行头与列头
SpreadJS允许您对单元格头部执行各种操作。
设置头部的高度和宽度

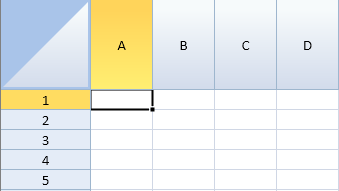
此示例变更列头高度和行头宽度。
$(document).ready(function () {
//初始化spread
var spread =new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
//获取活动表
var sheet = spread.getActiveSheet();
// 变更列头高度。
sheet.setRowHeight(0, 90.0,GC.Spread.Sheets.SheetArea.colHeader);
// 变更行头宽度。
sheet.setColumnWidth(0, 90.0,GC.Spread.Sheets.SheetArea.rowHeader);
});设置头部文本

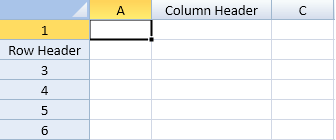
本例将自定义文本放在头部中。
$(document).ready(function () {
//初始化spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
//获取活动表
var sheet = spread.getActiveSheet();
// 在头部表中设置所需的字符串。
sheet.setValue(1, 0, "Row Header", GC.Spread.Sheets.SheetArea.rowHeader);
sheet.setColumnWidth(1, 120.0,GC.Spread.Sheets.SheetArea.colHeader);
sheet.setColumnWidth(0, 90.0,GC.Spread.Sheets.SheetArea.rowHeader);
});设置头部颜色

这个例子设置了头部的背景色和前景色。
$(document).ready(function () {
//初始化spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
//获取活动表
var sheet = spread.getActiveSheet();
// 设置整个列头的背景色和前景色。
var row = sheet.getRange(0, -1, 1, -1, GC.Spread.Sheets.SheetArea.colHeader);
row.backColor("Red");
row.foreColor("White");
// 设置第二行行头的背景色。
sheet.getCell(1, 0, GC.Spread.Sheets.SheetArea.rowHeader).backColor("Yellow");
});隐藏头部

这个例子隐藏了头部。
$(document).ready(function () {
//初始化spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
//获取活动表
var activesheet = spread.getActiveSheet();
// 隐藏列头
activeSheet.options.colHeaderVisible = false;
// 隐藏行头
activeSheet.options.rowHeaderVisible = false;
});合并头部中的单元格

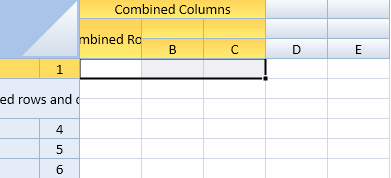
下面的代码合并头部中的单元格。
$(document).ready(function () {
//初始化spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
//获取活动表
var activeSheet = spread.getActiveSheet();
// 将列头的行数设置为3。
activeSheet.setRowCount(3, GC.Spread.Sheets.SheetArea.colHeader);
// 列标头单元格(0,0)扩展为三列。
activeSheet.addSpan(0, 0, 1, 3, GC.Spread.Sheets.SheetArea.colHeader);
// 合并起点在列头单元格(1,0)的两行。
activeSheet.addSpan(1, 0, 2, 1, GC.Spread.Sheets.SheetArea.colHeader);
// 设置合并单元格的字符串。
activeSheet.setValue(0, 0, "Combined Columns", GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 0, "Combined Rows", GC.Spread.Sheets.SheetArea.colHeader);
// 将行头的列数设置为2。
activeSheet.setColumnCount(2, GC.Spread.Sheets.SheetArea.rowHeader);
// 用行头单元格(1,0)处的原点合并两列和两行。
activeSheet.addSpan(1, 0, 2, 2, GC.Spread.Sheets.SheetArea.rowHeader);
// 为合并的单元格设置字符串。
activeSheet.setValue(1, 0, "Combined rows and columns", GC.Spread.Sheets.SheetArea.rowHeader);
});在头部中创建多个列和行

