标签条
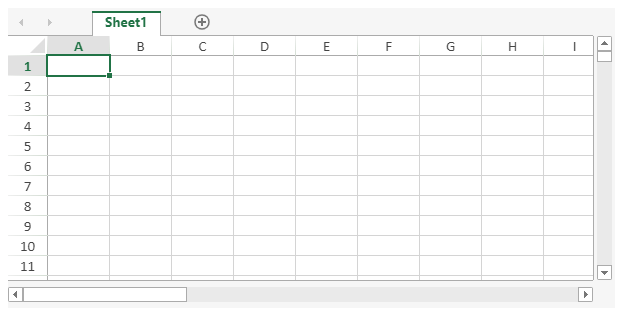
SpreadJS 提供了大量选项来控制标签条及其元素的行为。 您可以通过 Workbook.options 字段的属性来执行各种操作,例如更改工作表名称、设置工作表颜色、排列工作表、设置标签条的位置和宽度等。

更改工作表名称
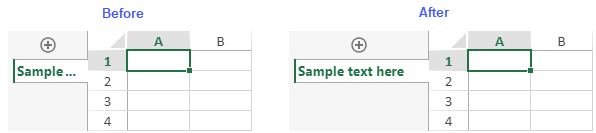
您可以通过双击工作表进行编辑来更改工作表的名称。 单击选项卡外或使用 Esc 或 Enter 键确认更改。

您可以使用 options.tabEditable 属性启用或禁用编辑工作表名称的功能。 此属性的默认值为 true。
spread.options.tabEditable = false; // false: 禁用, true: 启用排列工作表标签
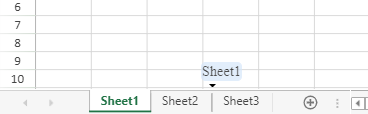
您可以通过选择工作表选项卡并在任意两个工作表之间拖动它来在选项卡条中排列工作表名称。 拖动工作表时会显示一个指示符,如下图所示。 释放鼠标以移动工作表。

您可以通过将 options.allowSheetReorder 属性设置为 true 来启用重新排序工作表选项卡的功能。
spread.options.tabStripVisible = true;
spread.options.tabEditable = true;
spread.options.newTabVisible = true;
spread.options.tabStripRatio = 1;SheetMoving 和 SheetMoved 事件分别在工作表被拖动和移动之前和之后发生。 为了取消sheet的移动,可以将 SheetMoving 类的 cancel 参数设置为 true。
设置工作表标签样式
您可以根据工作表标签的状态设置工作表标签样式,例如文字样式、背景颜色和图标。要为工作表标签设置样式,可以使用 Workbook 类的 sheetTabStyles 或 defaultSheetTabStyles 属性。
sheetTabStyles 属性为每个工作表标签应用特定状态样式,而 defaultSheetTabStyles 属性设置所有工作表标签的默认状态样式。
请参考以下图像,该图像为工作表标签的不同状态设置了背景颜色、前景色和图标。

