柱形图
柱形图以横条的横轴表示数据,以横条表示。 这种类型的图表非常适合在两个或更多类别的数据之间执行比较和分析。
可以在柱形图中绘制表单的列或行中排列的数据。
SpreadJS支持以下三种柱形图。 在下面显示的示例中,不同类型的柱形图描绘了不同类别的小工具(手机,笔记本电脑和平板电脑)的第1季度,第2季度和第3季度的年度销售记录。
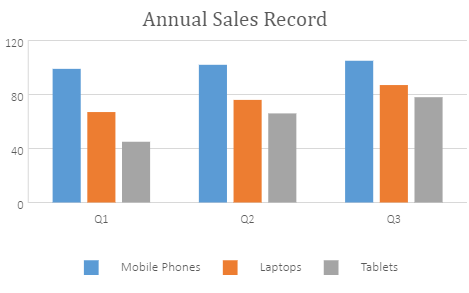
簇状柱形图
当您想比较不同类别中的不同值并以二维或三维垂直矩形显示它们时,可以使用聚集的柱状图。 可以像其他任何图表一样,以常规方式正常堆叠该图表。
簇状柱形图的图像如下所示:
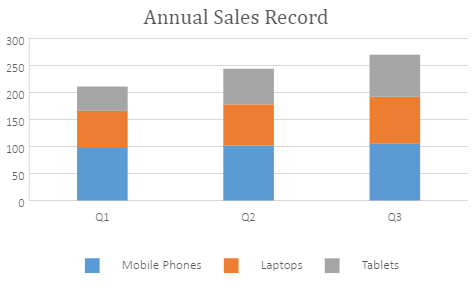
堆积柱形图
当您要显示不同类别中特定项目与整体的关系并在二维或三维垂直矩形中绘制值时,可以使用堆积的柱状图。 此图表垂直(在垂直方向)堆叠数据系列。
堆积柱形图的图像如下所示:
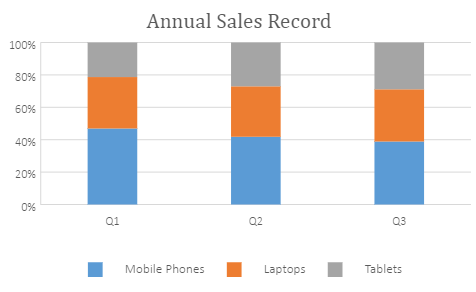
百分比堆积柱形图
当您要比较表单中所有类别中每个值在总金额中所占的百分比时,可以使用百分比堆积的柱形图。 此图表垂直堆叠数据系列,并且还使绘制的值相等,以满足100%。 绘制的值以二维和三维矩形显示。
百分比堆积柱形图的图像如下所示:
示例代码
此代码显示了如何在表单中添加三种类型的柱形图。
var chart_columnClustered, chart_columnStacked, chart_columnStacked100, sheet;
window.onload = function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
sheet = spread.getActiveSheet();
sheet.suspendPaint();
// 为图表准备数据
sheet.setValue(0, 1, "Q1");
sheet.setValue(0, 2, "Q2");
sheet.setValue(0, 3, "Q3");
sheet.setValue(1, 0, "Mobile Phones");
sheet.setValue(2, 0, "Laptops");
sheet.setValue(3, 0, "Tablets");
for (var r = 1; r <= 3; r++) {
for (var c = 1; c <= 3; c++) {
sheet.setValue(r, c, parseInt(Math.random() * 100));
}
}
//添加簇状柱形图
chart_columnClustered = sheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 250, 20, 600, 400, "A1:D4");
//添加堆积柱形图
chart_columnStacked = sheet.charts.add('chart_columnStacked', GC.Spread.Sheets.Charts.ChartType.columnStacked, 250, 480, 600, 400, "A1:D4");
//添加百分比堆积柱形图
chart_columnStacked100 = sheet.charts.add('chart_columnStacked100', GC.Spread.Sheets.Charts.ChartType.columnStacked100, 250, 900, 600, 400, "A1:D4");
sheet.resumePaint();
};
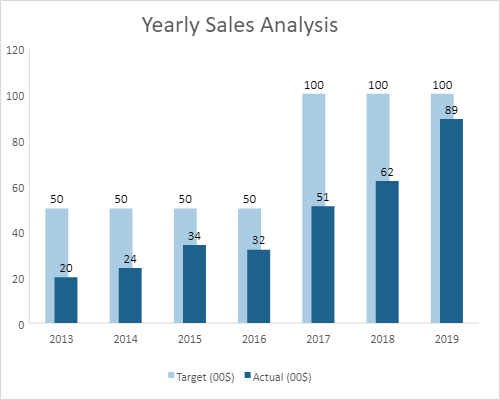
设置间隙宽度和重叠
在柱形图中,可以使用 gapWidth 属性设置系列之间的间隙宽度(主轴上的不同类别)。 gapWidth 属性的值可以设置为0到5,并且该属性的默认值为1。
另外,您可以使用 overlap 属性设置系列的重叠值(在主轴的同一类别中)。 此属性的值必须在-1和1之间。如果将该值设置为-1,则列的位置应使它们之间有一个空白。 如果将该值设置为1,则各列彼此位于顶部。
下图显示了图表中间隙宽度和系列重叠的示例。

为了设置带有重叠的柱形图的间隙宽度,请参考以下示例代码。
// 初始化表单
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// 获取活动表单
var activeSheet = spread.getSheet(0);
// 准备图表数据
var dataArray =
[
['Year', 'Actual (00$)', 'Target (00$)'],