此示例在标题中创建多行和多列。
// Initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
// Get the activeSheet
var activeSheet = spread.getActiveSheet();
// Set number of rows for column headers to 3.
activeSheet.setRowCount(3, GC.Spread.Sheets.SheetArea.colHeader);
//Set number of columns for row header to 4.
activeSheet.setColumnCount(4, GC.Spread.Sheets.SheetArea.rowHeader);});此示例指定标题文本的类型和位置并创建自定义标题文本。
activeSheet.setRowCount(2,GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setColumnCount(2,GC.Spread.Sheets.SheetArea.rowHeader);
activeSheet.setValue(0, 2,"Column",GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.options.rowHeaderAutoTextIndex = 1;
activeSheet.options.rowHeaderAutoText = GC.Spread.Sheets.HeaderAutoText.numbers;
activeSheet.options.colHeaderAutoTextIndex = 1;
activeSheet.options.colHeaderAutoText = GC.Spread.Sheets.HeaderAutoText.letters;在标题中添加/删除行和列
您可以使用addRows和addColumns方法在标题中的特定位置添加行或列。它们接受参数,例如行或列索引以及要添加的行数和列数。
同样,您可以使用deleteRows和deleteColumns方法从特定位置删除标题行和列。

以下代码示例显示如何在特定位置的列标题中添加行。
// add rows to column headers
activeSheet.addRows(0, 1, GC.Spread.Sheets.SheetArea.colHeader);
// add column to row headers
activeSheet.addColumns(1, 3, GC.Spread.Sheets.SheetArea.rowHeader); 注意: colHeaderAutoTextIndex 和 rowHeaderAutoTextIndex 选项不会由 addRows/addColumns/deleteRows/deleteColumns 方法自动调整。
从鼠标点击获得头部单元格索引
当用鼠标选择头部单元格时,此示例获取该头部单元格的索引.
$(document).ready(function () {
var spread = new GC.Spread.Sheets.Workbook($("#ss")[0]);
var activeSheet = spread.getActiveSheet();
activeSheet.setRowCount(4, GC.Spread.Sheets.SheetArea.colHeader);
$("#ss").click(function (e)
// 从列头单元格的鼠标点击处获取单元格索引。
var offset = $("#ss").offset();
var x = e.pageX - offset.left;
var y = e.pageY - offset.top;
var target = spread.getActiveSheet().hitTest(x, y);
if(target &&target.rowViewportIndex === -1 &&
(target.colViewportIndex === 0 || target.colViewportIndex === 1))
{
console.log("Row index of mouse-clicked column header cells: " + target.row);
console.log("Column index of mouse-clicked column header cells: " + target.col);
}
});在头部添加公式和Sparkline
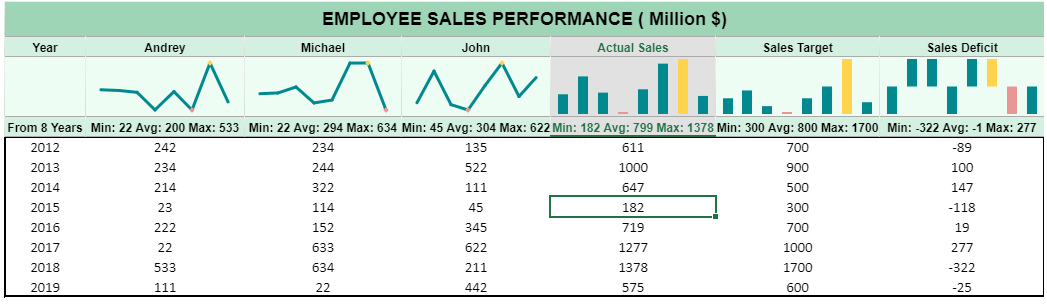
您可以将公式(平均值、最小值、最大值等)和SparklineEx (LineSparkline、ColumnSparkline、WinlossSparkline、CascadeSparkline、PieSparkline等)添加到表格的行头部区域和列头部区域。用户可以方便地绑定数据源,在头部区域进行数据可视化和数据聚合。此外,它有助于显示总体进度和分析数据中的错误,而不必遍历所有数据值。在头部中添加公式就像冻结行和列一样,无论用户在哪里滚动,它们都将始终显示。
举个例子,在过去的8年里,在2012年到2019年间,一个组织里的三名员工Andrey, Michael和John的绩效被评估。在下面描述的用例图像中,“实际销售”表示在特定年份由3名员工完成的销售总额,“销售目标”表示公司在特定年份的目标销售。此外,“销售赤字”表示实际销售和销售目标之间的差异。
在这里,我们代表一个用于销售业绩分析的仪表板,其中我们在列头中使用 LineSparkline 公式来表示员工在过去8年的销售,在列头部中使用 ColumnSparkline 公式来表示实际销售和销售目标。此外,销售亏损列头部中的 WinLossSparkline 公式表示实际销售和销售目标之间的差异。
同样,为了在列头部中显示数据聚合,我们使用了内置函数公式,并描述了员工的最低、平均和最大销售额、实际销售额、销售目标和销售赤字。
在仪表板表单中使用SparklineEx和数据聚合公式时,用户可以很容易地识别不同参数上的性能,而不必遍历实际值。

