自定义切片器
您可以使用 GeneralSlicerData 类或 TableSlicerData 类自定义切片器。
GeneralSlicerData 类用于处理二维数组的数据。 该类提供可用于筛选数据并获得筛选结果的属性和方法。 您可以将多个切片器附加到自定义切片器。 每个切片器可以筛选一列数据。 筛选完成后,其他切片器将由 GeneralSlicerData 类通知。 然后,切片器可以从 GeneralSlicerData 获取筛选后的结果,并更新其UI。
切片器与 GeneralSlicerData 类基于以下步骤共同使用:
- 使用您的数据创建一个新的 GeneralSlicerData 。
- 创建一个新的自定义切片器,并将其附加到 GeneralSlicerData 。
- 从 GeneralSlicerData 获取列数据,并构建切片器UI。
- 响应UI事件并调用 GeneralSlicerData 的 doFilter 方法。
- 从 GeneralSlicerData 获取筛选后的结果,并更新切片器UI。
您可以使用 getData 方法来获取特定列的所有数据。 您可以使用 getExclusiveData 方法获取专有(非重复数据)。 您可以使用 doFilter 方法筛选列,或使用 doUnfilter 方法。 有关方法的完整列表,请参考 GeneralSlicerData 类。
您可以使用 attachListener 函数将侦听器附加到 GeneralSlicerData ,并使用 detachListener 函数。
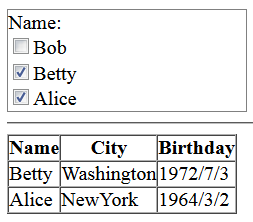
下图显示了一个自定义切片器。

示例代码
本示例创建一个自定义切片器。
<!DOCTYPE html>
<html>
<head>
<title>SpreadJS Sample</title>
<link href="./css/gc.spread.sheets.excel2013white.13.0.0.css" rel="stylesheet" type="text/css" />
<script src="http://code.jquery.com/jquery-2.0.2.js" type="text/javascript"></script>
<script src="./scripts/gc.spread.sheets.all.13.0.0.min.js"></script>
<script type="text/javascript">
//定义数据源。
columnNames = ["Name", "City", "Birthday"];
data = [
["Bob", "NewYork", "1968/6/8"],
["Betty", "Washington", "1972/7/3"],
["Alice", "NewYork", "1964/3/2"]];
//定义自定义切片器。
function MySlicer(container) {
this.container = container;
this.slicerData = null;
this.columnName = null;
}
MySlicer.prototype.setData = function (slicerData, columnName) {
this.slicerData = slicerData;
this.columnName = columnName;
this.slicerData.attachListener(this);
this.onDataLoaded();
}
MySlicer.prototype.onDataLoaded = function () {
//创建切片器dom树。
var columnName = this.columnName,
exclusiveData = this.slicerData.getExclusiveData(columnName);
$(this.container).append($('<span>' + this.columnName + ':</span>' + '<br />'));
var domString = "";
for (var i = 0; i < exclusiveData.length; i++) {
domString += '<input type="checkbox" name="' + columnName + '" value="' + exclusiveData[i] + '">';
domString += '<span>' + exclusiveData[i] + '</span>';
domString += '<br />';
}
$(this.container).append($(domString));
//将事件附加到dom。
var self = this;
$("[name='" + self.columnName + "']").change(function () {
var slicer = self,
exclusiveData = slicer.slicerData.getExclusiveData(slicer.columnName),
parent = $(this).parent(),
items = parent.children(),
indexes = [];
for (var i = 0, length = items.length; i < length; i++) {
if (items[i].checked) {
var value = items[i].value;
if (!isNaN(parseInt(value))) {
value = parseInt(value);
}
indexes.push(exclusiveData.indexOf(value))
}
}
if (indexes.length === 0) {
slicer.slicerData.doUnfilter(slicer.columnName);
} else {
slicer.slicerData.doFilter(slicer.columnName, { exclusiveRowIndexes: indexes });
}
});
};
MySlicer.prototype.onFiltered = function () {
//以下是显示筛选结果的示例。
var slicerdata = this.slicerData;
var filteredRowIndexs = slicerdata.getFilteredRowIndexes();
var trs = $listTable.find("tr");
for (var i = 0; i < slicerdata.data.length; i++) {
if (filteredRowIndexs.indexOf(i) !== -1) {
$(trs[i + 1]).show();
} else {
$(trs[i + 1]).hide();
}
}
}
//定义显示筛选结果方法。
function initFilteredResultList() {
var tableStr = "<table border='1' cellpadding='0' cellspacing='0'><tr>";
for (var i = 0; i < columnNames.length; i++) {
tableStr += "<th>" + columnNames[i] + "</th>";
}
tableStr += "</tr>";
for (var i = 0; i < data.length; i++) {
tableStr += "<tr>";
for (var j = 0; j < data[i].length; j++) {
tableStr += "<td>" + data[i][j] + "</td>";
}
tableStr += "</tr>";
}
tableStr += "</table>";
$listTable = $(tableStr);
$("#list").append($listTable);
}
$(document).ready(function () {
//初始化筛选结果列表。
initFilteredResultList();
//创建一个自定义切片器,然后将此切片器添加到“ slicerContainer” div中。
