分组列
SpreadJS中的分组列是指在列中缩进文本以在表单中创建树状结构,以更好地组织数据。
当您要在行之间添加层次结构关系以及表单中的内置扩展和折叠用户界面时,此功能特别有用。 另外,概述列在您需要创建项目计划任务和项目计划子任务层次结构,财务报表和物料单清单的同时,还需要处理表单中的大量数据时会很有帮助。
用户可以概述表单中的列,同时还可以添加复选框和图像以及折叠和展开图标。
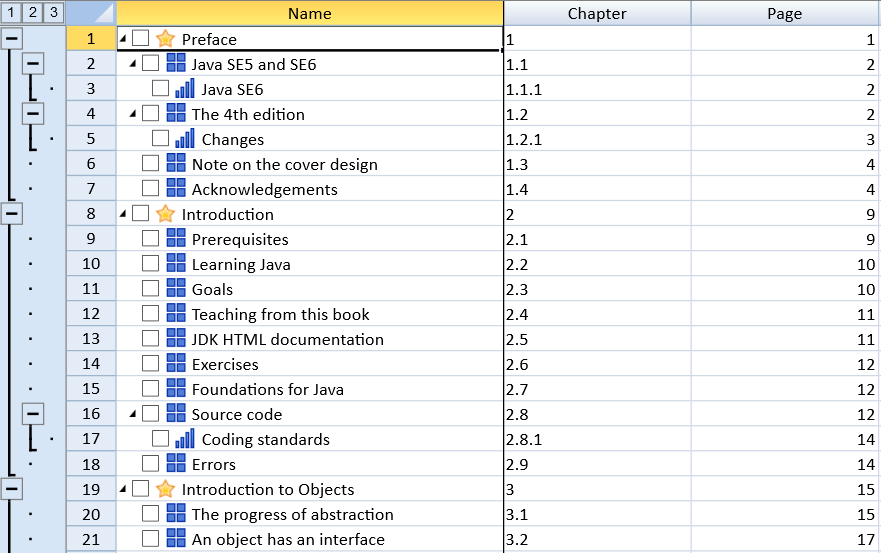
下图显示带有折叠和展开图标,复选框,图像和行大纲的分组列。

您可以使用 showRowOutline 方法 来实现表单中的折叠和展开图标。 树结构中的级别对应于缩进的数量。
您还可以使用 outlineColumn.options 按级别自定义图像,显示自定义指示器,显示复选框并设置最大级别。
示例代码
本示例说明如何缩进列以及添加图像和复选框。
var rowCount = 38;
var colCount = 10;
activeSheet.setColumnCount(colCount);
activeSheet.setRowCount(rowCount);
activeSheet.setColumnWidth(0, 310);
activeSheet.setColumnWidth(1, 150);
activeSheet.setColumnWidth(2, 150);
activeSheet.frozenColumnCount(1);
activeSheet.setValue(0, 0, "Name", GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(0, 1, "Chapter", GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(0, 2, "Page", GC.Spread.Sheets.SheetArea.colHeader);
var commands = [
{name: 'Preface', chapter: '1', page: 1, indent: 0},
{name: 'Java SE5 and SE6', chapter: '1.1', page: 2, indent: 1},
{name: 'Java SE6', chapter: '1.1.1', page: 2, indent: 2},
{name: 'The 4th edition', chapter: '1.2', page: 2, indent: 1},
{name: 'Changes', chapter: '1.2.1', page: 3, indent: 2},
{name: 'Note on the cover design', chapter: '1.3', page: 4, indent: 1},
{name: 'Acknowledgements', chapter: '1.4', page: 4, indent: 1},
{name: 'Introduction', chapter: '2', page: 9, indent: 0},
{name: 'Prerequisites', chapter: '2.1', page: 9, indent: 1},
{name: 'Learning Java', chapter: '2.2', page: 10, indent: 1},
{name: 'Goals', chapter: '2.3', page: 10, indent: 1},
{name: 'Teaching from this book', chapter: '2.4', page: 11, indent: 1},
{name: 'JDK HTML documentation', chapter: '2.5', page: 11, indent: 1},
{name: 'Exercises', chapter: '2.6', page: 12, indent: 1},
{name: 'Foundations for Java', chapter: '2.7', page: 12, indent: 1},
{name: 'Source code', chapter: '2.8', page: 12, indent: 1},
{name: 'Coding standards', chapter: '2.8.1', page: 14, indent: 2},
{name: 'Errors', chapter: '2.9', page: 14, indent: 1},
{name: 'Introduction to Objects', chapter: '3', page: 15, indent: 0},
{name: 'The progress of abstraction', chapter: '3.1', page: 15, indent: 1},
{name: 'An object has an interface', chapter: '3.2', page: 17, indent: 1},
{name: 'An object provides services', chapter: '3.3', page: 18, indent: 1},
{name: 'The hidden implementation', chapter: '3.4', page: 19, indent: 1},
{name: 'Reusing the implementation', chapter: '3.5', page: 20, indent: 1},
{name: 'Inheritance', chapter: '3.6', page: 21, indent: 1},
{name: 'Is-a vs. is-like-a relationships', chapter: '3.6.1', page: 24, indent: 2},
{name: 'Interchangeable objects with polymorphism', chapter: '3.7', page: 25, indent: 1},
{name: 'The singly rooted hierarchy', chapter: '3.8', page: 28, indent: 1},
{name: 'Containers', chapter: '3.9', page: 28, indent: 1},
{name: 'Parameterized types (Generics)', chapter: '3.10', page: 29, indent: 1},
{name: 'Object creation & lifetime', chapter: '3.11', page: 30, indent: 1},
{name: 'Exception handling: dealing with errors', chapter: '3.12', page: 31, indent: 1},
{name: 'Concurrent programming', chapter: '3.13', page: 32, indent: 1},
{name: 'Java and the Internet', chapter: '3.14', page: 33, indent: 1},
{name: 'What is the Web?', chapter: '3.14.1', page: 33, indent: 2},
{name: 'Client-side programming', chapter: '3.14.2', page: 34, indent: 2},
{name: 'Server-side programming', chapter: '3.14.3', page: 38, indent: 2},
{name: 'Summary', chapter: '3.15', page: 38, indent: 1},
];
for (var r = 0; r < commands.length; r++) {
activeSheet.setValue(r, 0, commands[r]['name']);
activeSheet.setValue(r, 1, commands[r]['chapter']);
activeSheet.setValue(r, 2, commands[r]['page']);
activeSheet.getRange(r, 0, 1, 1).textIndent(commands[r].indent);
}
activeSheet.outlineColumn.options({
columnIndex: 0,
showImage: true,
showCheckBox: true,
images: ['star2.png', 'box4.png', 'rating4.png'],
maxLevel: 2
});
activeSheet.showRowOutline(true);
spread.invalidateLayout();
spread.repaint();
本示例在范围分组中添加和删除分组列。
$("#button1").click(function ()
{
var activeSheet = spread.getActiveSheet();
activeSheet.suspendPaint();
// 分组列
activeSheet.rowOutlines.group(0, 4);
activeSheet.rowOutlines.group(0, 1);
activeSheet.rowOutlines.group(2, 1);
// 设置分组列
activeSheet.columnOutlines.group(0, 4);
activeSheet.columnOutlines.group(0, 1);
activeSheet.columnOutlines.group(2, 1);
activeSheet.resumePaint();
});
$("#button2").click(function()
{
var activeSheet = spread.getActiveSheet();
activeSheet.suspendPaint();
// 移除分组
activeSheet.rowOutlines.ungroupRange(0, 4);
activeSheet.rowOutlines.ungroupRange(0, 1);
activeSheet.rowOutlines.ungroupRange(2, 1);
// 移除分组
activeSheet.columnOutlines.ungroupRange(0, 4);
activeSheet.columnOutlines.ungroupRange(0, 1);
activeSheet.columnOutlines.ungroupRange(2, 1);
activeSheet.resumePaint();
});
本示例展开和折叠分组。
window.onload = function()
{
var spread =
new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{sheetCount:3});
var activeSheet = spread.getActiveSheet();
activeSheet.suspendPaint();
// 设置分组
activeSheet.rowOutlines.group(0, 4);
activeSheet.rowOutlines.group(0, 1);
activeSheet.rowOutlines.group(2, 1);
// 设置分组
activeSheet.columnOutlines.group(0, 4);
activeSheet.columnOutlines.group(0, 1);
activeSheet.columnOutlines.group(2, 1);
activeSheet.resumePaint();
$("#button1").click(function()
{
// 获取行的分组标签数
var rgl = activeSheet.rowOutlines.getMaxLevel();
for(var index = 0; index <= rgl; index++)
{
//展开分组
activeSheet.rowOutlines.expand(index, true);
}
// 获取列的分组标签数
var cgl = activeSheet.columnOutlines.getMaxLevel();
var gi = [];
var colCount = activeSheet.getColumnCount();
for(var index = 0, i = 0; index <= cgl; index++)
{
for(var col = 0; col < colCount; col++){
// 获取分组信息
var groupInfo = activeSheet.columnOutlines.find(col, index);
if(groupInfo)
{
gi[i] = groupInfo;
i++;
col = groupInfo.end;
}
}
}
for(var i = 0; i < gi.length; i++)
{
// 展开分组
activeSheet.columnOutlines.expandGroup(gi[i], true);
}
activeSheet.invalidateLayout();
activeSheet.repaint();
});
$("#button2").click(function()
{
// 获取分组标签数
var rgl = activeSheet.rowOutlines.getMaxLevel();
for(var index = 0; index <= rgl; index++){
// 折叠分组
activeSheet.rowOutlines.expand(index, false);
}
// 获取分组标签数
var cgl = activeSheet.columnOutlines.getMaxLevel();
var gi = [];
var colCount = activeSheet.getColumnCount();
for(var index = 0, i = 0; index <= cgl; index++)
{
for(var col = 0; col < colCount; col++)
{
// 获取分组信息
var groupInfo = activeSheet.columnOutlines.find(col, index);
if(groupInfo)
{
gi[i] = groupInfo;
i++;
col = groupInfo.end;
}
}
}
for(var i = 0; i < gi.length; i++)
{
// 折叠分组
activeSheet.columnOutlines.expandGroup(gi[i], false);
}
activeSheet.invalidateLayout();
activeSheet.repaint();
});
}
注意: 此功能具有以下限制:
