视图
Tablesheet视图是Tablesheet的核心,由获取的数据源的字段构成。它用于丰富数据列并赋予它们更多功能。
- Table列 :直接从字段生成的默认列,这意味着它们只有一个字段名称属性,用于显示默认视图。
- View列 :您可以使用样式、格式和更多属性自定义的丰富栏。它们通过使用许多有用的属性(例如标题、样式、宽度、标题样式)呈现到 TableSheet 视图中。
您可以通过设置各种IColumn属性(例如标题样式、标题适合、条件格式、数据验证和列样式(例如单元格类型和下拉列表))来自定义表格视图。
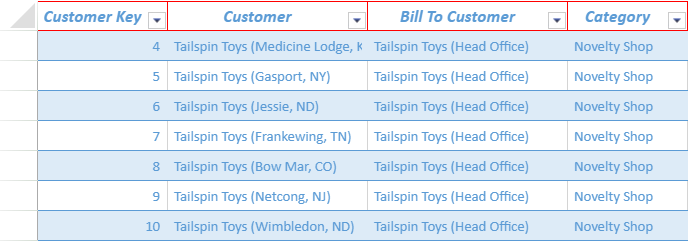
列头样式
您可以通过在视图 headerStyle 属性中定义HeaderStyleOptions来自定义列标题的样式。HeaderStyleOptions 包含背景颜色、主题字体、自动换行等选项。

以下代码示例显示了如何在Tablesheet视图中设置列头样式。
// 定义列标题样式并使用addView()方法在添加视图时应用它
var headerStyle = {
font: "italic bold 13pt Calibri",
borderTop: {
color: "red",
style: "thick"
},
borderLeft: {
color: "red",
style: "thin"
},
borderRight: {
color: "red",
style: "thin"
},
borderBottom: {
color: "red",
style: "thin"
}
};
customerTable.fetch().then(function () {
var view = customerTable.addView("myView", [
{ value: "customerKey", width: 130, headerStyle: headerStyle, caption: "Customer Key" },// set the style of column header using headerStyle property
{ value: "customer", width: 200, headerStyle: headerStyle, caption: "Customer" },
{ value: "billToCustomer", width: 200, headerStyle: headerStyle, caption: "Bill To Customer" },
{ value: "category", width: 120, headerStyle: headerStyle, caption: "Category" },
{ value: "buyingGroup", width: 180, headerStyle: headerStyle, caption: "Buying Group" },
{ value: "primaryContact", width: 170, headerStyle: headerStyle, caption: "Primary Contact" },
{ value: "postalCode", width: 120, headerStyle: headerStyle, caption: "Postal Code" },
{ value: "validFrom", width: 150, headerStyle: headerStyle, caption: "Valid From" },
{ value: "validTo", width: 180, headerStyle: headerStyle, caption: "Valid To" }
]);
//视图拥有Table的所有默认列
sheet.setDataView(view);
});
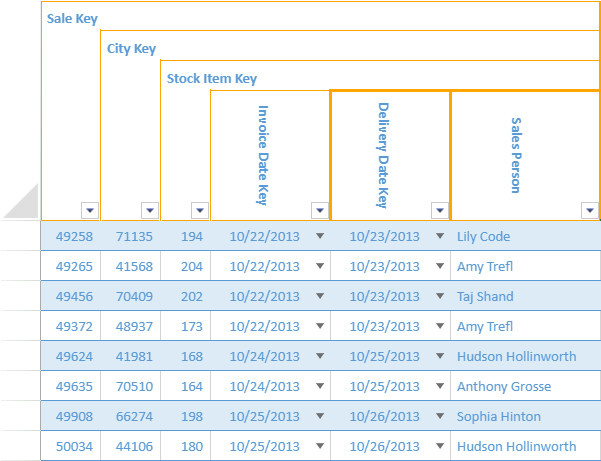
列头展示模式
您可以为TableSheet视图中的指定列设置列头展示模式以更改布局,以便适当地显示列头和数据。
如当列中数据内容较短但列头内容较长时,或者有一些列之间有关系时,它会发挥作用。
视图选项属性headerFit 可用于设置如下所述的三种类型的列头展示模式。
- Normal: 列头文本方向是水平的,从左到右。即默认模式。

