轴
SpreadJS允许用户配置和自定义图表中的轴以及显示单位。
什么是轴?
轴是指绘图区域的尺寸,以水平比例尺(x轴或类别轴)和垂直比例尺(y轴或值轴)表示。
通常,基本的二维图包含四种类型的轴,即主要类别轴,主要值轴,次要类别轴和次要值轴。
在值轴上设置显示单位
显示单元只能在值轴(主值轴和次值轴)上进行配置。 在SpreadJS中使用图表时,有两种方法可以配置轴显示单位:
-
- 在显示显示单位值时,用户可以从预定义的可用选项列表中选择(无,百,千,10000、100000,百万,100000000000、10000000000,十亿,万亿等)。
-
- 用户可以使用有意义的数字值定义自定义界面,该值在内置选项中不可用。 但是,请务必注意,用户提供的自定义显示单位值必须为正数。 另外,在定义自定义轴显示单位时,不支持自定义文本值,即字符串。
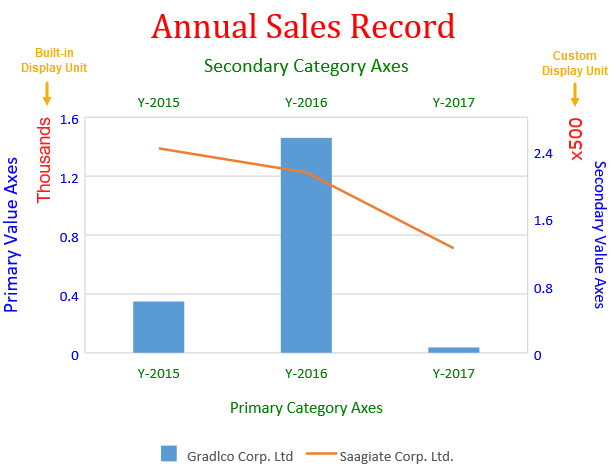
以下截图描绘了一个图表,该图表在主值轴上具有界面的内置配置,在次级值轴上具有界面的自定义配置。

用户可以使用 axes() 方法 Chart 类获取或设置图表的轴。 使用图表时,用户可以根据其特定要求和首选项添加,修改和自定义轴显示单元。 如果用户要从图表中删除轴显示单位,则必须将轴显示单位的值设置为null。
支持的图表类型 - 包含值轴的任何图表类型都支持轴显示单位的配置。 因此,仅支持初级值轴和次级值轴。
自定义界面标签
使用轴显示单元时,用户可以选择显示还是隐藏显示单元标签。 此外,用户可以通过变更显示单元标签的字体,自定义字体颜色和配置显示单元的字体系列来修改显示单元标签的默认外观。
注意: 在配置和自定义图表中的轴显示单元时,必须牢记以下限制:
代码
该代码显示了如何在图表中配置轴以及界面标签。
<script>
$(document).ready(function ()
{
// 初始化 Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// 获取表单
var activeSheet = spread.getActiveSheet();
activeSheet.suspendPaint();
// 准备数据
activeSheet.setValue(0, 1, "Y-2015");
activeSheet.setValue(0, 2, "Y-2016");
activeSheet.setValue(0, 3, "Y-2017");
activeSheet.setValue(0, 4, "Y-2018");
activeSheet.setValue(0, 5, "Y-2019");
activeSheet.setValue(1, 0, "Gradlco Corp. Ltd");
activeSheet.setValue(2, 0, "Saagiate Corp. Ltd.");
activeSheet.setColumnWidth(0, 120);
for (var r = 1; r <= 2; r++) {
for (var c = 1; c <= 5; c++) {
activeSheet.setValue(r, c, parseInt(Math.random() * 5000));
}
}
// 添加列聚簇图
chart_columnClustered = activeSheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 50, 100, 500, 400);
var series = chart_columnClustered.series();
series.add({
chartType: GC.Spread.Sheets.Charts.ChartType.columnClustered,
axisGroup: GC.Spread.Sheets.Charts.AxisGroup.primary,
name: "Sheet1!$A$2",
xValues: "Sheet1!$B$1:$F$1",
yValues: "Sheet1!$B$2:$D$2"
});
series.add({
chartType: GC.Spread.Sheets.Charts.ChartType.line,
axisGroup: GC.Spread.Sheets.Charts.AxisGroup.secondary,
name: "Sheet1!$A$3",
xValues: "Sheet1!$B$1:$F$1",