使用代码
下面的代码片段显示了SparklineEx和公式在头部中的使用:
<script>
$(document).ready(function () {
//初始化spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
spread.suspendPaint();
//获取活动表
var activeSheet = spread.sheets[0];
// 设置sheetAreaOffset选项
activeSheet.options.sheetAreaOffset = { left: 1, top: 1 };
// 隐藏网格线
activeSheet.options.gridline = { showVerticalGridline: false, showHorizontalGridline: false };
// 隐藏行头
activeSheet.options.rowHeaderVisible = false;
// 设置行数和列数
activeSheet.setRowCount(8, 3);
activeSheet.setColumnCount(8, 3);
//设置列宽
activeSheet.setColumnWidth(0, 100);
for (var i = 1; i < 7; i++)
activeSheet.setColumnWidth(i, 180);
// 创建数据数组
var dataArray =
[
[2012, 242, 234, 135, , 700],
[2013, 234, 244, 522, , 900],
[2014, 214, 322, 111, , 500],
[2015, 23, 114, 45, , 300],
[2016, 222, 152, 345, , 700],
[2017, 22, 633, 622, , 1000],
[2018, 533, 634, 211, , 1700],
[2019, 111, 22, 442, , 600],
];
// 为图表设置数据
activeSheet.setArray(0, 0, dataArray);
// 设置列头数据
activeSheet.setValue(0, 0, "EMPLOYEE SALES PERFORMANCE ( Million $)", GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.getRange(-1, 0, -1, 7).hAlign(GC.Spread.Sheets.HorizontalAlign.center);
activeSheet.setRowHeight(0, 35, GC.Spread.Sheets.SheetArea.colHeader)
activeSheet.addSpan(0, 0, 1, 7, GC.Spread.Sheets.SheetArea.colHeader);
// 设置列头的行数
activeSheet.setRowCount(4, 1);
// 为行1设置列头数据
activeSheet.setValue(1, 0, 'Year', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 1, 'Andrey', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 2, 'Michael', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 3, 'John', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 4, 'Actual Sales', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 5, 'Sales Target', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 6, 'Sales Deficit', GC.Spread.Sheets.SheetArea.colHeader);
// 为“Sales”列、“Difference”列设置公式
for (var i = 1; i < 9; i++) {
activeSheet.setFormula(i - 1, 4, "SUM(B" + i + "+C" + i + "+D" + i + ")", GC.Spread.Sheets.SheetArea.viewport);
activeSheet.setFormula(i - 1, 6, "E" + i + "-F" + i, GC.Spread.Sheets.SheetArea.viewport);
}
// 为数据区域单元格设置边框
activeSheet.getRange("A1:G8").setBorder(
new GC.Spread.Sheets.LineBorder("black", GC.Spread.Sheets.LineStyle.thick),
{ top: true, bottom: true, left: true, right: true }, GC.Spread.Sheets.SheetArea.viewport);
// 头部中图表使用sparklineEx公式
//activeSheet.addSpan(2, 5, 1, 2, GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setRowHeight(2, 60, GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setText(2, 4, "WIN/ LOSS CHART", GC.Spread.Sheets.SheetArea.colHeader);
// 头部中图表使用sparklineEx公式