- Vertical: 列头文本方向是垂直的,从上到下。

- Stack: 水平折叠模式
 垂直折叠模式
垂直折叠模式

还可以使用defaultStackRowHeight选项在表页视图中设置折叠行高度。默认情况下,当值为null(默认值)时,它会计算平均行高。如果给定的值为有效数字,则会计算从上到下的高度。
以下代码示例显示了如何在tablesheet视图中设置所需的列头展示模式。
myTable.fetch().then(function () {
var view = myTable.addView("myView", [
{ value: "saleKey", caption: "Sale Key", headerFit: "stack", headerStyle: headerStyle },// set headerFit to stack
{ value: "cityKey", caption: "City Key", headerFit: "stack", headerStyle: headerStyle },
{ value: "stockItemKey", width: 50, caption: "Stock Item Key", headerFit: "stack", headerStyle: headerStyle },
{ value: "invoiceDateKey", width: 120, caption: "Invoice Date Key", headerFit: "stack", headerStyle: headerStyle },
{ value: "deliveryDateKey", width: 120, caption: "Delivery Date Key", headerFit: "stack", headerStyle: headerStyle },
{ value: "salesPerson", width: 150, caption: "Sales Person", headerFit: "stack", headerStyle: headerStyle },
{ value: "address", caption: "Address", width: 300, headerFit: "stack", headerStyle: headerStyle }
]);
sheet.setDataView(view);
});
注意: 如果行高无法显示整个标题,则特定列的行折叠将被切断。setDefaultRowHeight方法可用于调整此值。
单元格类型和下拉菜单
您可以在tablesheet视图中设置不同的单元格类型和下拉菜单,以显示和选择数据。

支持以下单元格类型和下拉列表::
- 单元格类型 - 复选框、组合框、超链接、单选按钮列表、复选框列表、区域模板
- 下拉菜单 - 颜色选择器、日期选择器、时间选择器、月份选择器、列表、滑动条、计算器、工作流列表、多列选择器
以下代码示例显示了如何在tablesheet视图中添加单元格类型和下拉列表。
//RadioButtonList
var radioButtonListStyle = new GC.Spread.Sheets.Style();
var cellTypeRadioButtonList = new GC.Spread.Sheets.CellTypes.RadioButtonList();
cellTypeRadioButtonList.items([
{ text: "Tailspin Toys (Head Office)", value: "Tailspin Toys (Head Office)" },
{ text: "Wingtip Toys (Head Office)", value: "Wingtip Toys (Head Office)" },
]);
radioButtonListStyle.cellType = cellTypeRadioButtonList;
//ButtonList
var buttonListStyle = new GC.Spread.Sheets.Style();
var buttonListCellType = new GC.Spread.Sheets.CellTypes.ButtonList();
buttonListCellType.items([
{ text: "Tailspin Toys", value: "Tailspin Toys" },
{ text: "Wingtip Toys", value: "Wingtip Toys" },
]);
buttonListStyle.cellType = buttonListCellType;
//Date DropDown
var dateStyle = {};
dateStyle.cellButtons = [
{
imageType: "dropdown",
command: "openDateTimePicker",
useButtonStyle: true,
}
];
dateStyle.dropDowns = [
{
type: "dateTimePicker",
option: {
showTime: true
}
}
];
customerTable.fetch().then(function () {
var view = customerTable.addView("myView", [
{ value: "customerKey", width: 120, caption: "Customer Key" },
{ value: "billToCustomer", width: 400, caption: "Bill To Customer", style: radioButtonListStyle },
{ value: "buyingGroup", width: 250, caption: "Buying Group", style: buttonListStyle },
{ value: "primaryContact", width: 170, caption: "Primary Contact" },
{ value: "validFrom", width: 190, caption: "Valid From", style: dateStyle }
]);
sheet.setDataView(view);
});
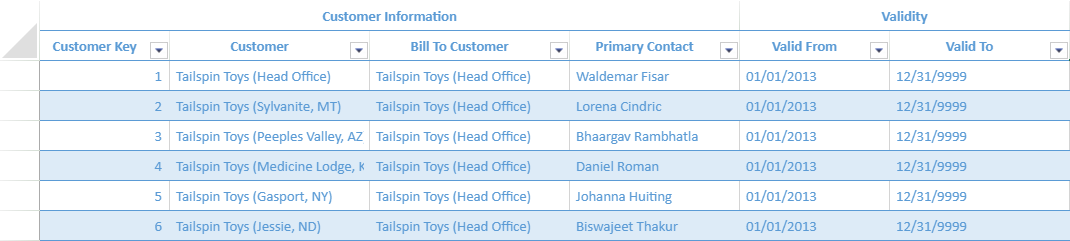
多列头
您可以在集算表视图中设置列标题,其中可以将多个列分组到一个公共标题下。它通过将列分组到公共类别中,帮助您以有组织的方式表示可用信息。
TableSheet 类参数addView.columnInfos提供了标题属性,该属性接受字符串数组来设置列标题的多行。具有相同值的列标题单元格在行方向和列方向自动合并。
在以下示例中,客户信息(如客户密钥、客户名称、客户账单和主要联系人)显示在通用标题标题“客户信息”下,保留每列的现有标题。同样,产品有效期可以显示在一列标题标题下。