yValues: "Sheet1!$B$3:$D$3"
});
var axes = chart_columnClustered.axes();
// 配置主要类别轴
axes.primaryCategory.style.color = 'green';
axes.primaryCategory.title.color = 'green';
axes.primaryCategory.title.text = 'Primary Category Axes';
// 配置主值轴
axes.primaryValue.style.color = 'blue';
axes.primaryValue.title.color = 'blue';
axes.primaryValue.title.text = 'Primary Value Axes';
axes.primaryValue.title.fontSize = 16;
// 为“Primary Value Axis”配置内置人机界面
axes.primaryValue.displayUnit = {
unit: GC.Spread.Sheets.Charts.DisplayUnit.thousands, // 内置显示单元数以千计
visible: true,
style: {
color: 'red',
transparency: 0.1,
fontFamily: 'arial',
fontSize: 14
}
};
// 配置辅助类别轴
axes.secondaryCategory.visible = true;
axes.secondaryCategory.style.color = 'green';
axes.secondaryCategory.title.color = 'green';
axes.secondaryCategory.title.text = 'Secondary Category Axes';
axes.secondaryCategory.title.fontSize = 16;
// 为"Secondary Value Axis"配置自定义DisplayUnit
axes.secondaryValue.displayUnit = {
unit: 500, // 自定义显示单位为500
visible: true,
style: {
color: 'red',
transparency: 0.1,
fontFamily: 'Verdana',
fontSize: 14
}
};
// 配置辅助值轴
axes.secondaryValue.style.color = 'blue';
axes.secondaryValue.title.color = 'blue';
axes.secondaryValue.format = 'General';
axes.secondaryValue.title.text = 'Secondary Value Axes';
chart_columnClustered.axes(axes);
// 配置图表标题
var title = chart_columnClustered.title();
title.text = "Annual Sales Record";
title.fontFamily = "Cambria";
title.fontSize = 28;
title.color = "Red";
chart_columnClustered.title(title);
activeSheet.resumePaint();
});
</script>
在类别轴上配置日期
SpreadJS允许用户通过将其配置为日期(时标)轴来在类别轴上配置日期。 可以使用各种属性在类别轴上绘制天,月或年的数据,例如:
- BaseUnit: 表示基本单位值,例如天,月或年。
- MajorUnit: 表示两个主要刻度线之间的间隔号值。
- MajorUnitScale: 代表类别轴的主要单位比例值(天,月或年)。
- MinorUnit: 表示两个小刻度线之间的间隔号值。
- MinorUnitScale : 代表类别轴的次要单位比例值(天,月或年)。
基本单位间隔的差异是图表大小可以容纳的单位之间的最小差异。 但是,可以通过使用 MajorUnit 和 MinorUnit 属性指定两个刻度线之间的间隔号的值来自定义此差异。
以下截图描绘了一个图表,显示了在不同月份中三种不同浏览器上网页的平均观看时间。 类别轴已配置为日期轴,以月为基本单位,2为两个主要刻度线之间的间隔数值。