以下代码示例实现了不同状态下的工作表标签的样式。
// Set a new style for the normal state of 'Sheet1'.
spread.sheetTabStyles.add(GC.Spread.Sheets.SheetTabState.normal, {
icons: [{ src: '../images/img.png', width: 20, height: 20 }],
foreColor: 'red',
font: 'bolder',
backColor: 'green',
}, ['Sheet1']);
// Set a default style for the protected state of all sheet tabs.
spread.options.defaultSheetTabStyles = {
[GC.Spread.Sheets.SheetTabState.protected]: {
icons: [{ src: '../images/lock.jpg', width: 20, height: 20 }],
foreColor: 'blue',
backColor: 'orange',
}
};SpreadJS Designer 也支持通过“设置”选项卡自定义工作表标签样式。
管理工作表标签样式:
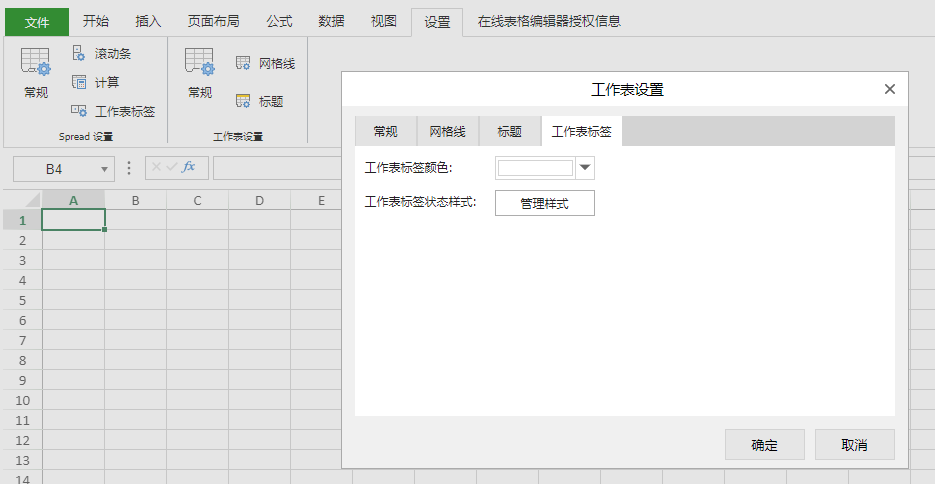
点击“工作表设置”组中的“常规”按钮
选择“工作表标签”选项卡以定义特定工作表标签状态的颜色和样式

点击“管理样式”按钮来配置标签状态样式
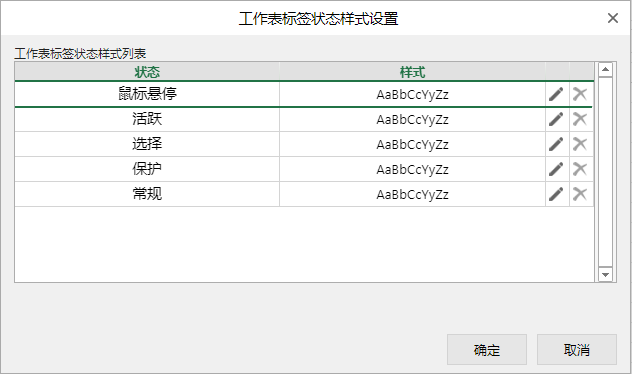
从“标签状态样式列表”中选择你想要修改的状态,然后点击该状态的编辑图标

