单元格下拉菜单
SpreadJS允许用户在表单中添加一个下拉单元格。 使用此功能,用户可以根据其特定要求和首选项向工作簿中的单元格添加具有特定属性的下拉菜单。
什么是单元格下拉菜单?
单元格下拉菜单在单元格中提供了一个下拉菜单,可以帮助用户轻松,快速地选择数据。
此功能有助于在表单中创建输入表单控件,高级结构化表单以及其他交互式表单和仪表板。
单元格下拉菜单的类型 -SpreadJS在处理表单时提供了八种不同类型的内置下拉菜单。 用户可以使用 DropDownType 枚举指定一个值(范围从0到7),并且将根据以下选项选择相应的单元格下拉类型:
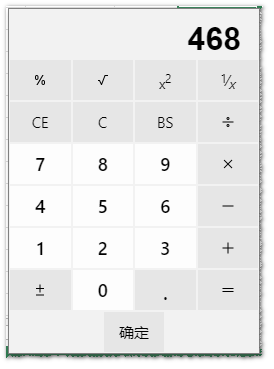
计算器下拉菜单 [Enum Value : 6]
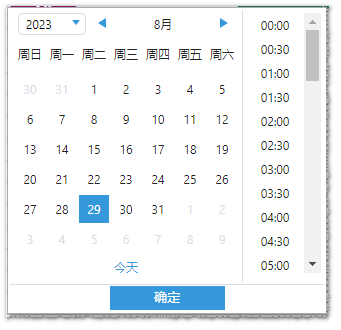
日期时间选择器 [Enum Value : 1]
月份选择器 [Enum Value : 3 ]
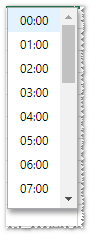
时间选择器 [Enum Value : 2]
颜色选择器 [Enum Value : 0]
列表菜单 [Enum Value : 4]
滑块下拉菜单 [Enum Value : 5]
工作流程列表下拉菜单 [Enum Value : 7]
配置单元格下拉菜单 - 用户可以使用预定义值列表配置下拉单元格(使用列表下拉列表); 计算值(使用计算器下拉菜单); 日历和事件(使用日期时间选择器,月份选择器和时间选择器下拉列表); 选择一种颜色(使用颜色选择器下拉菜单); 创建范围滑块(使用滑块下拉菜单),并根据先前的选择(使用工作流程列表下拉列表)自动重新填充下一个可用选项,如下面的截图所示。

计算器下拉菜单
单元格中的计算器下拉菜单允许用户计算值并在单元格中填充计算结果。 以下截图描述了带有下拉指示器的单元格C3中的计算器下拉菜单。

用户可以通过使用 cellButtons 的 Style 类添加一个下拉按钮来配置单元格中的计算器下拉菜单并将其命令参数设置为" openCalculator " 如下面代码段所示。
// 设置计算器下拉菜单
var calStyle = new GC.Spread.Sheets.Style();
calStyle.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openCalculator",
useButtonStyle: true,
}];
activeSheet.setText(2, 3, "Calculator Dropdown");
activeSheet.setStyle(2, 4, calStyle);日期时间选择器下拉菜单
单元格中的日期时间选择器下拉菜单允许用户设置日期和时间以在单元格中填充计算结果。 以下截图描绘了带有下拉指示器的单元格C5中的日期时间选择器下拉列表。

用户可以通过使用 cellButtons 的 Style 类添加一个下拉按钮来配置单元格中的日期时间选择器下拉列表并将其命令参数设置为 " openDateTimePicker " 如下面代码段所示。
// 设置日期时间选择器下拉菜单
var dateTimeStyle = new GC.Spread.Sheets.Style();
dateTimeStyle.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openDateTimePicker",
useButtonStyle: true,
}];
dateTimeStyle.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.dateTimePicker,
option: {
showTime: true,
}
}];
activeSheet.setText(4, 3, "DateTimePicker Dropdown");
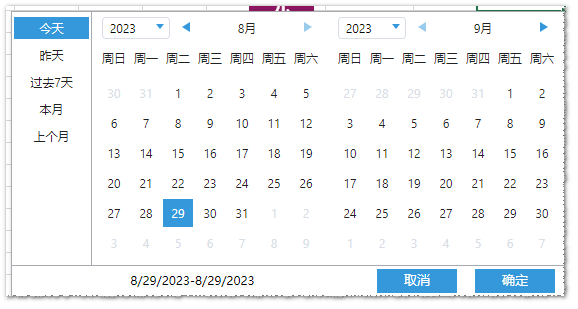
activeSheet.setStyle(4, 4, dateTimeStyle);以下图片展示了使用日期时间选择器下拉菜单进行日期范围选择的情况。