注意: 日期轴不支持小时,分钟和秒。如果minorUnitScale的值大于majorUnitScale,则它将不适用于minorUnitScale。
代码
// 初始化 Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// 获取表单
var activeSheet = spread.getActiveSheet();
// 创建数组
var dataArray = [
["", new Date(2019, 1, 1), new Date(2019, 2, 1), new Date(2019, 3, 1), new Date(2019, 4, 1), new Date(2019, 5, 1), new Date(2019, 6, 1)],
["Chrome", 5.782, 6.263, 7.766, 8.389, 9.830, 11.260],
["FireFox", 4.284, 4.130, 3.951, 3.760, 3.631, 3.504],
["IE", 2.814, 2.491, 2.455, 1.652, 1.073, 0.834],
];
// 设置列宽
for (var i = 0; i < 8; i++) {
activeSheet.setColumnWidth(i, 80.0, GC.Spread.Sheets.SheetArea.viewport);
}
// 设置数组
activeSheet.setArray(0, 0, dataArray);
// set date formatter for a range
activeSheet.getRange(0, 0, 1, 7).formatter("m/d/yyyy");
// 添加图表
var chart = activeSheet.charts.add('ChartWithDateAxis', GC.Spread.Sheets.Charts.ChartType.line, 2, 85, 400, 400, 'A1:G4');
// 添加图表标题
chart.title({ text: "Chart With Date Axis" });
// 设置图表轴属性
var axes = chart.axes();
// 设置primaryCategory,即DateAxis属性
axes.primaryCategory.baseUnit = GC.Spread.Sheets.Charts.TimeUnit.months;
axes.primaryCategory.majorUnit = 1;
// axes.primaryCategory.minorUnit = 1;
axes.primaryCategory.majorUnitScale = GC.Spread.Sheets.Charts.TimeUnit.months;
// axes.primaryCategory.minorUnitScale = GC.Spread.Sheets.Charts.TimeUnit.days;
chart.axes(axes);
});
设置交叉轴
您可以自定义水平轴的交叉值以变更图表的外观,就像在Excel中一样。 图表中的交叉轴可用于表示数据点介于正值和负值之间的情况。为此, AxisCrossPoint 枚举提供以下三个选项。
- automatic - 允许用户设置轴交叉点
- maximum - 允许用户将轴交叉点设置为最大值
- minimum - 允许用户将轴交叉点设置为最小值
您可以使用primaryCategory和primaryValue类的 crossPoint 属性来调整十字的位置。
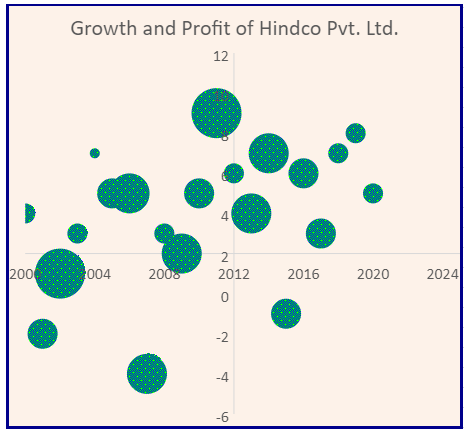
让我们看看如何设置图表的交叉轴。 例如,在以下用例中,假设用户要评估2012年之前和之后利润增长率超过或低于2%的利润数额。 为了表示公司的增长和利润,我们使用气泡图,其中每个气泡代表特定年份的增长和利润。 我们在悬浮在气泡上时看到的数据标签将显示特定年份的增长百分比和利润金额。
要分析增长超过或低于2%的利润额,请将primaryCategory(Y轴)的crossPoint值设置为2012,将primaryValue(或X轴)的crossPoint设置为2。 通过定位,用户可以轻松地隔离和理解图表所有四个象限中的“增长”和“利润额”数据。 使用图表的左上和下四分之一,用户可以分析2012年之前的年份的利润金额,这些年份的增长超过或不足2%。 同样,使用图表的右上和下四分之一,用户可以清楚地评估2012年以后年份中的利润金额,在该年份中,增长超过或低于2%的值。

示例代码
该代码显示了如何在图表中配置交叉轴。
<script>
$(document).ready(function () {
// 初始化表单
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// 获取表单
var sheet = spread.getSheet(0);
sheet.suspendPaint();
//设置列宽
sheet.setColumnWidth(0, 80);
sheet.setColumnWidth(1, 90);
sheet.setColumnWidth(2, 110);
// 创建数据数组
var dataArray = [
["Year", "Growth (%)", "Profit Amount ($)"],
[2000, 4, 3123123],
[2001, -2, 4123123],
[2002, 1, 8456456],
[2003, 3, 2345435],
[2004, 7, 1768678],
[2005, 5, 5453456],
[2006, 5, 6676878],
[2007, -4, 7434234],
[2008, 3, 3834234],
[2009, 2, 6756756],
[2010, 5, 5672123],
[2011, 9, 9743546],
[2012, 6, 3464513],
[2013, 4, 7431545],
[2014, 7, 7456456],
[2015, -1, 4567687],
[2016, 6, 4870231],
[2017, 3, 4353453],
[2018, 7, 3459021],
[2019, 8, 2390123],
[2020, 5, 2302303],
];
// 创建数据数组
sheet.setArray(0, 0, dataArray);
// 添加图标
var chart = sheet.charts.add('BubbleChart1', GC.Spread.Sheets.Charts.ChartType.bubble, 320, 30, 620, 400, "A2:C22");
// 隐藏图表中的网格线
var gridLinesAxes = chart.axes();
gridLinesAxes.primaryCategory.majorGridLine.visible = false;
gridLinesAxes.primaryValue.majorGridLine.visible = false;
chart.axes(gridLinesAxes);
// 得到系列并用图案设置其背景色
var series = chart.series().get();
var seriesItem = series[0];
seriesItem.backColor = {
type: GC.Spread.Sheets.Charts.PatternType.dottedPercent40,
foregroundColor: "blue",
backgroundColor: "lime",
}
chart.series().set(0, seriesItem);
// 配置ChartArea
var chartArea = chart.chartArea();
chartArea.backColor = "#FDF2E9";
chartArea.fontSize = 16;
// 设置ChartArea的边框样式
chartArea.border.width = 3;
chartArea.border.color = "darkblue";
chart.chartArea(chartArea);
// 设置图表标题
var title = chart.title();
title.fontSize = "22.00";
title.text = "Growth and Profit of Hindco Pvt. Ltd.";
chart.title(title);
// 隐藏图表图例
var legend = chart.legend();
legend.visible = false;
chart.legend(legend);
// set cros为x y轴设置crossPointsPoint for x & y axis
var axes = chart.axes();
