单元格按钮
单元格按钮是一组预定义的按钮,可以添加到工作表单元格以配置其他功能。它们允许您为操作配置特定行为,例如当用户单击单元格按钮、编辑单元格或将鼠标悬停在单元格上时。cellbuttons 类型属于 Style 类,因此它允许您创建命名样式,这些样式可以选择性地轻松应用于任何单元格。
例如,您可以通过为单元格定义一个名为 style 的自定义颜色选择器来创建一个带有颜色选择器下拉菜单的按钮。这种样式可以重复使用并应用于任何其他单元格。
以下 GIF 显示了一些单元格按钮命令和属性的用法,以实现所需的自定义。
带有“插入”标题的单元格按钮
“启用”属性设置为 true 和 false 的单元格按钮

单元格按钮设置为在选择单元格时可见。

具有内置和自定义图像的单元格按钮

具有命令功能的单元格按钮设置为在工作表中执行放大和缩小操作

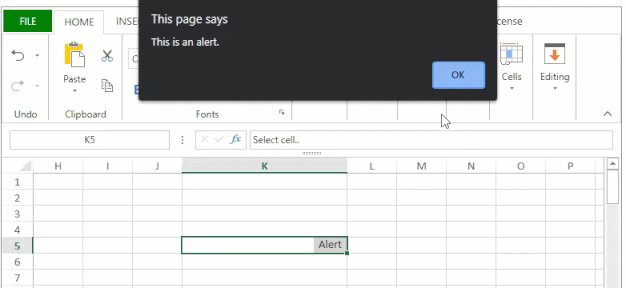
带有命令功能的单元格按钮设置为触发警报消息

单元格按钮设置为下拉ButtonImageType枚举值和opencolorpicker命令

配置单元格按钮
用户可以使用单元格按钮可用的不同属性来配置单元格按钮,如下表所述:
属性 | 描述 |
|---|---|
ButtonPosition | 此属性是ButtonPosition 枚举类型,用于指定单元格按钮的位置。您可以将单元格按钮的位置设置为向左或向右,并创建自定义样式来显示这些按钮。 |
CaptionAlignment | 此属性是 CaptionAlignment 枚举类型,用于指定标题在单元格按钮中的位置。您可以将标题的位置配置为向左或向右。 |
ButtonImageType | 该属性是ButtonImageType枚举类型,指定单元格按钮的图像类型。您可以根据特定偏好配置按钮图像类型,例如下拉、搜索、撤消、重做。完整列表请参考ButtonImageType Enumeration。 |
ButtonVisibility | 此属性的类型为ButtonVisibility枚举,用于指定单元格按钮的可见性。 用户可以使用以下值选择在不同的单元状态下显示还是隐藏单元按钮: |
caption | 此属性指定将在标题中显示的按钮的文本。 |
position | 此属性指定按钮在单元格中的位置。 |
enabled | 此属性指定单元格按钮是否将响应用户操作。 默认值设置为true。 |
useButtonStyle | 此属性指定单元格按钮是否为按钮样式。 默认值为false。 |
width | 此属性指定按钮的宽度。 如果用户将此属性设置为“ null”或“ undefined”,则按钮的适合度将根据标题和图像大小自动进行调整。 |
visibility | 此属性指定按钮的可见性。 提供三个选项("always", "onselect" and "edit")。 |
imageType | 此属性指定用户要在按钮中显示的图像的类型。 此属性的默认值为“ custom”。 |
command | 此属性允许用户在单击单元格按钮时执行传播命令或回调。 |
imageSrc | 当imageType设置为custom时,此属性允许用户通过提供图像源来上传图像。 |
captionAlign | 此属性指定图像和标题的位置。 可用选项为“左”和“右”。 |
imageSize | 此属性指定图像大小。 默认值为16px。 |
hoverBackColor | 此属性指定当按钮可见并启用时单元格按钮的悬停颜色。 |
定义按钮命令
创建单元按钮后,用户可以根据下表中提供的选项指定不同的命令操作,以将不同的功能与按钮相关联。
命令选项 | 描述 |
|---|---|
openColorPicker | 当用户要在按钮单击事件中打开颜色选择器时,可以使用此选项。 |
openDateTimePicker | 当用户要在按钮单击事件上打开日期时间选择器时,可以使用此选项。 |
openTimePicker | 当用户要在按钮单击事件上打开时间选择器时,可以使用此选项。 |
openMonthPicker | 当用户要在按钮单击事件上打开月份选择器时,可以使用此选项。 |
openSlider | 当用户要在按钮单击事件上打开滑块控件时,可以使用此选项。 |
openWorkflowList | 当用户要在按钮单击事件上打开工作流列表时,可以使用此选项。 |
openCalculator | 当用户要在单击按钮事件时打开计算器时,可以使用此选项。 |
openList | 当用户要在按钮单击事件上打开列表时,可以使用此选项。 |
代码
请参考以下示例代码,以在表单中添加不同类型的单元格按钮。
$(document).ready(function ()
{
// 配置工作簿和表单
var spread = new GC.Spread.Sheets.Workbook($("#sampleDiv")[0]);
var activeSheet = spread.getActiveSheet();
activeSheet.setColumnWidth(3, 300);
activeSheet.setColumnWidth(4, 200);
// 添加带有文字的基本按钮
var basicButttonStyle = new GC.Spread.Sheets.Style();
basicButttonStyle.cellButtons =
[
{
caption: "Insert"
}
];
activeSheet.setText(2, 3, "Basic button with caption");
