使用表单
SpreadJS 允许您在表单上执行各种操作。
增加表单
您可以使用 Workbook.addSheet 方法将工作表添加到工作簿。
$(document).ready(function ()
{
// 设置工作表数量为3
var spread =
new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{sheetCount:3});
$("#button1").click(function()
{
// 创建一个新工作表并将其添加到第二个位置。
var sheet = new GC.Spread.Sheets.Worksheet();
sheet.name("The added sheet");
spread.addSheet(1, sheet);
});
});删除工作表
您可以使用 Workbook.removeSheet 方法从工作簿中删除工作表。
$(document).ready(function ()
{
// 将工作表的数量设置为 3。
var spread =
new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
$("#button1").click(function()
{
// 删除第二张表。
spread.removeSheet(1);
});
});添加多个工作表
您可以使用 Workbook.setSheetCount 方法设置要在工作簿中添加的工作表数。
$(document).ready(function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{sheetCount:3});
// 设置sheet数量为5
spread.setSheetCount(5);
});重命名工作表
您可以使用 Worksheet.name 方法更改工作表的名称。

此代码示例更改工作表名称并设置工作表选项卡颜色。
$(document).ready(function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{sheetCount:3});
// 设置sheet数量为5
spread.setSheetCount(5);
// 改变sheet名称
spread.sheets[0].name("The first sheet");
spread.sheets[1].name( "The second sheet");
// 更改工作表信息,例如工作表选项卡显示颜色。
spread.sheets[0].options.sheetTabColor = "LemonChiffon";
});注意: 在工作簿中的工作表名称中使用重复名称或特殊字符时会引发错误。
使用
invalidOperation事件绑定工作表并将InvalidOperationType设置为changeSheetName以在运行时接收错误消息。
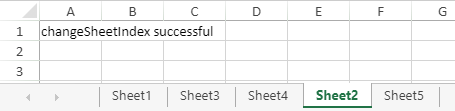
移动工作表
您可以使用 Workbook.changeSheetIndex 方法更改工作表索引并重新排序选项卡条中的工作表 。此方法接受工作表名称和目标索引号作为参数。
moveSheet 命令也可用于移动工作表。
以下示例更改“Sheet2”的工作表索引
window.onload = function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount:5});
spread.changeSheetIndex("Sheet2", 3);
spread.sheets[3].getCell(0, 0).text("changeSheetIndex successful");
// 通过命令更改工作表索引。
// spread.commandManager().execute({cmd: "moveSheet", sheetName: "Sheet2", targetIndex: 3});
};
复制工作表
您可以使用copySheet命令将工作表复制到新工作表 。此命令接受参数值,例如sheet名称, 目标索引, 和新sheet名称。此外,您还可以声明是否在复制的工作表中包含数据源绑定,默认情况下为 true。
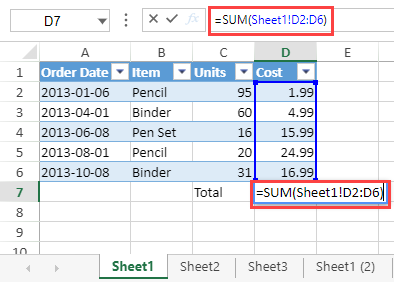
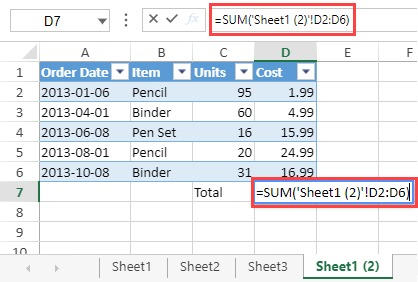
复制的工作表看起来与原始工作表完全相同。它修改内容中相关的当前工作表引用并保留对其他工作表的引用。
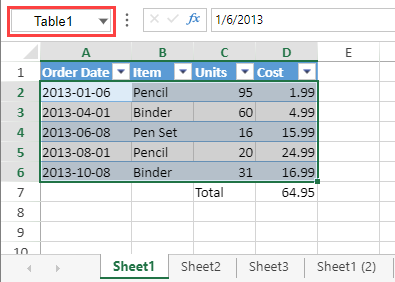
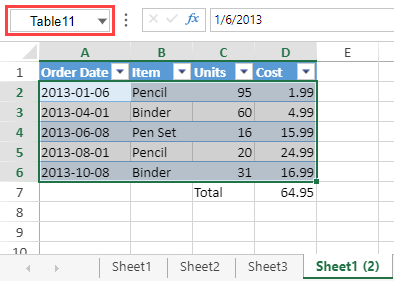
原始表 | 复制表 |
|---|---|
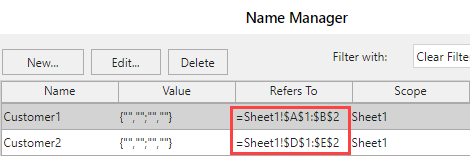
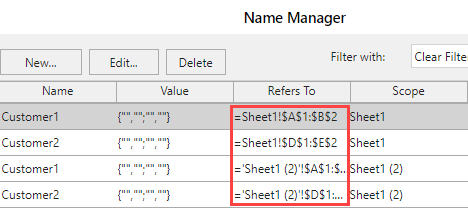
复制的工作表还会复制属于原始工作表的自定义名称。
原始表 | 复制表 |
|---|---|
复制的工作表会修改所有全局唯一的元素名称,例如表格、切片器、图表、形状等。
原始表 | 复制表 |
|---|---|