在上面的图片中,第一个选择的日期是起始日期,第二个选择的日期是日期范围选择的结束日期。您可以通过将showDateRange属性设置为true来从下拉菜单中选择一系列日期。如果showDateRange属性设置为false,则会显示日期时间选择器下拉菜单。showDateRange属性的默认值为false。
请注意,当您选择一个日期范围时,单元格将返回所选开始和结束时间的Date对象,如下所示的接口。
{
start: Date
end: Date
}此外,您还可以根据当前日期选择内置的日期范围,如“今天”,“昨天”,“最近7天”,“本月”或“上个月”。要实现此目的,请将showBuiltInDateRange属性的值设置为true。如果属性值为false,则不会显示内置的日期范围。showBuiltInDateRange属性的默认值为true。
下面的代码示例说明了如何在日期时间选择器下拉菜单中设置数字范围。
// Set DateTimePicker dropdown to set number range
var dateTimeStyle = new GC.Spread.Sheets.Style();
dateTimeStyle.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openDateTimePicker",
useButtonStyle: true,
}];
dateTimeStyle.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.dateTimePicker,
option: {
showTime: false,
showDateRange: true,
showBuiltInDateRange: true,
}
}];
activeSheet.setStyle(0, 0, dateTimeStyle);type=warning
注意:如果
showDateRange属性的值设置为true:
showTime属性的值将为false,calenderPage属性的值将为day。键盘事件将被取消。
月份选择器下拉菜单
单元格中的“月选择器”下拉列表允许用户配置一年中的特定月份,以在单元格中填充评估结果。 以下截图描绘了带有下拉指示器的C7单元中的月选择器下拉列表。

用户可以使用 cellButtons 的 Style 类添加一个下拉按钮,以在单元格中配置月份选择器下拉菜单并将其命令参数设置为 " openMonthPicker " 如下面的代码段所示。
// 设置月份选择器下拉菜单
var monthPickerStyle = new GC.Spread.Sheets.Style();
monthPickerStyle.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openMonthPicker",
useButtonStyle: true,
}];
monthPickerStyle.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.monthPicker,
option: {
startYear: 2009,
stopYear: 2019,
height: 300,
}
}];
activeSheet.setText(6, 3, "Month Picker Dropdown");
activeSheet.setStyle(6, 4, monthPickerStyle);时间选择器下拉菜单
单元格中的时间选择器下拉菜单允许用户配置特定时间以在单元格中填充评估结果。 以下截图描述了带有下拉指示器的单元格C9中的时间选择器下拉列表。

用户可以通过使用 cellButtons 的 Style 类添加一个下拉按钮来配置单元格中的时间选择器下拉列表 并将其命令参数设置为 " openTimePicker " 如下面代码段所示。
// 设置时间选择器下拉菜单
var timePickerStyle = new GC.Spread.Sheets.Style();
timePickerStyle.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openTimePicker",
useButtonStyle: true,
}];
timePickerStyle.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.timePicker,
option: {
min: {
hour: 8
},
max: {
hour: 19
},
step: {
minute: 30
},
formatString: "h:mm AM/PM",
}
}];
activeSheet.setText(8, 3, "Time Picker Dropdown");
activeSheet.setStyle(8, 4, timePickerStyle);颜色选择器下拉菜单
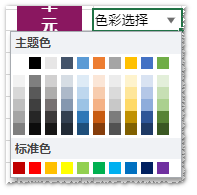
单元格中的颜色选择器下拉菜单允许用户选择特定颜色,以使用所选颜色的十六进制代码填充单元格值。 以下截图描绘了带有下拉指示器的单元格C11中的颜色选择器下拉列表。