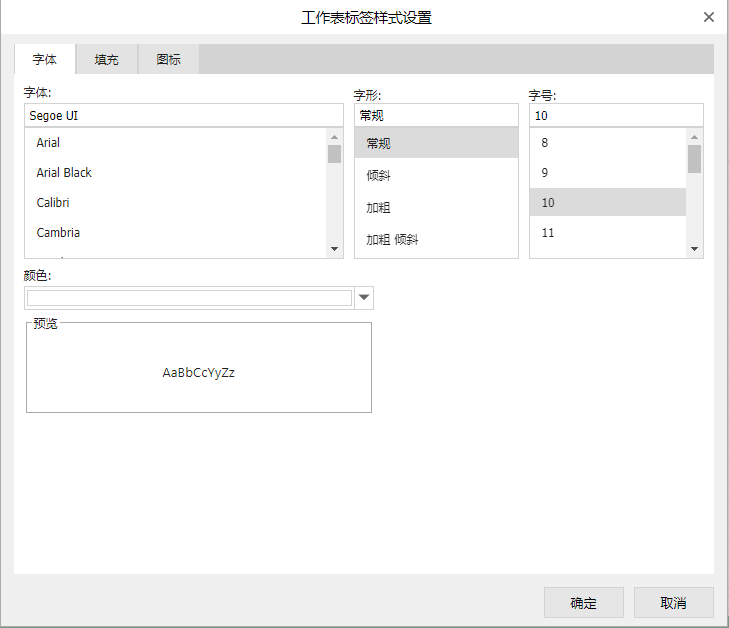
在“标签样式设置”对话框中,为选定状态应用所需的字体样式、背景颜色和图标

点击“确定”
更改将应用于工作表标签
管理默认工作表标签样式:
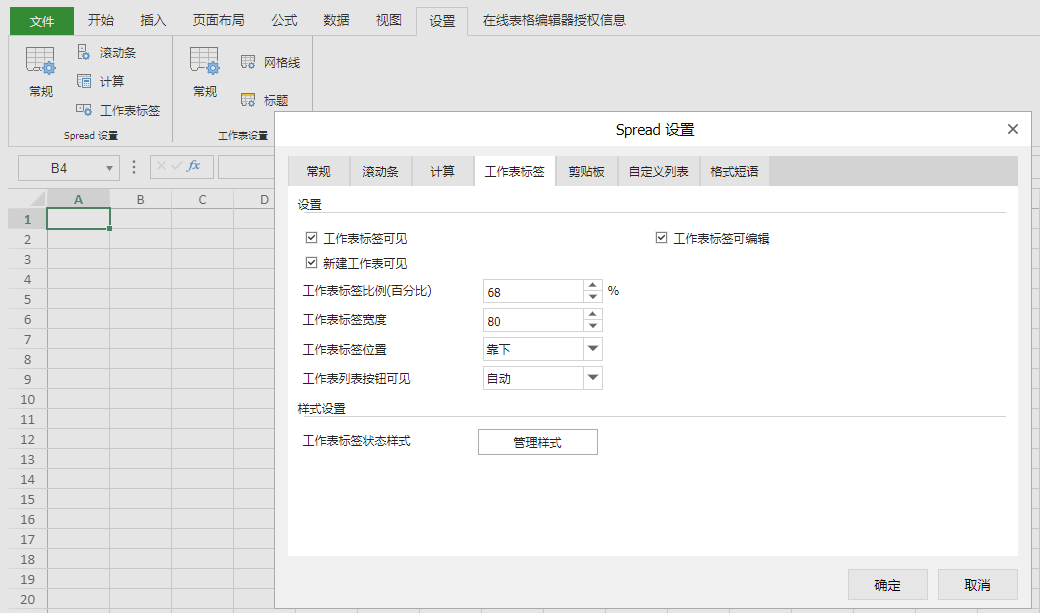
选择“Spread 设置”组中的“工作表标签”按钮
这将打开“Spread 设置”对话框