以下示例将“Sheet1”复制到新工作表并修改公式中现有的工作表引用和表名。
window.onload = function () {
//配置工作簿和工作表
var spread = new GC.Spread.Sheets.Workbook("ss", {sheetCount:5});
var activeSheet = spread.getActiveSheet();
var tableData = {
sales: [
{ orderDate: '1/6/2013', item: 'Pencil', units: 95, cost: 1.99},
{ orderDate: '4/1/2013', item: 'Binder', units: 60, cost: 4.99},
{ orderDate: '6/8/2013', item: 'Pen Set', units: 16, cost: 15.99},
{ orderDate: '8/1/2013', item: 'Pencil', units: 20, cost: 24.99},
{ orderDate: '10/8/2013', item: 'Binder', units: 31, cost: 16.99}
]
};
activeSheet.getCell(7,2).text("Total");
activeSheet.getCell(7,3).formula("=SUM(Sheet1!D2:D6)");
var table = activeSheet.tables.add('Table1', 0, 0, 7, 4);
var tableColumn1 = new GC.Spread.Sheets.Tables.TableColumn(1, "orderDate", "Order Date", "yyyy-mm-dd");
var tableColumn2 = new GC.Spread.Sheets.Tables.TableColumn(2, "item", "Item");
var tableColumn3 = new GC.Spread.Sheets.Tables.TableColumn(3, "units", "Units");
var tableColumn4 = new GC.Spread.Sheets.Tables.TableColumn(4, "cost", "Cost");
table.autoGenerateColumns(false);
table.bind([tableColumn1, tableColumn2, tableColumn3, tableColumn4], 'sales', tableData);
activeSheet.autoFitColumn(0);
spread.commandManager().execute({cmd: "copySheet", sheetName: "Sheet1", targetIndex: 3, newName: "Sheet1 (2)", includeBindingSource: true});
}隐藏或取消隐藏工作表
您可以通过上下文菜单来隐藏或取消隐藏 SpreadJS 中的工作表。右键单击并选择“隐藏”或“取消隐藏...”选项以执行操作。
Worksheet.visible类方法可用于设置工作表在运行时的可见性状态。 它接受布尔值来确定是否显示工作表。
您还可以使用SheetTabVisible枚举选项作为Worksheet.visible方法中的参数来设置工作表的可见性。
// 配置工作簿和工作表
var spread = new GC.Spread.Sheets.Workbook("ss", { sheetCount: 5 });
// 隐藏"Sheet2"
spread.getSheet(1).visible(false);
// 隐藏"Sheet4"
spread.getSheet(3).visible(GC.Spread.Sheets.SheetTabVisible.hidden);
// 或
// spread.getSheet(3).visible(0);SheetTabVisible.veryHidden 隐藏的工作表,无法通过UI操作取消隐藏。
因此,只能使用 Worksheet.visible 方法将veryHidden的工作表设置为可见。
// Very hidden "Sheet3"
spread.getSheet(2).visible(GC.Spread.Sheets.SheetTabVisible.veryHidden);注意: 用户不能在veryHidden的工作表上执行以下操作。
无法设置为活动工作表
无法选择工作表
无法使用查找或替换检索工作表的内容
工作表的内容无法受到转到操作的影响
工作表的内容不能被超链接引用
无法打印工作表
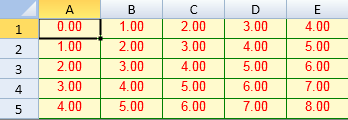
设置默认样式
您可以使用以下示例代码设置默认工作表样式:

$(document).ready(function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{sheetCount:3});
var activeSheet = spread.getActiveSheet();
// 设置默认样式