用户可以使用 cellButtons 的 Style 类添加下拉按钮,从而在单元格中配置颜色选择器下拉菜单 并将其命令参数设置为 " openColorPicker "如下面代码段所示。
// 设置颜色选择器下拉菜单
var colorPickerStyle = new GC.Spread.Sheets.Style();
colorPickerStyle.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openColorPicker",
useButtonStyle: true,
}];
activeSheet.setText(10, 3, "Color Picker Dropdown");
activeSheet.setStyle(10, 4, colorPickerStyle);列表下拉菜单
单元格中的列表下拉列表允许用户从下拉列表中选择特定项目以填充单元格值。 以下截图描述了带有下拉指示器的单元格C13中的列表下拉列表。

用户可以通过使用 cellButtons 的 Style 类添加一个下拉按钮来配置单元格中的列表下拉列表并将其命令参数设置为 " openList " 如下面代码段所示。
// 设置列表下拉菜单
var listStyle = new GC.Spread.Sheets.Style();
listStyle.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openList",
useButtonStyle: true,
}];
listStyle.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.list,
option: {
items: [{
text: 'item1',
value: 'item1'
},
{
text: 'item2',
value: 'item2'
},
{
text: 'item3',
value: 'item3'
},
{
text: 'item4',
value: 'item4'
}
],
}
}];
activeSheet.setText(12, 3, "List Dropdown");
activeSheet.setStyle(12, 4, listStyle);
通过将 multiselect 属性设置为true,用户可以从下拉列表中选择多个项目,如下面共享的代码片段所示。
// 设置列表数据
var listData = {
multiSelect: true,
items: [{
text: 'SpreadSheets',
value: 'SpreadSheets',
layout: {
displayAs: GC.Spread.Sheets.LayoutDisplayAs.popup
},
items: [{
text: 'Spread.NET',
value: 'Spread.NET'
},
{
text: 'SpreadJS',
value: 'SpreadJS'
},
{
text: 'Spread COM',
value: 'Spread COM'
},
{
text: 'DataViewJS',
value: 'DataViewJS'
}
]
},
{
text: 'Javascript',
value: 'Javascript',
},
{
text: 'Reporting',
value: 'Reporting',
},
{
text: 'Document APIS',
value: 'Document APIS',
layout: {
displayAs: GC.Spread.Sheets.LayoutDisplayAs.popup
},
items: [{
text: 'Documents for Excel',
value: 'Documents for Excel'
},
{
text: 'Excel Template Language',
value: 'Excel Template Language'
},
{
text: 'Documents for PDF',
value: 'Documents for PDF'
},
{
text: 'Documents for PDF Viewer',
value: 'Documents for PDF Viewer'
},
{
text: 'Documents for Microsoft Word',
value: 'Documents for Microsoft Word'
},
{
text: 'Documents for Imaging',
value: 'Documents for Imaging'
}
]
}
]
};
var style = new GC.Spread.Sheets.Style();
style.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openList",
useButtonStyle: true,
}];
style.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.list,
option: listData
}];
activeSheet.setStyle(0, 0, style);
});滑块下拉菜单
单元格中的滑块下拉菜单允许用户在单元格中添加动态范围滑块,以填充该单元格中的当前值。 以下截图描述了单元格C15中带有下拉指示器的滑块下拉列表。

用户可以通过 cellButtons 的 Style 类使用添加一个下拉按钮来配置单元格中的滑块下拉菜单并将其命令参数设置为" openSlider " 如下面代码段所示。
// 设置滑块下拉菜单
var horizontalSliderStyle = new GC.Spread.Sheets.Style();
horizontalSliderStyle.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openSlider",
useButtonStyle: true,
}];
horizontalSliderStyle.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.slider,
option: {
marks: [0, 50, 100],
step: 10,
direction: GC.Spread.Sheets.LayoutDirection.horizontal,
}
}];
activeSheet.setText(14, 3, "Slider Dropdown");
activeSheet.setStyle(14, 4, horizontalSliderStyle);工作流列表下拉列表
单元格中的工作流程列表下拉菜单使用户可以轻松快捷地选择工作流程项,以在单元格中填充所选值。 以下截图描述了单元格C17中带有下拉指示器的工作流列表下拉列表。