activeSheet.setStyle(2, 4, basicButttonStyle);
/* 具有不同配置设置的“添加”按钮,例如
位置,样式,启用/禁用 */
var customButtonStyle = new GC.Spread.Sheets.Style();
customButtonStyle.cellButtons =
[
{
caption: "enable",
useButtonStyle: true,
// enabled: true,
hoverBackColor: "#3390FF",
position: GC.Spread.Sheets.ButtonPosition.left
},
{
caption: "disabled",
useButtonStyle: false,
enabled: false,
position: GC.Spread.Sheets.ButtonPosition.right
}
];
activeSheet.setText(4, 3, "enabled/disabled buttons");
activeSheet.setStyle(4, 4, customButtonStyle);
// 带有内置和自定义图像的添加按钮
var ImageStyle = new GC.Spread.Sheets.Style();
ImageStyle.cellButtons =
[
{
useButtonStyle: true,
imageSize: {
height: 8,
width: 8
},
imageType: GC.Spread.Sheets.ButtonImageType.ellipsis
},
{
useButtonStyle: true,
imageType: GC.Spread.Sheets.ButtonImageType.custom,
imageSrc:"data:image/bmp;base64,
Qk1eAAAAAAAAAD4AAAAoAAAACAAAAAgAAAABAAEAAAAAACAAAADEDgAAxA4AAAAAAAAAAAAAAAAAAP///
wB+AAAApQAAANsAAAClAAAApQAAANsAAAClAAAAfgAAAA=="
}
];
activeSheet.setText(6, 3, "Image Buttons");
activeSheet.setStyle(6, 4, ImageStyle);
// 使用命令操作添加下拉菜单按钮
var dropdownStylecommand = new GC.Spread.Sheets.Style();
dropdownStylecommand.cellButtons =
[
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
useButtonStyle: true,
command: "openColorPicker"
}
];
activeSheet.setText(8, 3, "Dropdown button with command");
activeSheet.setStyle(8, 4, dropdownStylecommand);
// 使用命令功能添加下拉按钮
var buttonCommandfunction = new GC.Spread.Sheets.Style();
buttonCommandfunction.cellButtons =
[
{
imageType: GC.Spread.Sheets.ButtonImageType.search,
command: (sheet, row, col, option) =>
{
if (sheet.zoom() === 1) {
sheet.zoom(1.5);
} else {
sheet.zoom(1);
}
}
}
];
activeSheet.setText(10, 3, "Button with command function");
activeSheet.setStyle(10, 4, buttonCommandfunction);
// 添加带有警告命令操作的按钮
var visibleStyle = new GC.Spread.Sheets.Style();
visibleStyle.cellButtons =
[
{
caption:"Alert",
buttonBackColor: "#00C2D6",
command: (sheet, row, col, option) => {
alert("This is an alert.");
}
}
];
activeSheet.setStyle(7, 10, visibleStyle);
// 添加按钮可见性属性
var onScreenstyle = new GC.Spread.Sheets.Style();
onScreenstyle.cellButtons = [
{
caption: "On Select",
buttonBackColor:"#ffdc9d",
visibility: GC.Spread.Sheets.ButtonVisibility.onSelected
}
];
activeSheet.setStyle(10, 10, onScreenstyle);
activeSheet.getCell(10,10).value("Select cell..").vAlign(GC.Spread.Sheets.VerticalAlign.bottom);