水平和垂直轴
水平轴和垂直轴可以显示水平轴或垂直方向以及柱状,折线,盈亏迷你图。
使用方法添加迷你图时,可以使用 options.displayXAxis 属性显示水平轴。 在添加迷你图时,可以使用 dataOrientation 方法指定水平或垂直方向。 您可以指定数据范围或日期轴范围。 线,列和Winloss公式具有用于设置轴或方向的选项。
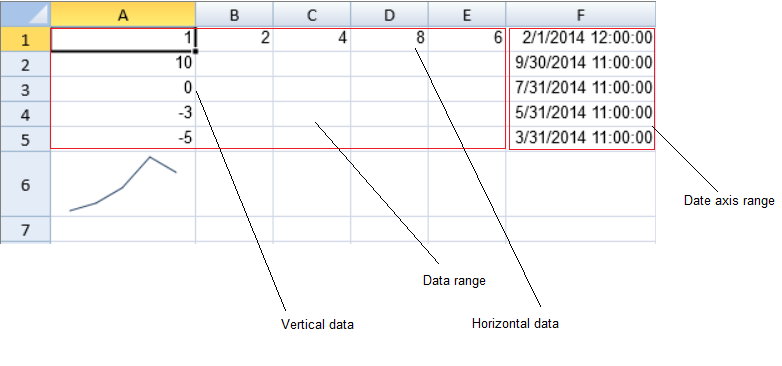
下图显示了具有水平和垂直数据的数据范围以及日期轴范围。 水平日期范围类似于水平数据范围。

示例代码
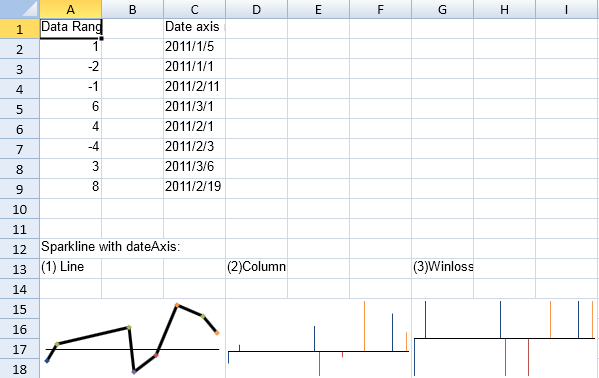
本示例显示日期轴。

activeSheet.setValue(0, 0, "Data Range is A2-A9");
activeSheet.setValue(1, 0, 1);
activeSheet.setValue(2, 0, -2);
activeSheet.setValue(3, 0, -1);
activeSheet.setValue(4, 0, 6);
activeSheet.setValue(5, 0, 4);
activeSheet.setValue(6, 0, -4);
activeSheet.setValue(7, 0, 3);
activeSheet.setValue(8, 0, 8);
activeSheet.setValue(0, 2, "Date axis range is C2-C9");
activeSheet.setValue(1, 2, '2011/1/5');
activeSheet.setValue(2, 2, '2011/1/1');
activeSheet.setValue(3, 2, '2011/2/11');
activeSheet.setValue(4, 2, '2011/3/1');
activeSheet.setValue(5, 2, '2011/2/1');
activeSheet.setValue(6, 2, '2011/2/3');
activeSheet.setValue(7, 2, '2011/3/6');
activeSheet.setValue(8, 2, '2011/2/19');
var data = new GC.Spread.Sheets.Range(1, 0, 8, 1);
var dateAxis = new GC.Spread.Sheets.Range(1, 2, 8, 1);
var setting = new GC.Spread.Sheets.Sparklines.SparklineSetting();
setting.options.showMarkers = true;
setting.options.lineWeight = 3;
setting.options.displayXAxis = true;
setting.options.showFirst = true;
setting.options.showLast = true;
setting.options.showLow = true;
setting.options.showHigh = true;
setting.options.showNegative = true;
setting.options.seriesColor = "Text 2 1";
setting.options.firstMarkerColor = "Text 2 3";
setting.options.negativeColor = "Accent 2 1";
setting.options.markersColor = "Accent 3 1";
setting.options.lowMarkerColor = "Accent 4 1";
setting.options.highMarkerColor = "Accent 6 1";
setting.options.lastMarkerColor = "Accent 6 6";
setting.options.axisColor = "Text 1 1";
activeSheet.addSpan(11, 0, 1, 3, null)
activeSheet.setText(11, 0, "Sparkline with dateAxis:", null);
activeSheet.setText(12, 0, "(1) Line", null);
activeSheet.setText(12, 3, "(2)Column", null);
activeSheet.setText(12, 6, "(3)Winloss", null);
//折线
activeSheet.addSpan(14, 0, 4, 3, null);
activeSheet.setSparkline(14, 0, data
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
, GC.Spread.Sheets.Sparklines.SparklineType.line
, setting
, dateAxis
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
);
//柱状
activeSheet.addSpan(14, 3, 4, 3, null);
activeSheet.setSparkline(14, 3, data
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
, GC.Spread.Sheets.Sparklines.SparklineType.column
, setting
, dateAxis
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
);
//盈亏
activeSheet.addSpan(14, 6, 4, 3, null);
activeSheet.setSparkline(14, 6, data
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
, GC.Spread.Sheets.Sparklines.SparklineType.winloss
, setting
, dateAxis
, GC.Spread.Sheets.Sparklines.DataOrientation.Vertical
);
示例代码
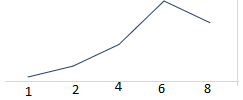
下面的示例创建一个迷你图,该迷你图使用来自数据范围的水平数据(1,2,4,8,6)。 图片下方的数字已添加说明。

