参数面板
报表表格可以使用宿主来设置参数UI,以在用户界面中显示和组织参数。参数UI允许用户输入值或进行选择,这些选择会影响报表中显示的数据。
您可以使用报表表格类中的setParametersUI方法自定义报表表格的参数UI的外观和行为。
setParametersUI方法接受三个参数:
parameterUIHost:表示将显示参数UI的宿主元素或宿主ID。
initParametersUI:表示修改参数UI表的回调函数。
onChanged:表示当参数UI值改变或按钮被点击时调用的回调函数。
注意:在设置参数UI之前,您必须在报表表格中创建一个参数值,并使用该参数设置过滤条件。
您可以使用以下代码示例来设置参数UI:
// Set parametersUI
let parameterUIHost = document.getElementById("ss");
reportSheet.setParametersUI(parameterUIHost, initParametersUI, onChanged);
function onChanged (sheet, changedArgs) {
if (changedArgs.tag === "submitButton") { // on "Submit" button click, refresh report.
sheet.refresh();
}
};
function initParametersUI (sheet) {
sheet.suspendPaint();
sheet.suspendEvent();
initSheetStyle(sheet);
addComboBox(sheet);
addDataTimePicker(sheet);
addButton(sheet);
sheet.resumeEvent();
sheet.resumePaint();
}
function initSheetStyle (sheet) {
sheet.getCell(-1, -1).backColor("rgb(225, 225, 225)");
sheet.setColumnWidth(0, 5);
sheet.setColumnWidth(1, 220);
sheet.setColumnWidth(2, 10);
sheet.setColumnWidth(3, 220);
sheet.setColumnWidth(4, 10);
sheet.setColumnWidth(5, 220);
sheet.setColumnWidth(6, 10);
sheet.setColumnWidth(7, 105);
sheet.setRowHeight(0, 10);
sheet.setRowHeight(1, 30);
sheet.setRowHeight(2, 30);
let row1Style = new GC.Spread.Sheets.Style();
row1Style.font = '12px "Open Sans"';
let row2Style = new GC.Spread.Sheets.Style();
row2Style.textIndent = 1;
row2Style.vAlign = GC.Spread.Sheets.VerticalAlign.center;
row2Style.hAlign = GC.Spread.Sheets.HorizontalAlign.left;
row2Style.font = '12px "Open Sans"';
sheet.setStyle(1, -1, row1Style);
sheet.setStyle(2, -1, row2Style);
sheet.setValue(1, 1, "CustomerID:");
sheet.setValue(1, 3, "StartDate:");
sheet.setValue(1, 5, "EndDate:");
}
function addComboBox (sheet) {
let combo = new GC.Spread.Sheets.CellTypes.ComboBox();
combo.items([
{ text: "VINET", value: "VINET" },
{ text: "TOMSP", value: "TOMSP" },
{ text: "SUPRD", value: "SUPRD" },
]);
combo.editable(false);
sheet.getCell(2, 1).backColor("rgb(214, 214, 214)").bindingPath("customerId").tag("customerId").cellType(combo);
}
function addDataTimePicker (sheet) {
let startDateStyle = new Style();
startDateStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openDateTimePicker",
useButtonStyle: false,
buttonBackColor: "rgb(214, 214, 214)",
hoverBackColor: "rgb(214, 214, 214)",
}
];
style.backColor = "rgb(214, 214, 214)";
style.formatter = "yyyy-mm-dd";
sheet.getCell(2, 3).bindingPath("startDate").tag("startDate").setStyle(startDateStyle);
let endDateStyle = new Style();
endDateStyle.cellButtons = [
{
imageType: GC.Spread.Sheets.ButtonImageType.dropdown,
command: "openDateTimePicker",
useButtonStyle: false,
buttonBackColor: "rgb(214, 214, 214)",
hoverBackColor: "rgb(214, 214, 214)",
}
];
style.backColor = "rgb(214, 214, 214)";
style.formatter = "yyyy-mm-dd";
sheet.getCell(2, 5).bindingPath("endDate").tag("endDate").setStyle(endDateStyle);
}
function addButton (sheet) {
let submitButton = new GC.Spread.Sheets.CellTypes.Button(); // add submit button
submitButton.text("Submit");
submitButton.buttonBackColor("#00897B");
submitButton.buttonClickColor("#004D40");
// Add tag into this cellButton cell to distinguish the different cell button.
sheet.getCell(2, 7).tag("submitButton").foreColor("white").vAlign(GC.Spread.Sheets.VerticalAlign.center).hAlign(GC.Spread.Sheets.HorizontalAlign.center).cellType(submitButton);
}在报表设计中使用设计器
按照以下步骤在报表表格中设计参数UI。
1. 插入一个报表表格,创建一个参数,并使用创建的参数设置过滤条件。
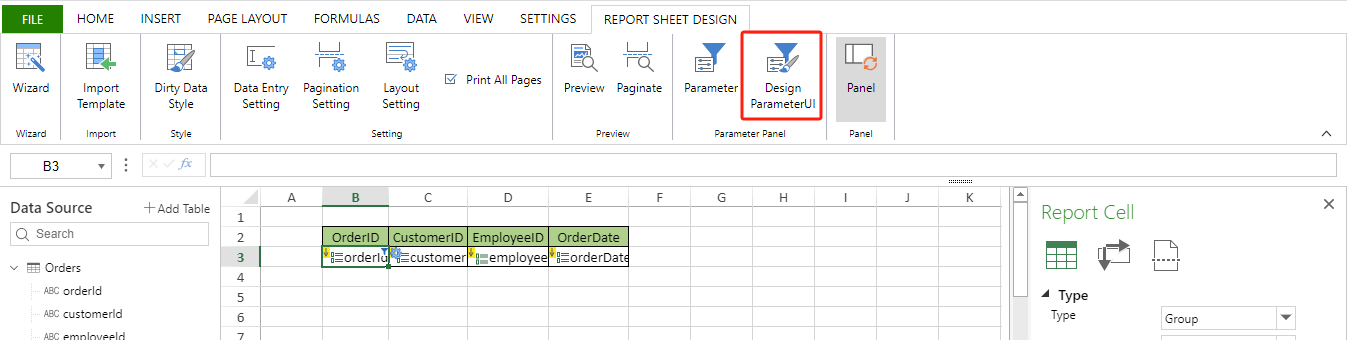
2. 从“报表表格设计”标签点击“设计参数UI”。