var slicer = new MySlicer($("#slicerContainer")[0]);
var slicerData = new GC.Spread.Slicers.GeneralSlicerData(data, columnNames);
slicer.setData(slicerData, "Name");
});
</script>
</head>
<body>
<div id="slicerContainer" style="border:1px solid gray;width:190px"></div>
<hr/>
<div id="list" style="width:300px;float:left"></div>
</body>
</html>
本示例创建一个自定义切片器,并使用 TableSlicerData 数据类。
<!DOCTYPE html>
<html>
<head>
<title>SpreadJS Development Sample</title>
<link href="./css/gc.spread.sheets.excel2013white.13.0.0.css" rel="stylesheet" type="text/css" />
<script src="http://code.jquery.com/jquery-2.0.2.js" type="text/javascript"></script>
<script src="./scripts/gc.spread.sheets.all.13.0.0.min.js"></script>
<script type="text/javascript">
//定义数据源
data = [
{ "Name": "Bob", "City": "NewYork", "Birthday": "1968/6/8" },
{ "Name": "Bob", "City": "NewYork", "Birthday": "1968/6/8" },
{ "Name": "Bob", "City": "NewYork", "Birthday": "1968/6/8" },
{ "Name": "Bob", "City": "NewYork", "Birthday": "1968/6/8" },
{ "Name": "Betty", "City": "Washington", "Birthday": "1972/7/3" },
{ "Name": "Betty", "City": "Washington", "Birthday": "1972/7/3" },
{ "Name": "Betty", "City": "Washington", "Birthday": "1972/7/3" },
{ "Name": "Alice", "City": "NewYork", "Birthday": "1964/3/2" },
{ "Name": "Alice", "City": "NewYork", "Birthday": "1964/3/2" },
{ "Name": "Alice", "City": "NewYork", "Birthday": "1964/3/2" }];
//自定义切片器
function MySlicer(container) {
this.container = container;
this.slicerData = null;
this.columnName = null;
}
MySlicer.prototype.setData = function (slicerData, columnName) {
this.slicerData = slicerData;
this.columnName = columnName;
this.slicerData.attachListener(this);
this.onDataLoaded();
}
MySlicer.prototype.onDataLoaded = function () {
//创建切片器dom树。
var columnName = this.columnName,
exclusiveData = this.slicerData.getExclusiveData(columnName);
$(this.container).append($('<span>' + this.columnName + ':</span>' + '<br />'));
var domString = "";
for (var i = 0; i < exclusiveData.length; i++) {
domString += '<input type="checkbox" name="' + columnName + '" value="' + exclusiveData[i] + '">';
domString += '<span>' + exclusiveData[i] + '</span>';
domString += '<br />';
}
$(this.container).append($(domString));
//将事件附加到dom。
var self = this;
$("[name='" + self.columnName + "']").change(function () {
var slicer = self,
exclusiveData = slicer.slicerData.getExclusiveData(slicer.columnName),
parent = $(this).parent(),
items = parent.children(),
indexes = [];
for (var i = 0, length = items.length; i < length; i++) {
if (items[i].checked) {
var value = items[i].value;
if (!isNaN(parseInt(value))) {
value = parseInt(value);
}
indexes.push(exclusiveData.indexOf(value))
}
}
if (indexes.length === 0) {
slicer.slicerData.doUnfilter(slicer.columnName);
} else {
slicer.slicerData.doFilter(slicer.columnName, { exclusiveRowIndexes: indexes });
}
});
};
MySlicer.prototype.onFiltered = function () {
//如果数据已被SpreadJS表筛选,则同步状态。
var slicerdata = this.slicerData;
var exclusiveIndexes = slicerdata.getFilteredIndexes(this.columnName);
$.each($("#slicerContainer").children("input"), function (i,input) {
});
}
$(document).ready(function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:1});
var sheet = spread.getActiveSheet();
//创建一个自定义切片器,然后将此切片器添加到“ slicerContainer” div中。
var slicer = new MySlicer($("#slicerContainer")[0]);
var table = sheet.tables.addFromDataSource("table1", 1, 1, data);
var slicerData = table.getSlicerData();
slicer.setData(slicerData, "Name");
});
</script>
</head>
<body>
<div id="slicerContainer" style="border:1px solid gray;width:190px"></div>
<hr />
<div id="ss" style="width:500px;height:500px;border:1px solid gray"></div>
</body>
</html>