activeSheet.setValue(1, 0, 10);
activeSheet.setValue(2, 0, 0);
activeSheet.setValue(3, 0, -3);
activeSheet.setValue(4, 0, -5);
activeSheet.setValue(0, 0, 1);
activeSheet.setValue(0, 1, 2);
activeSheet.setValue(0, 2, 4);
activeSheet.setValue(0, 3, 8);
activeSheet.setValue(0, 4, 6);
activeSheet.setValue(0, 5, new Date(2014, 1, 1));
activeSheet.setValue(1, 5, new Date(2014, 9, 1));
activeSheet.setValue(2, 5, new Date(2014, 7, 1));
activeSheet.setValue(3, 5, new Date(2014, 5, 1));
activeSheet.setValue(4, 5, new Date(2014, 3, 1));
var sparkline = activeSheet.setSparkline(5, 0, new GC.Spread.Sheets.Range(0, 0, 5, 5), GC.Spread.Sheets.Sparklines.DataOrientation.Horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, new GC.Spread.Sheets.Sparklines.SparklineSetting(), new GC.Spread.Sheets.Range(0, 5, 5, 1), GC.Spread.Sheets.Sparklines.DataOrientation.Vertical);
sparkline.displayDateAxis(false);
示例代码
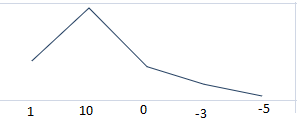
下面的示例创建一个迷你图,该迷你图使用来自数据范围的垂直数据(1,10,0,-3,-5)。 图片下方的数字已添加说明。

activeSheet.setValue(1, 0, 10);
activeSheet.setValue(2, 0, 0);
activeSheet.setValue(3, 0, -3);
activeSheet.setValue(4, 0, -5);
activeSheet.setValue(0, 0, 1);
activeSheet.setValue(0, 1, 2);
activeSheet.setValue(0, 2, 4);
activeSheet.setValue(0, 3, 8);
activeSheet.setValue(0, 4, 6);
activeSheet.setValue(0, 5, new Date(2014, 1, 1));
activeSheet.setValue(1, 5, new Date(2014, 9, 1));
activeSheet.setValue(2, 5, new Date(2014, 7, 1));
activeSheet.setValue(3, 5, new Date(2014, 5, 1));
activeSheet.setValue(4, 5, new Date(2014, 3, 1));
var sparkline = activeSheet.setSparkline(5, 0, new GC.Spread.Sheets.Range(0, 0, 5, 5), GC.Spread.Sheets.Sparklines.DataOrientation.Horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, new GC.Spread.Sheets.Sparklines.SparklineSetting(), new GC.Spread.Sheets.Range(0, 5, 5, 1), GC.Spread.Sheets.Sparklines.DataOrientation.Vertical);
sparkline.displayDateAxis(false);
sparkline.dataOrientation(GC.Spread.Sheets.Sparklines.DataOrientation.Vertical);
示例代码
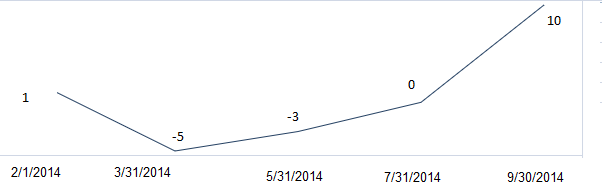
下面的示例创建一个迷你图,该迷你图使用带有日期范围的垂直数据(1,10,0,-3,-5)。 图片中的数字已添加用于说明。

activeSheet.setValue(1, 0, 10);
activeSheet.setValue(2, 0, 0);
activeSheet.setValue(3, 0, -3);
activeSheet.setValue(4, 0, -5);
activeSheet.setValue(0, 0, 1);
activeSheet.setValue(0, 1, 2);
activeSheet.setValue(0, 2, 4);
activeSheet.setValue(0, 3, 8);
activeSheet.setValue(0, 4, 6);
activeSheet.setValue(0, 5, new Date(2014, 1, 1));
activeSheet.setValue(1, 5, new Date(2014, 9, 1));
activeSheet.setValue(2, 5, new Date(2014, 7, 1));
activeSheet.setValue(3, 5, new Date(2014, 5, 1));
activeSheet.setValue(4, 5, new Date(2014, 3, 1));
var sparkline = activeSheet.setSparkline(5, 0, new GC.Spread.Sheets.Range(0, 0, 5, 5), GC.Spread.Sheets.Sparklines.DataOrientation.Horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, new GC.Spread.Sheets.Sparklines.SparklineSetting(), new GC.Spread.Sheets.Range(0, 5, 5, 1), GC.Spread.Sheets.Sparklines.DataOrientation.Vertical);
sparkline.dataOrientation(GC.Spread.Sheets.Sparklines.DataOrientation.Vertical);
sparkline.displayDateAxis(true);