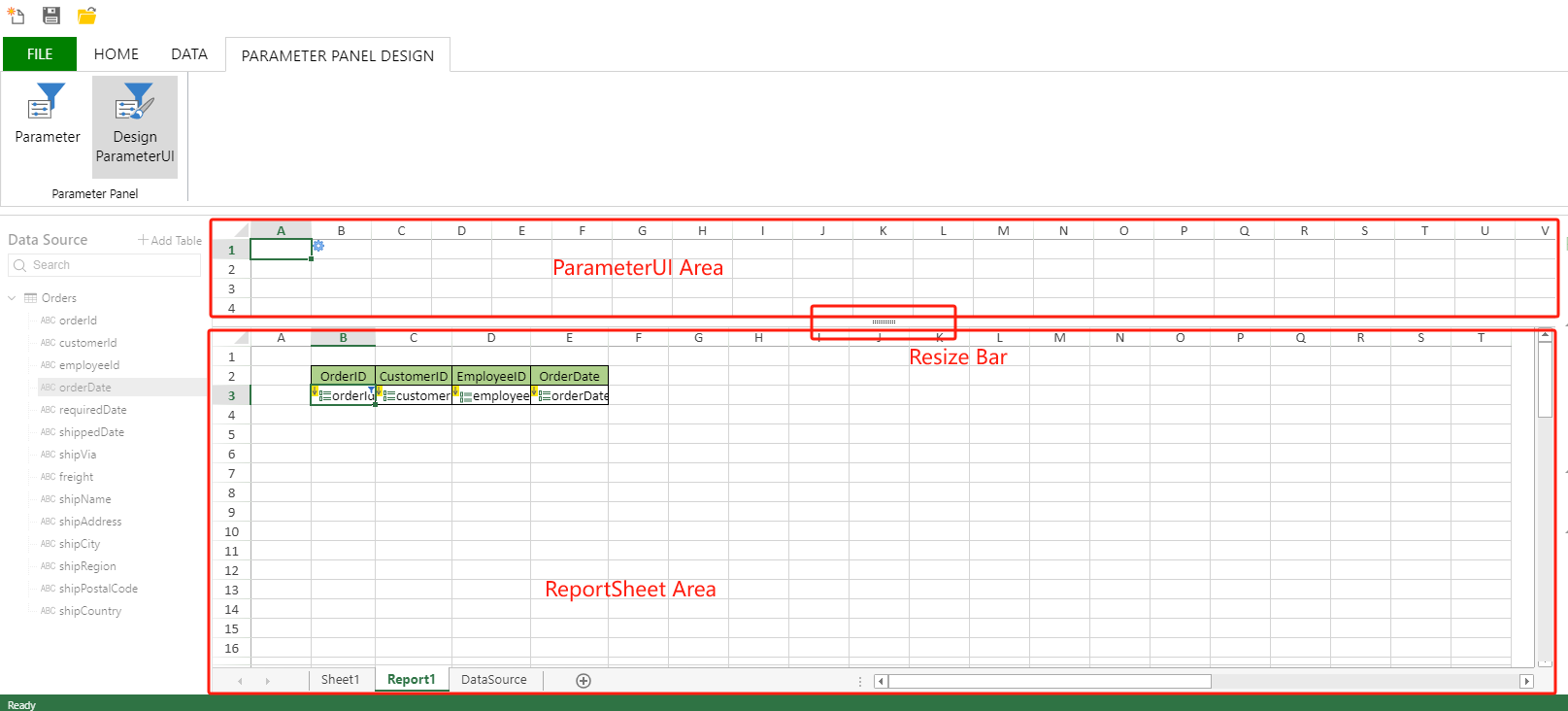
3. “参数面板设计”标签随之打开,并显示参数UI区域。

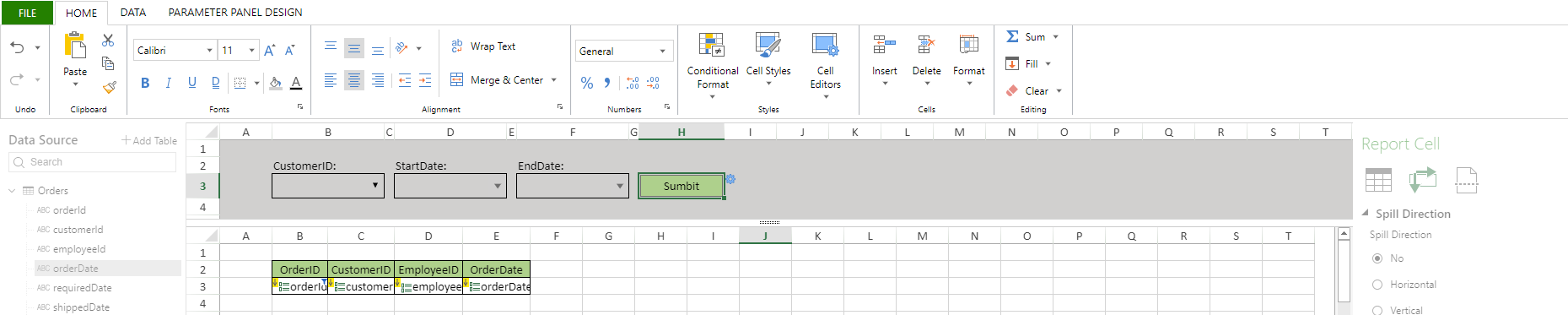
4. 切换到“首页”标签,并为参数UI设置样式,包括cellButton(日期选择器)、cellType(按钮、组合框、复选框)等。

5. 为参数UI单元格应用样式。
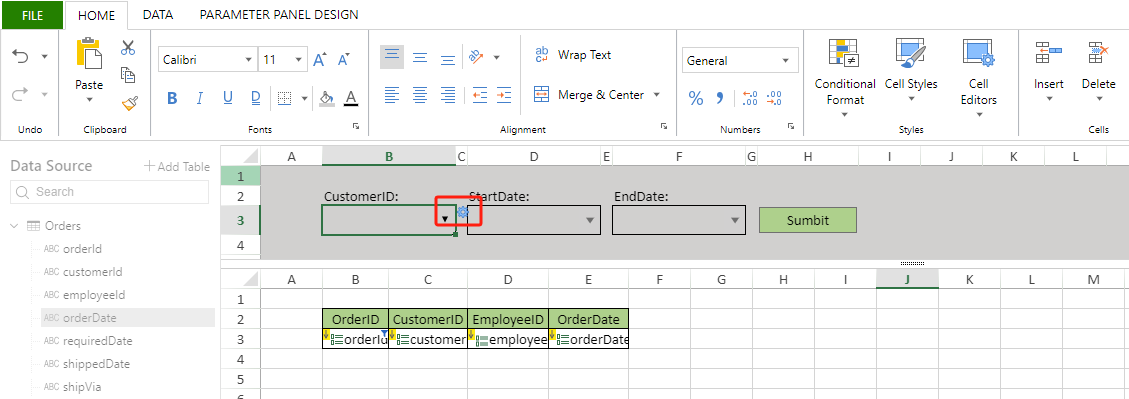
6. 选择一个单元格并点击单元格角落的SmartTag以访问单元格选项。