用户可以通过使用 cellButtons 的 Style 类添加一个下拉按钮来在单元格中配置工作流程列表下拉列表 并将其命令参数设置为" openWorkflowList " 如下面的代码段所示。
//设置工作流列表下拉列
let workflowListStyle = new GC.Spread.Sheets.Style();
workflowListStyle.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openWorkflowList",
useButtonStyle: true,
}];
workflowListStyle.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.workflowList,
option: {
items: [{
value: "New",
transitions: [1]
},
{
value: "Open",
transitions: [0, 2, 3, 5]
},
{
value: "In Progress",
transitions: [1, 3, 5]
},
{
value: "Resolved",
transitions: [5, 4]
},
{
value: "Reopened",
transitions: [5, 3, 2]
},
{
value: "Closed",
transitions: [4]
},
]
}
}];
activeSheet.setText(16, 3, "Workflow List Dropdown");
activeSheet.setStyle(16, 4, workflowListStyle);多列下拉
单元格中的多列下拉菜单允许用户提供一个下拉列表以及一个可编辑区域,这将允许他们键入值以及从显示的列表中进行选择。 您可以通过将 ButtonImageType 枚举设置为下拉列表并将 DropDownType  枚举设置为multiColumn来配置单元格中的多列下拉列表。
以下示例描述了带有下拉指示器的单元格中的多列下拉菜单。

您可以滚动下拉列表并使用鼠标和键盘选择项目。 当您从下拉列表中选择任何数据项时,数据项值将返回当前单元格值作为对象类型,并且当您重新打开下拉列表时,所选项将突出显示。
选择任何数据项时,数据项值将作为对象类型提交到当前单元格值。 再次打开下拉菜单时,所选项目将突出显示。 对于返回的对象值,用户可以使用 PROPERTY 函数来解析对象以获得指定的属性值。
为了自定义下拉菜单,应该指定数据源。 以下部分介绍了可支持的数据源的类型。
数组数据源 自定义下拉列表时,可以在数据源中定义一个数组。 下图描述了从数组中获取数据源时的多列下拉列表。

以下代码段显示了如何使用数组数据源设置多列下拉列表。
// 初始化表单
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), {
sheetCount: 1
});
// 获取活跃表单
var sheet = spread.getActiveSheet();
// 数据源为数组
let dataSource = [{
"NAME": "James Smith",
"POSITION": "AVP",
"OFFICE": "Fox Studios",
"EXTN": 71,
"START_DATE": '3/08/2008',
"JOINING_YEAR": 2008
}];
let colInfos = [{
name: "NAME",
displayName: "NAME",
size: "2*"
},
{
name: "POSITION",
displayName: "POSITION",
size: "*"
},
{
name: "OFFICE",
size: "*"
},
{
name: "EXTN",
size: "*"
},
{
name: "START_DATE",
size: 100
},
{
name: "JOINING_YEAR",
size: 100
}
];
// 创建样式
var style = new GC.Spread.Sheets.Style();
style.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openMultiColumn",
useButtonStyle: true,
}];
style.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.multiColumn,
option: {
width: 600,
height: 150,
dataSource: dataSource,
bindingInfos: colInfos
}
}];
// 设置样式的格式
style.formatter = '=PROPERTY(@, "NAME")';
// 设置样式
sheet.setStyle(0, 1, style);
// 设置文本
sheet.setText(0, 0, "DataSource is array, return data parsed to the value of property 'NAME'.");
// 设置换行
sheet.getCell(0, 0).wordWrap(true);
sheet.getCell(0, 1).wordWrap(true);
// 设置列宽
sheet.setColumnWidth(0, 200);
sheet.setColumnWidth(1, 400);
// 设置行高
sheet.setRowHeight(0, 70);公式引用数据源 自定义下拉列表时,可以在数据源中定义公式引用。 下图描述了从公式引用中获取数据源时的多列下拉列表。