选择“管理样式”选项以设置工作表标签状态样式
从“标签状态样式列表”中选择状态并点击编辑图标进行更改
点击“确定”
这次,更改将应用于所有工作表标签。
显示新标签按钮
您可以使用 options.newTabVisible 属性选择显示或隐藏“新标签”按钮。 此按钮默认可见。
spread.options.newTabVisible = true; // false: 隐藏, true: 显示显示导航按钮
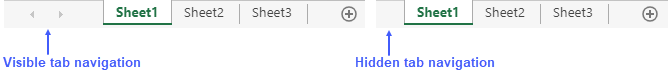
您可以使用 options.tabNavigationVisible 属性指定是否在工作簿中显示导航按钮。
spread.options.tabNavigationVisible = false; // false: 隐藏, true: 隐藏显示标签条
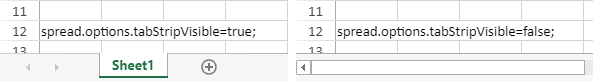
您可以使用 options.tabStripVisible 属性隐藏整个标签栏。
spread.options.tabStripVisible = true; // true: 显示, false: 隐藏
spread.options.tabStripRatio = 0.5; // 百分比值,指定分配给标签条的水平空间设置位置和宽度
您可以使用 tabstripPosition 工作簿选项设置标签栏相对于工作簿的位置。 触摸设备以及所有 SpreadJS 主题都支持这些位置。 如果位置设置为左、右或上,则标签条与滚动条分离。
Position | Image |
|---|---|
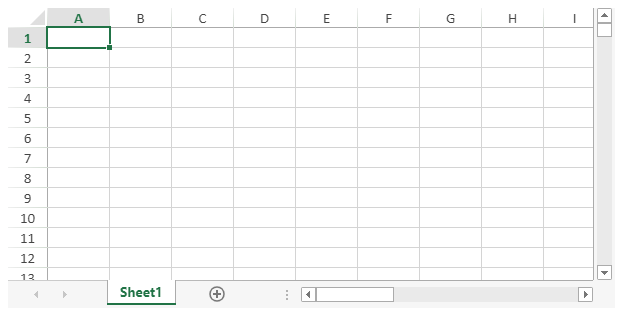
Bottom (default) |
|
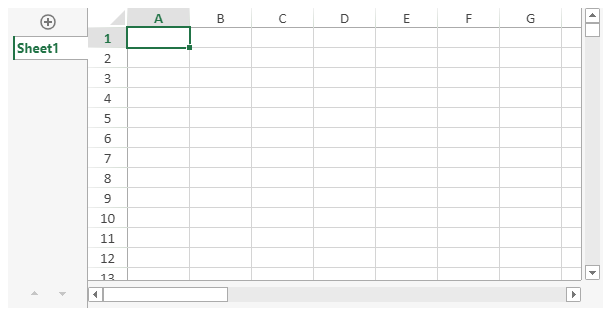
Left |
|
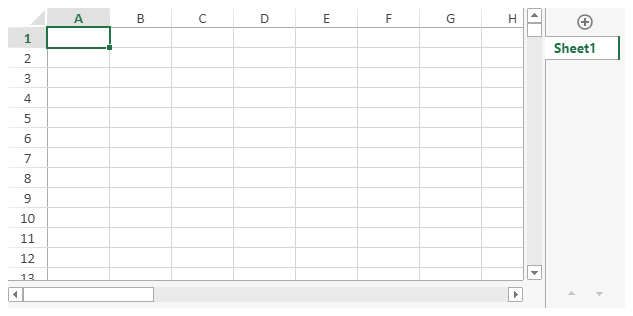
Right |
|
Top |
|
调整横条大小按钮仅在标签条位置设置为底部时可见。属性在设置顶部、左侧或右侧位置时也会被忽略。
注意: 调整横条大小按钮仅在标签条位置设置为底部时可见。 tabStripRatio 属性在设置顶部、左侧或右侧位置时也会被忽略。
如果工作表位置设置为左或右,并且工作表名称太长而无法显示,则会被剪裁并用省略号指示。 但是,您可以使用 options.tabStripWidth 属性更改标签条的宽度以显示完整的工作表名称。 该属性的默认最小值为 80。
如果标签条位置未设置在工作簿的左侧或右侧,则忽略属性。
注意: 如果标签条位置未设置在工作簿的左侧或右侧,则忽略 options.tabStripWidth 属性。
以下示例代码设置标签条位置和宽度。
// 创建工作簿时更改标签条位置
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {tabStripPosition: GC.Spread.Sheets.TabStripPosition.top});
// 或通过工作簿选项更改标签条位置
spread.options.tabStripPosition = GC.Spread.Sheets.TabStripPosition.top;
// 创建工作簿时更改标签条宽度
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {tabStripWidth: 200});
// 或通过工作簿选项更改标签条宽度
spread.options.tabStripWidth = 200;“所有工作表”按钮
SpreadJS 在选项卡条中提供了一个“所有工作表”按钮,有助于更快地导航到工作簿中的特定工作表。该按钮打开一个包含可用工作表的下拉列表。
当所有工作表无法在选项卡条中完全显示时,会自动出现“所有工作表”按钮。它也可以通过调整栏的大小以隐藏工作表来显示。