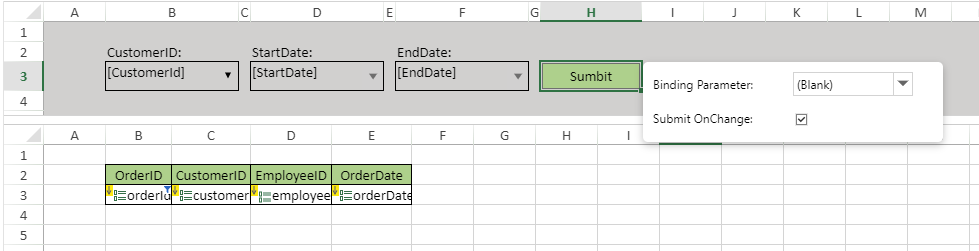
7. 更改单元格类型为CellButton并启用“提交更改”复选框。

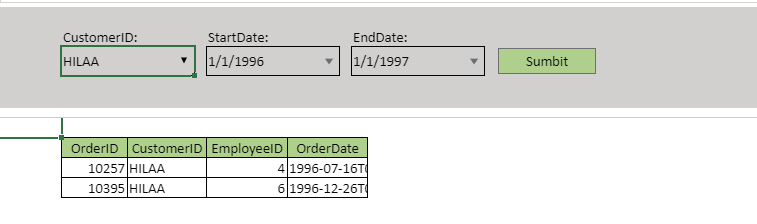
8. 在报表表格预览模式下,点击提交按钮以重新生成报表。
9. 点击报表表格区域以将activeSpread切换到报表表格。

10. 更改CustomerID、StartDate、EndDate的值,并点击提交按钮以根据新的参数值重新生成报表。