以下代码段显示了如何使用公式引用数据源设置多列下拉列表。
// 初始化表单
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), {
sheetCount: 1
});
// 允许动态数组
spread.options.allowDynamicArray = true;
// 获取活动表单
var sheet = spread.getActiveSheet();
sheet.suspendPaint();
// 设置列宽
for (var i = 0; i < 3; i++)
sheet.setColumnWidth(i, 70.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(4, 30.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(6, 30.0, GC.Spread.Sheets.SheetArea.viewport);
// 在单元格中设置数据
sheet.setText(0, 0, "Region");
sheet.getCell(0, 0).backColor("LightGray");
sheet.setText(1, 0, "East");
sheet.setText(2, 0, "North");
sheet.setText(3, 0, "West");
sheet.setText(4, 0, "West");
sheet.setText(5, 0, "East");
sheet.setText(6, 0, "East");
sheet.setText(7, 0, "West");
sheet.setText(8, 0, "South");
sheet.setText(9, 0, "North");
sheet.setText(10, 0, "North");
sheet.setText(11, 0, "East");
sheet.setText(12, 0, "South");
sheet.setText(13, 0, "West");
sheet.setText(0, 1, "Sales Rep");
sheet.getCell(0, 1).backColor("LightGray");
sheet.setText(1, 1, "Tom");
sheet.setText(2, 1, "Fred");
sheet.setText(3, 1, "Amy");
sheet.setText(4, 1, "Sal");
sheet.setText(5, 1, "Hector");
sheet.setText(6, 1, "Xi");
sheet.setText(7, 1, "Amy");
sheet.setText(8, 1, "Sal");
sheet.setText(9, 1, "Fred");
sheet.setText(10, 1, "Tom");
sheet.setText(11, 1, "Hector");
sheet.setText(12, 1, "Sravan");
sheet.setText(13, 1, "Xi");
sheet.setText(0, 2, "Product");
sheet.getCell(0, 2).backColor("LightGray");
sheet.setText(1, 2, "Apple");
sheet.setText(2, 2, "Grape");
sheet.setText(3, 2, "Pear");
sheet.setText(4, 2, "Banana");
sheet.setText(5, 2, "Apple");
sheet.setText(6, 2, "Banana");
sheet.setText(7, 2, "Banana");
sheet.setText(8, 2, "Pear");
sheet.setText(9, 2, "Apple");
sheet.setText(10, 2, "Grape");
sheet.setText(11, 2, "Grape");
sheet.setText(12, 2, "Apple");
sheet.setText(13, 2, "Grape");
sheet.setText(0, 3, "Units");
sheet.getCell(0, 3).backColor("LightGray");
sheet.setText(1, 3, "6380");
sheet.setText(2, 3, "2344");
sheet.setText(3, 3, "3434");
sheet.setText(4, 3, "5461");
sheet.setText(5, 3, "2341");
sheet.setText(6, 3, "3234");
sheet.setText(7, 3, "6532");
sheet.setText(8, 3, "7323");
sheet.setText(9, 3, "2334");
sheet.setText(10, 3, "8734");
sheet.setText(11, 3, "1932");
sheet.setText(12, 3, "7682");
sheet.setText(13, 3, "3293");
sheet.setText(15, 0, "Product:");
sheet.getCell(15, 0).backColor("LightGray");
sheet.setText(15, 1, "Apple");
sheet.setText(16, 0, "Region:");
sheet.getCell(16, 0).backColor("LightGray");
sheet.setText(16, 1, "East");
// 创建colInfos数组
var colInfos = [{
name: "Region",
size: "*"
},
{
name: "Sales Rep",
size: "*"
},
{
name: "Product",
size: "*"
},
{
name: "Units",
size: "*"
}
];
// 创建样式
var style = new GC.Spread.Sheets.Style();
// 设置 "Filter" 公式(条件) 筛选范围为A1:D14
//基于标准,其中范围C1:C14等于单元格B16中的值
var dataSource = "FILTER(A1:D14, C1:C14=B16)";
style.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openMultiColumn",
useButtonStyle: true
}];
style.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.multiColumn,
option: {
width: 300,
height: 220,
dataSource: dataSource,
bindingInfos: colInfos
}
}];
style.formatter = '=PROPERTY(@, "Sales Rep")';
// 设置文本
sheet.setText(0, 5, "DataSource is formula '=FILTER(A1:D14, C1:C14=B16)', return data parsed to the value of property 'Sales Rep'.");
// 设置样式
sheet.setStyle(1, 5, style);
// 创建另一个样式
var style1 = new GC.Spread.Sheets.Style();
// 设置 "Filter" 公式(条件) 筛选范围为A1:D14
// 基于标准,其中范围C1:C14等于单元格B16中的值
// 并且范围A1:A14等于单元格B17中的值
var dataSource1 = "FILTER(A1:D14, (C1:C14=B16)*(A1:A14=B17))";
style1.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openMultiColumn",
useButtonStyle: true
}];
style1.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.multiColumn,
option: {
width: 300,
height: 220,
dataSource: dataSource1,
bindingInfos: colInfos
}
}];
style1.formatter = '=PROPERTY(@, "Units")';
// 设置文本
sheet.setText(0, 7, "DataSource is formula 'FILTER(A1:D14, (C1:C14=B16)*(A1:A14=B17))', return data parsed to the value of property 'Units'.");
// 设置样式
sheet.setStyle(1, 7, style1);
// 设置列宽
sheet.setColumnWidth(5, 300, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(7, 300, GC.Spread.Sheets.SheetArea.viewport);
// 将自动换行设置为true
sheet.getCell(0, 5).wordWrap(true);
sheet.getCell(0, 7).wordWrap(true);
// 设置行高
sheet.setRowHeight(0, 70);
sheet.resumePaint();表格数据源 自定义下拉列表时,可以在数据源中定义表。 下图描述了从表中获取数据源时的多列下拉列表。