面的代码示例演示如何为 TableSheet 视图中的多个列设置相同的标题。
//将视图绑定到集算表
myTable.fetch().then(function () {
var view = myTable.addView("myView", [
{ value: "customerKey", width: 130, caption: ["Customer Information", "Customer Key"] }, // Set string array to caption
{ value: "customer", width: 200, caption: ["Customer Information", "Customer"] },
{ value: "billToCustomer", width: 200, caption: ["Customer Information", "Bill To Customer"] },
{ value: "primaryContact", width: 170, caption: ["Customer Information", "Primary Contact"] },
{ value: "validFrom", width: 150, caption: ["Validity", "Valid From"], style: { formatter: "MM/dd/yyyy"} },
{ value: "validTo", width: 180, caption: ["Validity", "Valid To"], style: { formatter: "MM/dd/yyyy"} }
]);
sheet.setDataView(view);
});
要了解如何使用 SpreadJS 设计器应用多列标题,请参阅TableSheet 设计模式.
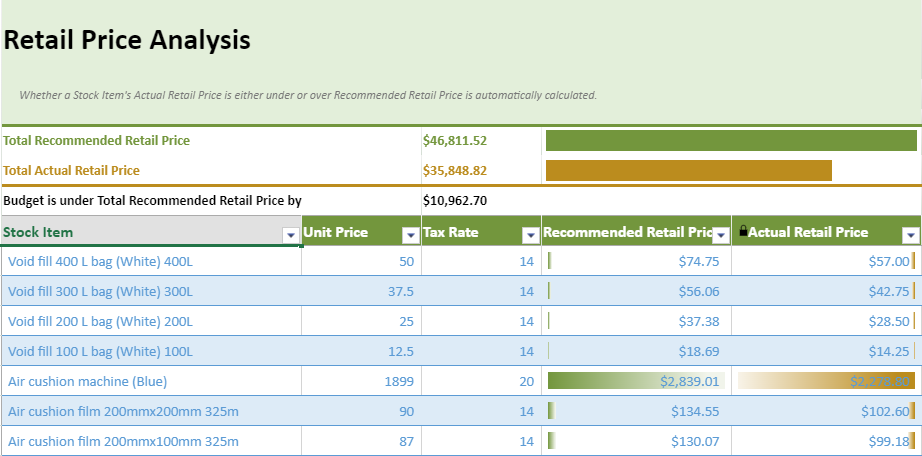
自定制列头
您可以将标题区域添加到tablesheet视图中,在该视图中可以描述tablesheet并使用公式和迷你图显示聚合数据。自定制列头分配在tablesheet视图上方,可以由一行或多行组成,如下图所示。