您可以通过使用AllSheetsListVisibility枚举值(例如“hide”、“show”和“auto”(默认))设置allSheetsListVisible 选项来 选择是否显示所有工作表按钮。
// 自动显示或隐藏“所有工作表”按钮 - 默认
function AutoButton(spread) {
spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.auto;
}
// 始终显示“所有工作表”按钮
function ShowButton(spread) {
spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.show;
}
// 隐藏“所有工作表”按钮
function HideButton(spread) {
spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.hide;
}注意: 无论allSheetsListVisible选项中的设置值如何,都会保留所有工作表按钮的位置。
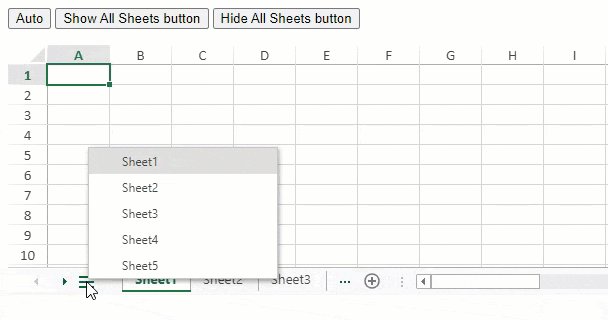
下表描述了与所有工作表按钮相关的不同场景。
方案 | 示例 |
|---|---|
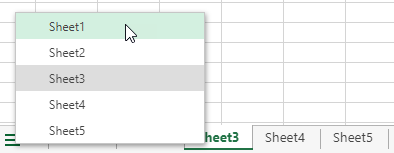
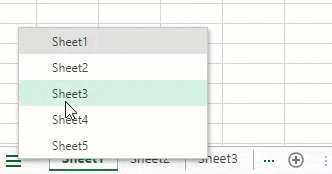
“所有工作表”对话框在激活sheet、悬停sheet时高亮 |
|
“所有工作表”按钮在悬停时会改变颜色。 |
|
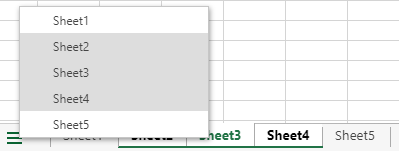
“所有工作表”对话框在所有激活的sheet高亮 |
|
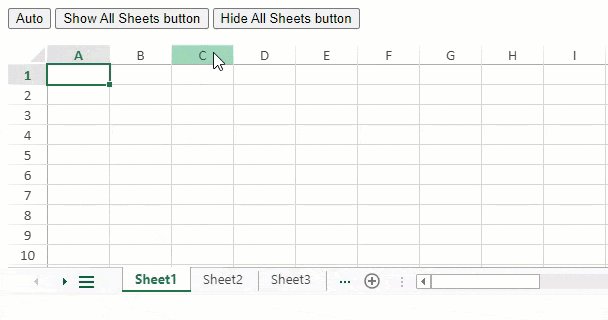
如果选项卡条不在当前显示区域中,则选项卡条将显示从“所有工作表”对话框中选择的工作表。 |
|
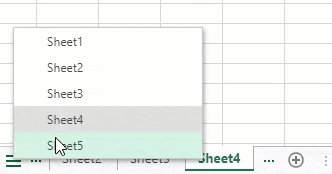
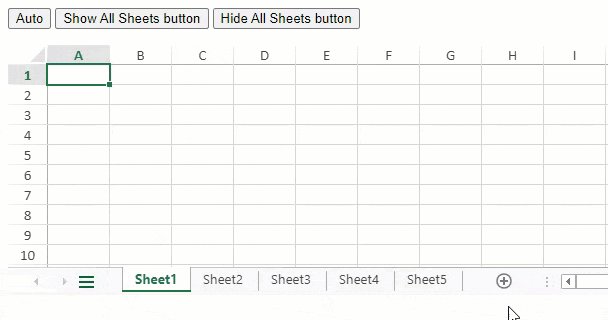
“所有工作表”对话框不显示隐藏工作表。 例如,Sheet4、Sheet6 和 Sheet7 是示例图像中的隐藏工作表。 |
|
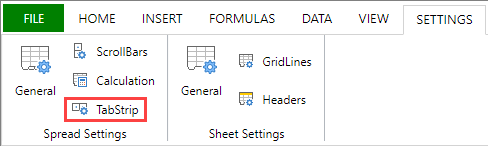
使用 SpreadJS 设计器
您还可以通过访问功能区设置选项卡中的 TabStrip 设置,使用 SpreadJS Designer 设置选项卡条选项,如下所示: