形状中的超链接
SpreadJS 还允许您在形状、连接器形状或组形状上添加超链接。它们也支持 JSON 和 Excel I/O。

添加超链接
您可以使用hyperlink方法在形状上添加超链接,该方法接受以下设置作为数组对象
- URL location (string): 指定超链接的 URL。它可以是网站、单元格引用或电子邮件地址。
- Tooltip (string): 指定当鼠标悬停在带有超链接的形状上时要显示的消息。
- Target (number): 指定单击链接时链接文档将打开的位置。目标类型可以从 HyperlinkTargetType 枚举中选择,其默认值为 0(在新窗口或选项卡中打开)。
// 添加超链接到形状
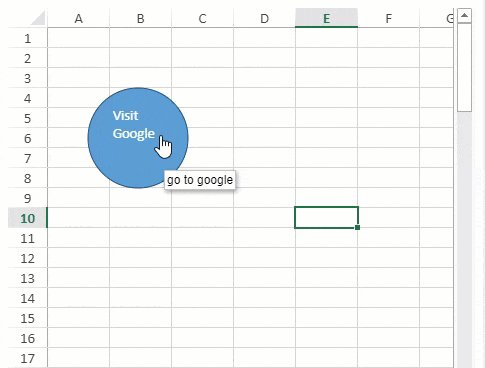
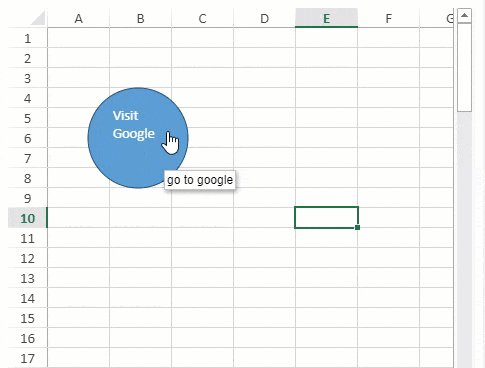
var circle = sheet.shapes.add("circle", GC.Spread.Sheets.Shapes.AutoShapeType.oval, 40, 60, 100, 100);
circle.text("Visit Google");
circle.hyperlink({url: "http://www.google.com", tooltip: 'go to google'});
如果在现有形状超链接上设置新超链接,则旧超链接数据将丢失并被新超链接数据替换。
您还可以在超链接数据中传递命令字符串或函数,以在单击形状超链接时执行任何自定义操作。下面的示例代码添加了一个矩形形状并在其上创建了一个自定义秒表超链接。

var rect3 = sheet.shapes.add("rectangle3", GC.Spread.Sheets.Shapes.AutoShapeType.roundedRectangle, 261, 188, 280, 140);
// 为stopwatch命令创建自定义超链接
var stopWatch = new Stopwatch(rect3); // Stopwatch() 是一个包含简单的秒表命令的函数
rect3.hyperlink({
command: function () {
if (!stopWatch.started) {
stopWatch.start();
} else {
stopWatch.stop();
}
}
});
rect3.text('Click here to start a timer');
var style = rect3.style();
style.fill.type = 0;
style.line.color = "rgb(11,116,77)";
style.textEffect.color = "rgb(11,116,77)";
style.textFrame.hAlign = 1;
style.textFrame.vAlign = 1;
style.textEffect.font = "22px Calibri"
rect3.style(style);
在执行 JSON I/O 时,如果将其传递给超链接数据中的命令属性,则该功能将丢失。因此,建议使用命令而不是函数。
注意: 在执行 JSON I/O 时,如果将其传递给超链接数据中的命令属性,则该功能将丢失。因此,建议使用命令而不是函数。
编辑超链接
您可以使用不带任何参数的hyperlink方法获取现有超链接的信息。这使您可以编辑现有的对象数据并再次将更改的数据设置到该方法。
// 获取现有的形状超链接信息
var circleLink = circle.hyperlink();
circleLink.url = "www.google.co.in";
// 将其设置为新的超链接
circle.hyperlink(circleLink);
如果不将更改后的超链接数据设置回方法,则形状超链接将使用原始数据。
注意: 如果不将更改后的超链接数据设置回方法,则形状超链接将使用原始数据。
删除超链接
您可以通过使用null参数调用超链接方法来从形状中删除超链接。
// 删除形状超链接
circle.hyperlink(null);
使用场景
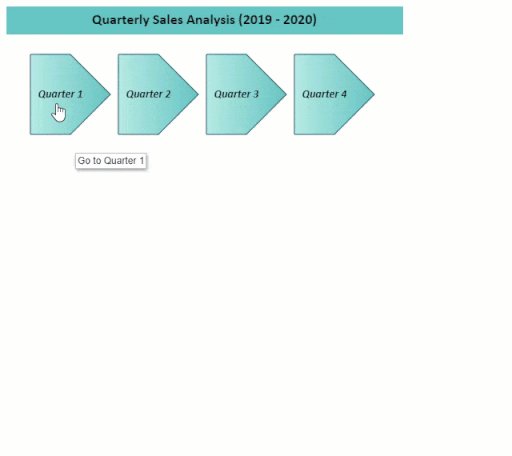
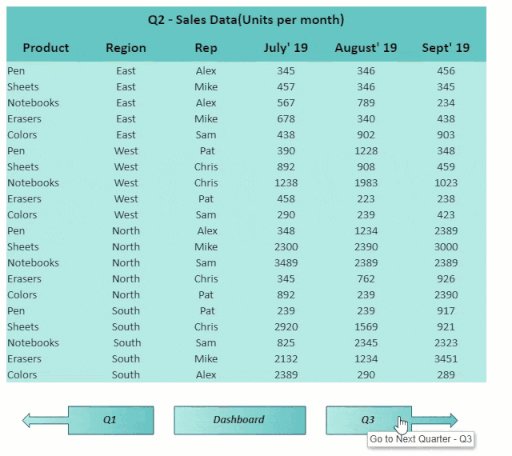
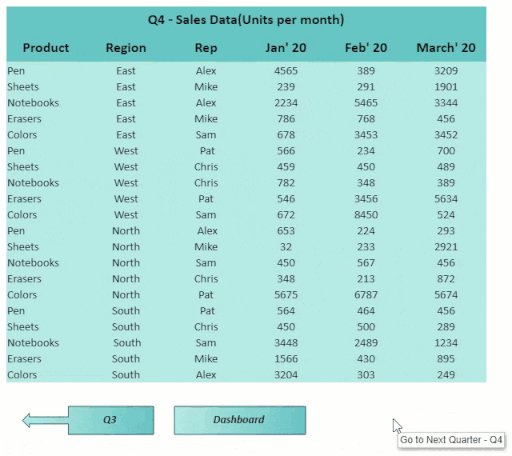
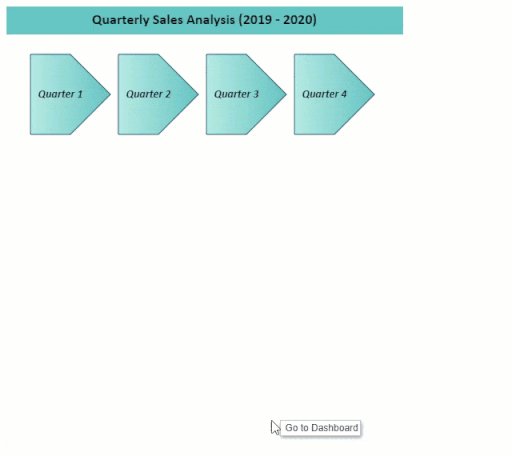
考虑需要创建交互式季度销售分析报告的用例场景。该报告在一个工作表中包含销售仪表板,在不同工作表中包含季度数据。通过使用超链接,不同工作表之间的快速导航变得非常方便。

// 在仪表板中为不同的季度添加形状
var Q1shape = sheetDashboard.shapes.add("Q1shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 30, 60, 100, 100);
Q1shape.text("Quarter 1");
Q1shape.hyperlink({ url: "sjs://Sheet2!A1", tooltip: 'Go to Quarter 1' });
var Q2shape = sheetDashboard.shapes.add("Q2shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 140, 60, 100, 100);
Q2shape.text("Quarter 2");
Q2shape.hyperlink({ url: "sjs://Sheet3!A1", tooltip: 'Go to Quarter 2' });
var Q3shape = sheetDashboard.shapes.add("Q3shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 250, 60, 100, 100);
Q3shape.text("Quarter 3");
Q3shape.hyperlink({ url: "sjs://Sheet4!A1", tooltip: 'Go to Quarter 3' });
var Q4shape = sheetDashboard.shapes.add("Q4shape", GC.Spread.Sheets.Shapes.AutoShapeType.pentagon, 360, 60, 100, 100);
Q4shape.text("Quarter 4");
Q4shape.hyperlink({ url: "sjs://Sheet5!A1", tooltip: 'Go to Quarter 4' });
// 在不同工作表中为上一个和下一个按钮添加形状
var BackToDashboardQ1 = sheet1.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35);
BackToDashboardQ1.text("Dashboard");
BackToDashboardQ1.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: ' Go to Dashboard' });
var RightArrowNextQ1 = sheet1.shapes.add("RightArrowNextQ1", GC.Spread.Sheets.Shapes.AutoShapeType.rightArrowCallout, 400, 500, 164, 35);
RightArrowNextQ1.text("Q2");
RightArrowNextQ1.hyperlink({ url: 'sjs://Sheet3!A1', tooltip: 'Go Next Quarter - Q2' });
var LeftArrowPreviousQ2 = sheet2.shapes.add("LeftArrowPreviousQ2", GC.Spread.Sheets.Shapes.AutoShapeType.leftArrowCallout, 20, 500, 164, 35);
LeftArrowPreviousQ2.text("Q1");
LeftArrowPreviousQ2.hyperlink({ url: 'sjs://Sheet2!A1', tooltip: 'Go to Previous Quarter Q1' });
var BackToDashboardQ2 = sheet2.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35);
BackToDashboardQ2.text("Dashboard");
BackToDashboardQ2.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: ' Go to Dashboard' });
var RightArrowNextQ2 = sheet2.shapes.add("RightArrowNextQ2", GC.Spread.Sheets.Shapes.AutoShapeType.rightArrowCallout, 400, 500, 164, 35);
RightArrowNextQ2.text("Q3");
RightArrowNextQ2.hyperlink({ url: 'sjs://Sheet4!A1', tooltip: 'Go to Next Quarter - Q3' });
var LeftArrowPreviousQ3 = sheet3.shapes.add("LeftArrowPreviousQ3", GC.Spread.Sheets.Shapes.AutoShapeType.leftArrowCallout, 20, 500, 164, 35);
LeftArrowPreviousQ3.text("Q2");
LeftArrowPreviousQ3.hyperlink({ url: 'sjs://Sheet3!A1', tooltip: 'Go to Previous Quarter Q2' });
var BackToDashboardQ3 = sheet3.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35);
BackToDashboardQ3.text("Dashboard");
BackToDashboardQ3.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: ' Go to Dashboard' });
var RightArrowNextQ3 = sheet3.shapes.add("RightArrowNextQ3", GC.Spread.Sheets.Shapes.AutoShapeType.rightArrowCallout, 400, 500, 164, 35);
RightArrowNextQ3.text("Q4");
RightArrowNextQ3.hyperlink({ url: 'sjs://Sheet5!A1', tooltip: 'Go to Next Quarter - Q4' });
var LeftArrowPreviousQ4 = sheet4.shapes.add("LeftArrowPreviousQ4", GC.Spread.Sheets.Shapes.AutoShapeType.leftArrowCallout, 20, 500, 164, 35);
LeftArrowPreviousQ4.text("Q3");
LeftArrowPreviousQ4.hyperlink({ url: 'sjs://Sheet4!A1', tooltip: 'Go to Previous Quarter Q3' });
var BackToDashboardQ4 = sheet4.shapes.add("BackToDashboard", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle,210, 500, 164, 35);
BackToDashboardQ4.text("Dashboard");
BackToDashboardQ4.hyperlink({ url: 'sjs://Sheet1!A1', tooltip: ' Go to Dashboard' });
使用 SpreadJS 设计器
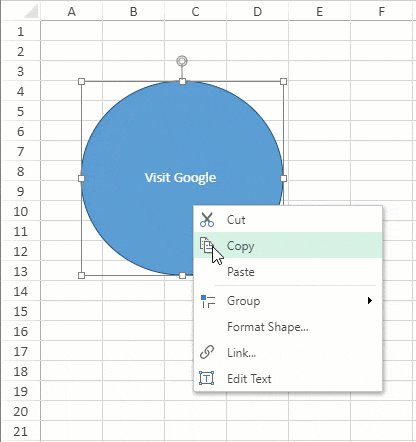
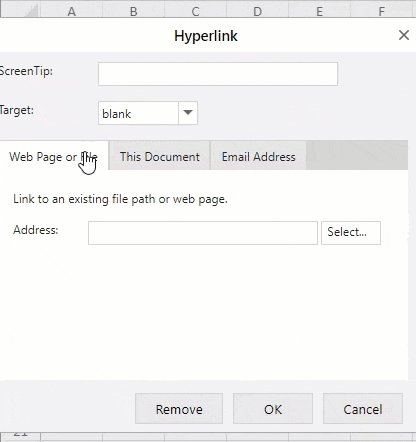
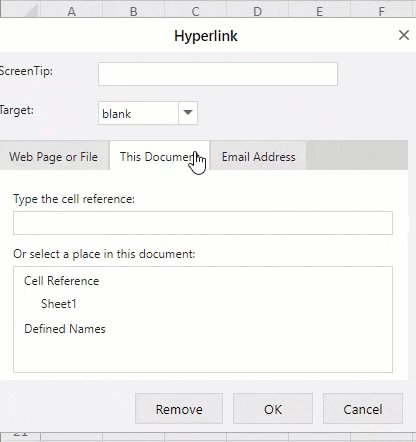
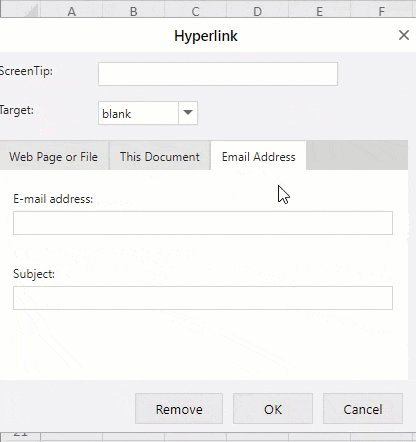
您可以通过访问 Spread 设计器中的“超链接”对话框在形状上添加超链接。右键单击形状以从上下文菜单中选择“链接”选项,或单击功能区中的“超链接”以打开“超链接”对话框。
“超链接”对话框显示用于设置 URL、目标和屏幕提示的选项。

右键单击所选形状后,您可以通过从上下文菜单中选择相应选项来编辑或删除形状超链接。

您还可以通过右键单击包含超链接的形状,然后使用移动指针移动或调整其大小来移动或调整其大小。