applyFreeHeaderArea方法用于配置列标题的自由布局区域。此方法接受使用 toJSON 方法创建的工作表JSON。在生成工作表JSON之前,如果希望保留包含工作表名称的公式,请将 keepUnknownFormulas 选项设置为true。
以下代码示例演示如何创建模板工作表并在表格视图中应用自定制列头
//集算表绑定视图
myTable.fetch().then(function () {
var view = myTable.addView("myView", [
{ value: "stockItem", width: 300, caption: "Stock Item", headerStyle: headerStyle },
{ value: "unitPrice", width: 120, caption: "Unit Price", headerStyle: headerStyle },
{ value: "taxRate", width: 120, caption: "Tax Rate", headerStyle: headerStyle },
{ value: "recommendedRetailPrice", width: 190, caption: "Recommended Retail Price", style: currencyFormatter, headerStyle: headerStyle, conditionalFormats: [dataBarRule1] },
{ value: "=([@unitPrice] * [@taxRate])/100 + [@unitPrice]", caption: "Actual Retail Price", style: currencyFormatter, width: 190, headerStyle: headerStyle, conditionalFormats: [dataBarRule2] }, // calculated column
]);
// 自定制列头创建模板表 json
var templateSheet = new GC.Spread.Sheets.Worksheet();
templateSheet.options.keepUnknownFormulas = true;
var currencyFormatterStyle = new GC.Spread.Sheets.Style();
currencyFormatterStyle.formatter = formatter;
currencyFormatterStyle.hAlign = GC.Spread.Sheets.HorizontalAlign.left;
templateSheet.setRowCount(6);
var freeHeaderAreaStyle = new GC.Spread.Sheets.Style();
freeHeaderAreaStyle.backColor = Colors.white;
templateSheet.setValue(0, 0, "Retail Price Analysis");
templateSheet.getCell(0, 0).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 30px \"Calibri\"");
templateSheet.addSpan(0, 0, 1, 5);
var titleStyle = new GC.Spread.Sheets.Style();
titleStyle.backColor = Colors.lightGreen;
titleStyle.foreColor = Colors.black;
templateSheet.setStyle(0, -1, titleStyle);
templateSheet.setRowHeight(0, 80);
templateSheet.getCell(1, 0)
.value("Whether a Stock Item's Actual Retail Price is either under or over Recommended Retail Price is automatically calculated.")
.font("italic 12px \"Calibri\"")
.foreColor("rgb(120,120,120)")
.textIndent(2);
templateSheet.setStyle(1, -1, titleStyle);
templateSheet.addSpan(1, 0, 1, 5);
var headerDescriptionStyle = new GC.Spread.Sheets.Style();
headerDescriptionStyle.backColor = Colors.lightGreen;
headerDescriptionStyle.borderBottom = new GC.Spread.Sheets.LineBorder(Colors.middleGreen, GC.Spread.Sheets.LineStyle.thick);
templateSheet.setStyle(2, -1, headerDescriptionStyle);
templateSheet.addSpan(2, 0, 1, 5);
templateSheet.setRowHeight(2, 16);
templateSheet.setValue(3, 0, "Total Recommended Retail Price");
templateSheet.getCell(3, 0).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").foreColor(Colors.darkGreen);
templateSheet.addSpan(3, 0, 1, 2);
templateSheet.setFormula(3, 2, '=SUM(TableSheet1[Recommended Retail Price])');
templateSheet.getCell(3, 2).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").foreColor(Colors.darkGreen).formatter(formatter);
templateSheet.setFormula(3, 3, '=HBARSPARKLINE(ROUND(C4/MAX(C4,C5),2),"' + Colors.darkGreen + '",false)');
templateSheet.addSpan(3, 3, 1, 2);
templateSheet.setStyle(3, -1, freeHeaderAreaStyle);
templateSheet.setValue(4, 0, "Total Actual Retail Price");
templateSheet.getCell(4, 0).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").foreColor(Colors.brown);
templateSheet.addSpan(4, 0, 1, 2);
templateSheet.setFormula(4, 2, '=SUM(TableSheet1[Actual Retail Price])');
templateSheet.getCell(4, 2).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").foreColor(Colors.brown).formatter(formatter);
var contentBorderStyle = new GC.Spread.Sheets.Style();
contentBorderStyle.backColor = Colors.white;
contentBorderStyle.borderBottom = new GC.Spread.Sheets.LineBorder(Colors.brown, GC.Spread.Sheets.LineStyle.thick);
templateSheet.setStyle(4, -1, contentBorderStyle);
templateSheet.setFormula(4, 3, '=HBARSPARKLINE(ROUND(C5/MAX(C4,C5),2),"' + Colors.brown + '",false)');
templateSheet.addSpan(4, 3, 1, 2);
templateSheet.setFormula(5, 0, '=IF(C4>C5,"Budget is under Total Recommended Retail Price by","Budget is over Total Recommended Retail Price")');
templateSheet.getCell(5, 0).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").foreColor(Colors.black);
templateSheet.addSpan(5, 0, 1, 2);
templateSheet.setFormula(5, 2, '=C4-C5');
templateSheet.getCell(5, 2).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").formatter(formatter).foreColor(Colors.black);
templateSheet.setStyle(5, -1, freeHeaderAreaStyle);
templateSheet.addSpan(5, 2, 1, 3);
let template = templateSheet.toJSON();
sheet.applyFreeHeaderArea(template);
sheet.setDataView(view);
});
在单元格中编辑或创建公式时,自定制列头支持公式文本框。这使您能够对表页列、列范围、多列和跨表列执行选择操作。

要了解如何使用 SpreadJS 设计器应用自定制列头,请参阅TableSheet 设计模式.