['2013', 20, 50],
['2014', 24, 50],
['2015', 34, 50],
['2016', 32, 50],
['2017', 51, 100],
['2018', 62, 100],
['2019', 89, 100]
];
// 设置图表数据
activeSheet.setArray(0, 0, dataArray);
// 设置列宽和可见性
activeSheet.setColumnWidth(1, 90);
activeSheet.setColumnWidth(2, 90);
// 添加列聚簇图
chart_colClustured = activeSheet.charts.add('chart_colClustured', GC.Spread.Sheets.Charts.ChartType.columnClustered, 270, 20, 500, 400);
// 将系列添加到列
var series = chart_colClustured.series();
series.add({
chartType: GC.Spread.Sheets.Charts.ChartType.columnClustered,
axisGroup: GC.Spread.Sheets.Charts.AxisGroup.primary,
name: "Sheet1!$C$1",
xValues: "Sheet1!$A$2:$A$8",
yValues: "Sheet1!$C$2:$C$8",
});
series.add({
chartType: GC.Spread.Sheets.Charts.ChartType.columnClustered,
axisGroup: GC.Spread.Sheets.Charts.AxisGroup.primary,
name: "Sheet1!$B$1",
xValues: "Sheet1!$A$2:$A$8",
yValues: "Sheet1!$B$2:$B$8"
});
// 隐藏图表中的网格线
var gridLinesAxes = chart_colClustured.axes();
gridLinesAxes.primaryCategory.majorGridLine.visible = false;
gridLinesAxes.primaryValue.majorGridLine.visible = false;
chart_colClustured.axes(gridLinesAxes);
// 获取标题并将其设置为文本
var title = chart_colClustured.title();
title.fontSize = "24.00";
title.text = "Yearly Sales Analysis";
chart_colClustured.title(title);
// 设置 series(0) 背景色
var seriesItem = chart_colClustured.series().get(0);
seriesItem.backColor = "#A9CCE3";
chart_colClustured.series().set(0, seriesItem);
// 设置 series(1) 背景色
var seriesItem = chart_colClustured.series().get(1);
seriesItem.backColor = "#1F618D";
// 设置系列的GapWidth
seriesItem.gapWidth = 2;
// 设置系列的重叠
seriesItem.overlap = 0.6;
chart_colClustured.series().set(1, seriesItem);
// 设置图表的数据标签
chart_colClustured.dataLabels
({
showValue: true,
color: "black"
});
// 设置单元格的样式
var style = new GC.Spread.Sheets.Style();
style.font = "bold 12px Arial";
style.foreColor = "white";
style.backColor = "#5B9BD5";
style.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style.vAlign = GC.Spread.Sheets.VerticalAlign.center;
for (var i = 0; i < 3; i++)
activeSheet.setStyle(0, i, style, GC.Spread.Sheets.SheetArea.viewport);