以下代码段显示了如何使用表数据源设置多列下拉列表。
// 初始化表单
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// 获取活动表单
var sheet = spread.getActiveSheet();
// 设置列宽
sheet.setColumnWidth(0, 80);
sheet.setColumnWidth(1, 80);
sheet.setColumnWidth(3, 340);
sheet.suspendPaint();
// 创建数据
var data = [
{ Element: "Copper", Density: 8.94 },
{ Element: "Silver", Density: 10.49 },
{ Element: "Gold", Density: 19.30 },
{ Element: "Platinum", Density: 21.45 }
];
// 设置数据源
sheet.setDataSource(new GC.Spread.Sheets.Bindings.CellBindingSource({
ds: data
}));
// 添加表格
var table = sheet.tables.add("tableSource", 0, 0, 1, 1);
// 绑定表格
table.bindingPath("ds");
// 创建样式
var style = new GC.Spread.Sheets.Style();
style.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openMultiColumn",
useButtonStyle: true,
}
];
style.dropDowns = [
{
type: GC.Spread.Sheets.DropDownType.multiColumn,
option: {
width: 180,
height: 200,
dataSource: "tableSource[[#Headers], [#Data]]"
}
}
];
style.formatter = '=PROPERTY(@, "Element")';
// 设置文本
sheet.setText(0, 3, "DataSource is table reference, return data parsed to the value of property 'Element'.");
// 设置样式
sheet.setStyle(1, 3, style);
// 将自动换行设置为true
sheet.getCell(1, 3).wordWrap(true);
sheet.resumePaint();区域引用据源 自定义下拉列表时,可以在数据源中定义区域引用。 下图描述了从区域参考中获取数据源时的多列下拉列表。

以下代码段显示了如何使用区域引用数据源设置多列下拉列表。
// 初始化表单
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), {
sheetCount: 1
});
// 获取活动表单
var sheet = spread.getActiveSheet();
// 设置列宽和行高
sheet.setColumnWidth(0, 120);
sheet.setColumnWidth(1, 120);
sheet.setColumnWidth(2, 120);
sheet.setColumnWidth(3, 350);
sheet.setRowHeight(2, 40);
sheet.suspendPaint();
let colInfos = [{
name: "NAME",
displayName: "NAME",
size: "*"
},
{
name: "POSITION",
displayName: "POSITION",
size: "*"
},
{
name: "OFFICE",
size: "*"
}
];
// 设置文本
sheet.setText(0, 0, "James Smith");
sheet.setText(0, 1, "AVP");
sheet.setText(0, 2, "Willow Banks");
sheet.setText(1, 0, "Smitha Ryan");
sheet.setText(1, 1, "Lead Designer");
sheet.setText(1, 2, "Wall Street");
sheet.setText(2, 0, "Ana Hills");
sheet.setText(2, 1, "Team Lead");
sheet.setText(2, 2, "Wall Street");
var dataSource = "Sheet1!$A$1:$C$3";
// 创建样式
var style = new GC.Spread.Sheets.Style();
style.cellButtons = [{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openMultiColumn",
useButtonStyle: true
}];
style.dropDowns = [{
type: GC.Spread.Sheets.DropDownType.multiColumn,
option: {
width: 350,
height: 200,
// 设置数据源
dataSource: dataSource,
bindingInfos: colInfos
}
}];
style.formatter = '=PROPERTY(@, "POSITION")';
// 设置文本
sheet.setText(0, 3, "DataSource is range reference, return data parsed to the value of property 'POSITION'.");
// 设置样式
sheet.setStyle(2, 3, style);
// 设置自动换行为true
sheet.getCell(2, 3).wordWrap(true);
sheet.resumePaint();