activeSheet.setFormula(2, 1, '=LINESPARKLINE(Sheet1!B1:B8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,lineWeight:3,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(2, 2, '=LINESPARKLINE(Sheet1!C1:C8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,lineWeight:3,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(2, 3, '=LINESPARKLINE(Sheet1!D1:D8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,lineWeight:3,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(2, 4, '=COLUMNSPARKLINE(Sheet1!E1:E8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,lineWeight:3,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(2, 5, '=COLUMNSPARKLINE(Sheet1!F1:F8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,lineWeight:3,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(2, 6, '=WINLOSSSPARKLINE(Sheet1!G1:G8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
// 数据聚合使用内置函数公式头部
activeSheet.setFormula(3, 0, '"From "&COUNT(Sheet1!A:A)&" Years"', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 1, '"Min: "&MIN(Sheet1!B:B)&" Avg: "&ROUND(AVERAGE(Sheet1!B:B),0)&" Max: "&MAX(Sheet1!B:B)', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 2, '"Min: "&MIN(Sheet1!C:C)&" Avg: "&ROUND(AVERAGE(Sheet1!C:C),0)&" Max: "&MAX(Sheet1!C:C)', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 3, '"Min: "&MIN(Sheet1!D:D)&" Avg: "&ROUND(AVERAGE(Sheet1!D:D),0)&" Max: "&MAX(Sheet1!D:D)', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 4, '"Min: "&MIN(Sheet1!E:E)&" Avg: "&ROUND(AVERAGE(Sheet1!E:E),0)&" Max: "&MAX(Sheet1!E:E)', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 5, '"Min: "&MIN(Sheet1!F:F)&" Avg: "&ROUND(AVERAGE(Sheet1!F:F),0)&" Max: "&MAX(Sheet1!F:F)', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 6, '"Min: "&MIN(Sheet1!G:G)&" Avg: "&ROUND(AVERAGE(Sheet1!G:G),0)&" Max: "&MAX(Sheet1!G:G)', GC.Spread.Sheets.SheetArea.colHeader);
// 列头行0设置样式
var style1 = new GC.Spread.Sheets.Style();
style1.font = "bold 18px Arial";
style1.foreColor = "black";
style1.backColor = "#9FD5B7";
style1.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style1.vAlign = GC.Spread.Sheets.VerticalAlign.center;
activeSheet.setStyle(0, 0, style1, GC.Spread.Sheets.SheetArea.colHeader);
// 列头行1、3设置样式
var style = new GC.Spread.Sheets.Style();
style.font = "bold 12px Arial";
style.foreColor = "black";
style.backColor = "#D3F0E0";
style.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style.vAlign = GC.Spread.Sheets.VerticalAlign.center;
for (var i = 0; i < 7; i++) {
activeSheet.setStyle(1, i, style, GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setStyle(3, i, style, GC.Spread.Sheets.SheetArea.colHeader);
}
// 列头行2设置样式
var style2 = new GC.Spread.Sheets.Style();
style2.backColor = "#edfdf4";
for (var i = 0; i < 7; i++)
activeSheet.setStyle(2, i, style2, GC.Spread.Sheets.SheetArea.colHeader);
spread.resumePaint();
});
</script>ExcelIO
Excel不支持自定义头部区域。但如果用户想要导入和导出的公式头在Excel中,他们可以使用frozenColumnsAsRowHeaders或frozenRowsAsColumnHeaders rowHeadersAsFrozenColumns或columnHeadersAsFrozenRows SpreadJS的属性。如果您启用了这些属性,头部区域中的公式将被保留。此外,这些将在导出期间转换为冻结区域,并在导入期间转换为头部区域。
注意 : 视窗引用可以由头文件引用,但是头文件的引用只能由它自己引用。但是,这不会处理范围,它跨越冻结的情况。另外,SparklineEx在头部区域不支持ExcelIO。