axes.primaryCategory.crossPoint = 2012; // y axis
axes.primaryValue.crossPoint = 2; // x axis
chart.axes(axes);
// 设置单元格的样式
var style = new GC.Spread.Sheets.Style();
style.font = "bold 12px Arial";
style.foreColor = "white";
style.backColor = "#5B9BD5";
style.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style.vAlign = GC.Spread.Sheets.VerticalAlign.center;
for (var i = 0; i < 3; i++)
sheet.setStyle(0, i, style, GC.Spread.Sheets.SheetArea.viewport);
sheet.resumePaint();
});
</script>
: 日期轴暂时不支持跨轴功能。
注意 : 日期轴暂时不支持跨轴功能。
设置轴方向
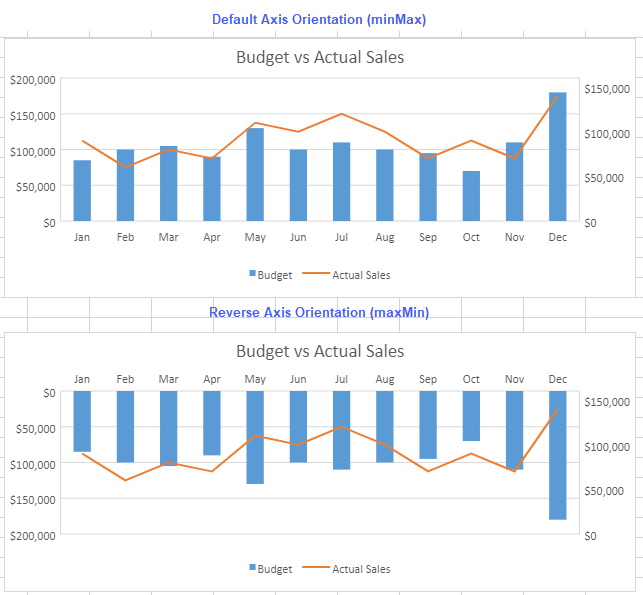
您可以 控制图表轴的方向 并选择以相反的顺序显示它。 下图描绘了 主值轴的默认和反向方向。

orientation 属性可以设置为 0(默认顺序)或1(倒序)。 或者,它也可以设置为 minMax (默认)或 maxMin (反向) AxisOrientation 枚举的值。
使用代码
此代码显示如何在图表中设置默认轴方向和反向轴方向。
var axesMin = minMaxChart.axes();
axesMin.primaryValue.scaling = {
orientation: GC.Spread.Sheets.Charts.AxisOrientation.minMax
// or
//orientation: 0
};
minMaxChart.axes(axesMin);
var axesMax = maxMinChart.axes();
axesMax.primaryValue.scaling = {
orientation: GC.Spread.Sheets.Charts.AxisOrientation.maxMin
// or
//orientation: 1
};
maxMinChart.axes(axesMax);
限制
无法为饼图、旭日形图、树状图和漏斗图设置轴方向。
设置轴标签位置
您可以使用 tickLabelPosition 属性设置轴 数据标签在图表中的位置。使用 TickLabelPosition 枚举可以将数据标签放置在以下位置:
- High 或 0:图表的顶部或右侧
- Low 或 1:图表的底部或左侧
- Next to Axis 或 2:轴旁(轴不在图表两侧)(默认值)
- None或 3:No tick labels
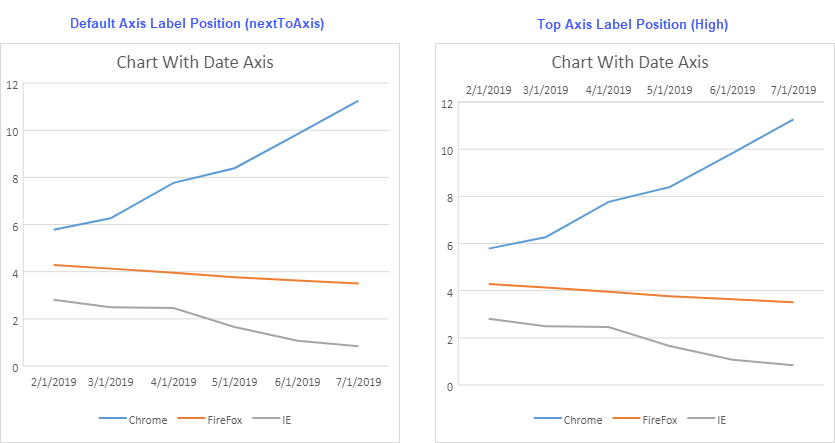
下图描述了主要类别轴的数据标签的默认和高标签位置。

以下示例设置图表中的默认和顶部坐标轴数据标签位置。
// 设置图表轴属性
var axesTickDefault = chart.axes();
// 将 tickLabelPosition 设置为默认 nextToAxis
axesTickDefault.primaryCategory.tickLabelPosition = GC.Spread.Sheets.Charts.TickLabelPosition.nextToAxis;
// or
// axesTickDefault.primaryCategory.tickLabelPosition = 2;
chart.axes(axesTickDefault);
var axesTickHigh = chart.axes();
// set tickLabelPosition to High
axesTickHigh.primaryCategory.tickLabelPosition = GC.Spread.Sheets.Charts.TickLabelPosition.high;
// or
// axesTickDefault.primaryCategory.tickLabelPosition = 0;
chart.axes(axesTickHigh);

