalidData = true;
var dv = GC.Spread.Sheets.DataValidation.createTextLengthValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.greaterThan, "4", "20");
dv.showInputMessage(true);
dv.inputMessage("Number of characters must be greater than 4.");
dv.inputTitle("tip");
activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport);使用不同的突出显示样式进行数据验证
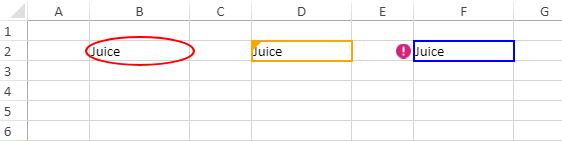
您可以使用不同的突出显示样式(包括突出显示类型,位置,颜色和图像)来指示单元格中的无效信息。 SpreadJS支持三种不同类型的突出显示类型(圆形,狗耳朵和图标)和六种不同类型的突出显示位置(topLeft,topRight,bottomRight,bottomLeft,outsideLeft和outsideRight),以允许用户在表单中指示无效数据。 默认情况下,突出显示类型为“圆形”,突出显示位置为“ topRight”,突出显示颜色为“红色”。 对于图标突出显示样式的图像,可以指定图像URL或图像base64数据。
除了不同的突出显示样式,您还可以为用户显示输入提示,并显示一个下拉按钮,显示有效值的列表,如下图所示。


highlightInvalidData 属性必须设置为true才能突出显示无效信息。 highlightStyle 方法可用于控制突出显示的错误的样式,每种类型具有不同的样式属性。
在下图所示的图像中,单元格B2中的突出显示类型表示圆形样式,单元格D2表示dog-ear样式,单元格F2表示图标样式。 此外,单元格D2的突出显示位置设置为topLeft,单元格F2设置为outsideLeft。

示例代码
此示例显示了三种不同类型的突出显示样式-圆形,折耳形和用于验证表单中数据的图标。
// 设置列宽
sheet.setColumnWidth(1, 100.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(3, 100.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(5, 100.0, GC.Spread.Sheets.SheetArea.viewport);
// 将选项highlightInvalidData方法设置为true
spread.options.highlightInvalidData = true;
// 圆圈HighlightStyle
sheet.setValue(1, 1, "Juice");
var dv1 = new GC.Spread.Sheets.DataValidation.createListValidator('Fruit,Vegetable,Food');
dv1.highlightStyle({
type: GC.Spread.Sheets.DataValidation.HighlightType.circle,
color: 'red'
});
sheet.setDataValidator(1, 1, dv1);
// dog-ear highlightStyle
sheet.setValue(1, 3, "Juice");
var dv2 = new GC.Spread.Sheets.DataValidation.createListValidator('Fruit,Vegetable,Food');
dv2.highlightStyle({
type: GC.Spread.Sheets.DataValidation.HighlightType.dogEar,
color: 'orange',
position: GC.Spread.Sheets.DataValidation.HighlightPosition.topLeft
});
sheet.setDataValidator(1, 3, dv2);
// 图标HighlightStyle
var imageData =
"data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAC5ElEQVRYR8WXPUxTURTH//" +
"8nbYE6YIKSCH70lcbEVOOgMTGokw7E2cVVcDQmCrzi0IFQICbGTcXVTRcDiXEiDBojmmifRCgtjYKDYsAQ0g + gx7xXadry0dfyQt / U5J57zu + c23vu /" +
"xAWvx8td + r + OuvbhXKdEJ + AjYQcEkEGxB8KFwB8g8hLt7hGPPFg0oprljKKtGoHU8J + EblBsq6UvbEuIgmSz12UgG8m9HunPdsCCII1uifdDYp" +
"G0m0lcLGNiKxAGPLPOgeJ4NpWPrYE + HK05wAdygiBC5UE3gQCvJXVzLXT3wcWi9c2AUyq930ZrL8BedyO4DkfInEF + 66ejPVF8v0WAIQ9gSYo + Eig2dbgG85E4" +
"o6k69yJn0HjD2t + OYDPTXfditvxjuSpksEFSaG8L8hEeB5Ebam9IphoSCcuHZl7mCgA0FVtEGRXKQfmukjcHwt58m11VZu1fGyCQX + svycHMNXS27zqlBkrGdgEk" +
"HSl1ny++aE58wh0b2AYwE1L2dtRgWygZ / 5ofwe / IujMqKklq03Glgr8b1ZKzNXASVVrz5CjlrO3rwLGDWhnWNUek7xVDQARecKwVxsjeLkaAICMUVcD0yB8VQEQm" +
"WZYDayQqK8KAGSZujewDGB / FQG0CMDWqgAIItRVbRzkxXIARLAE4FHRntskGsr0M17ZNSwnyg625jWsqBHZBGA2omwrTi + WcxPsOAJDN5qtOPsYaU8BdlhObLfPc" +
"fZBGfZHQ50mgKGESMT38jmuZfpYa / TBr5wi0r2BIQD3LFVhtxUQGfLHQt05QWL8MAaPJWfdOImzJSF2I8mATw2pRNsmSWYEnTocbFytTX2wLK1KkhYaCDDvTDjPbCl" +
"KN0wNWb7O9dcE1TL972wuEgflij86MJNvuO1gotQor0C02QEh5QwmGwEn0OlweRq7QOktS67lEVc8muVnbV5RBX17PpwWl3678RxCEcpCbjwHX7gzjlGr4 / k / MV" +
"GWHUHnf3sAAAAASUVORK5CYII = ";
sheet.setValue(1, 5, "Juice");
var dv3 = new GC.Spread.Sheets.DataValidation.createListValidator('Fruit,Vegetable,Food');
dv3.highlightStyle({
type: GC.Spread.Sheets.DataValidation.HighlightType.icon,
color: 'blue',
position: GC.Spread.Sheets.DataValidation.HighlightPosition.outsideLeft,
image: imageData
});
sheet.setDataValidator(1, 5, dv3);