activeSheet.setRowCount(5, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.setColumnCount(5, GC.Spread.Sheets.SheetArea.viewport);
// 设置默认样式
var defaultStyle = new GC.Spread.Sheets.Style();
defaultStyle.backColor = "LemonChiffon";
defaultStyle.foreColor = "Red";
defaultStyle.formatter = "0.00";
defaultStyle.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
defaultStyle.borderLeft =
new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
defaultStyle.borderTop =
new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
defaultStyle.borderRight =
new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
defaultStyle.borderBottom =
new GC.Spread.Sheets.LineBorder("Green",GC.Spread.Sheets.LineStyle.medium);
activeSheet.setDefaultStyle(defaultStyle, GC.Spread.Sheets.SheetArea.viewport);
var rowCount = activeSheet.getRowCount();
var colCount = activeSheet.getColumnCount();
for(var i = 0; i < rowCount; i++)
{
for(var j = 0; j < colCount; j++)
{
activeSheet.setValue(i, j, i+j, GC.Spread.Sheets.SheetArea.viewport);
}
}
});更改网格线外观
您可以更改颜色或隐藏网格线。

此代码示例设置网格线颜色并隐藏水平网格线。
$(document).ready(function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{sheetCount:3});
var sheet = spread.getActiveSheet();
// 隐藏水平网格线。
sheet.options.gridline = {color:"red", showVerticalGridline: true,
showHorizontalGridline: false};
spread.invalidateLayout();
spread.repaint();
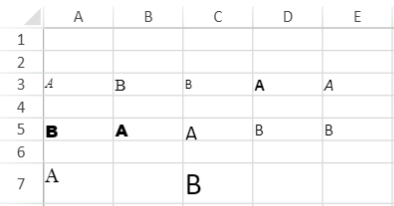
});设置字体样式(v17 增强)
您可以使用字体属性为工作表设置字体样式,该属性包括字体样式、字体粗细、字体大小和字体系列的值。
或者,您可以使用分离的字体属性,如 fontStyle、fontWeight、fontSize 和 fontFamily,分别为每个属性设置值。
请参考以下图像,该图像分别描述了字体属性和分离字体属性的使用。

以下示例代码在单元格 (2,0)、(4,0) 和 (6,0) 上实现了字体属性,而分离的字体属性则在其他单元格上实现。
// Font
activeSheet.getCell(2, 0).font('italic normal 12px Mangal');
activeSheet.getCell(4, 0).font('normal bold 15px Arial Black');
activeSheet.getCell(6, 0).font('normal normal 18px Georgia');
// FontFamily
activeSheet.getCell(2, 1).fontFamily('Mangal');
activeSheet.getCell(4, 1).fontFamily('Arial Black');
activeSheet.getCell(6, 1).fontFamily('Georgia');
// FontSize
activeSheet.getCell(2, 2).fontSize('12px');
activeSheet.getCell(4, 2).fontSize('20px');
activeSheet.getCell(6, 2).fontSize('28px');
// FontWeight
activeSheet.getCell(2, 3).fontWeight('bold');
activeSheet.getCell(4, 3).fontWeight('normal');
// Italic
activeSheet.getCell(2, 4).fontStyle('italic');
activeSheet.getCell(4, 4).fontStyle('normal');