设置表格样式
SpreadJS允许用户在使用表单时通过配置不同的样式并将其应用于表格来自定义表格。
某些样式属性适用于默认情况下不可见或没有样式设置的区域。 例如, lastFooterCellStyle 不会展示除非 showFooter 为真。
下表列出了 Table 方法,该方法必须为true,以便在表中显示关联的表样式。
| Table | TableTheme |
|---|---|
| bandColumns | firstColumnStripSize , firstColumnStripStyle , secondColumnStripSize , secondColumnStripStyle |
| bandRows | firstRowStripSize , firstRowStripStyle , secondRowStripSize , secondRowStripStyle |
| highlightFirstColumn | highlightFirstColumnStyle |
| highlightLastColumn | highlightLastColumnStyle |
| showHeader | firstHeaderCellStyle , lastHeaderCellStyle , headerRowStyle |
| showFooter | footerRowStyle , firstFooterCellStyle , lastFooterCellStyle , useFooterDropDownList |
设置表格样式
用户可以为整个表使用内置样式,也可以为表的特定区域(例如行或列)设置样式。 您可以参考 TableThemes 类,以获取内置样式的列表,以及 TableTheme 类,以针对特定区域设置样式。
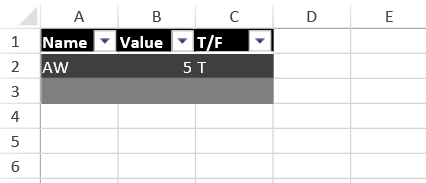
下图显示了应用于表格的内置样式(带有深色主题)。

下面的示例代码创建一个表,并使用内置样式设置表样式。
activeSheet.tables.add("Table1", 0, 0, 3, 3, GC.Spread.Sheets.Tables.TableThemes.dark1);
activeSheet.getCell(0,0).text("Name");
activeSheet.getCell(0,1).text("Value");
activeSheet.getCell(0,2).text("T/F");
activeSheet.getCell(1,0).text("AW");
activeSheet.getCell(1,1).text("5");
activeSheet.getCell(1,2).text("T");
设置表格页脚样式
用户可以通过定义新的表格样式,然后为背景颜色,前景色,边框和字体设置不同的属性,轻松,快速地配置自定义表格页脚样式。
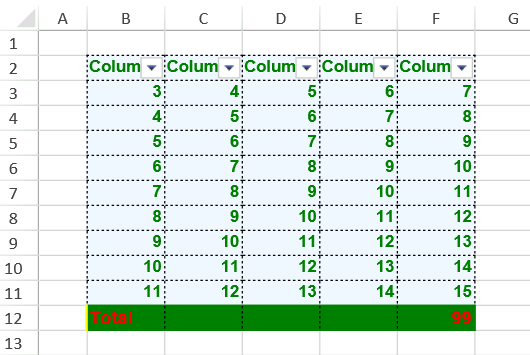
下图描述了表脚的自定义样式以及表样式。

下面的示例代码显示一个具有自定义样式的表单,该表单已应用于表格页脚。
window.onload = function(){
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
// Add data
for (var col = 1; col < 6; col++) {
for (var row = 2; row < 11; row++) {
activeSheet.setValue(row, col, row + col);
}
}
var tableStyle = new GC.Spread.Sheets.Tables.TableTheme();
var thinBorder = new GC.Spread.Sheets.LineBorder("black", GC.Spread.Sheets.LineStyle.dotted);
tableStyle.wholeTableStyle(new GC.Spread.Sheets.Tables.TableStyle("aliceblue", "green", "bold 10pt arial", thinBorder, thinBorder, thinBorder, thinBorder, thinBorder, thinBorder, GC.Spread.Sheets.TextDecorationType.none));
var tStyleInfo = new GC.Spread.Sheets.Tables.TableStyle();
tStyleInfo.backColor = "green";
tStyleInfo.foreColor = "red";
tStyleInfo.borderBottom = new GC.Spread.Sheets.LineBorder("green", GC.Spread.Sheets.LineStyle.thin);
tStyleInfo.borderLeft = new GC.Spread.Sheets.LineBorder("yellow", GC.Spread.Sheets.LineStyle.medium);
tStyleInfo.borderTop = new GC.Spread.Sheets.LineBorder("green", GC.Spread.Sheets.LineStyle.thin);
tStyleInfo.borderRight = new GC.Spread.Sheets.LineBorder("green", GC.Spread.Sheets.LineStyle.thin);
tStyleInfo.font = "bold 11pt arial";
tableStyle.footerRowStyle(tStyleInfo);
var sTable = activeSheet.tables.add("Custom", 1, 1, 10, 5, tableStyle);
sTable.showFooter(true);
// Set footer value
sTable.setColumnValue(0, "Total");
// Set footer formula
sTable.setColumnFormula(4, "SUM(F3:F11)");
}
<div id="ss" style="height: 500px; width: 800px"></div>
显示表格页脚下拉列表
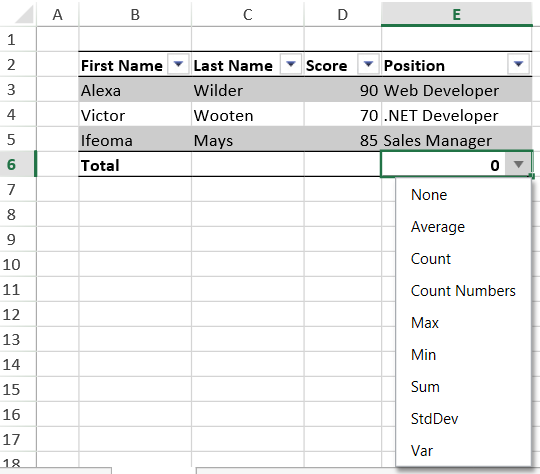
除了设置表格页脚样式外,用户还可以使用以下方式在表格页脚中显示下拉列表: useFooterDropDownList 方法。 该方法在以下情况下显示完整的下拉列表(带有多个选项-“无”,“平均”,“计数”,“计数数字”,“最大”,“最小”,“总和”,“ StdDev”和“变量”等)。 单击页脚单元格中的下拉指示器,如下图所示:

以下示例代码显示了如何在表单中显示表格页脚下拉列表。
// Initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// Get the activesheet
var activeSheet = spread.getActiveSheet();
// Add Table
var table = activeSheet.tables.add("table1", 1, 1, 4, 4, GC.Spread.Sheets.Tables.TableThemes.light1);
// Enable table's footer using showFooter method
table.showFooter(true);
// Enable table's useFooterDropDownList to true
table.useFooterDropDownList(true);
activeSheet.getCell(1, 1).text("First Name");
activeSheet.getCell(1, 2).text("Last Name");
activeSheet.getCell(1, 3).text("Score");
activeSheet.getCell(1, 4).text("Position");
activeSheet.getCell(2, 1).text("Alexa");
activeSheet.getCell(2, 2).text("Wilder");
activeSheet.getCell(2, 3).text("90");
activeSheet.getCell(2, 4).text("Web Developer");
activeSheet.getCell(3, 1).text("Victor");
activeSheet.getCell(3, 2).text("Wooten");
activeSheet.getCell(3, 3).text("70");
activeSheet.getCell(3, 4).text(".NET Developer");
activeSheet.getCell(4, 1).text("Ifeoma");
activeSheet.getCell(4, 2).text("Mays");
activeSheet.getCell(4, 3).text("85");
activeSheet.getCell(4, 4).text("Sales Manager");
for (var i = 0; i < 3; i++)
activeSheet.setColumnWidth(i, 90.0, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.setColumnWidth(4, 120);
