Web 报表设计器快速入门
ActiveReportsJS 设计器应用程序为您创建基于像素级别的交互式报表设计体验。 本章提供了快速入门指南。
打开设计器
在安装位置打开设计器 安装。可在桌面发现 "ActiveReportsJS 设计器"图标 ,双击打开后会呈现设计器的设计界面。

连接数据源
ActiveReportsJS 提供强大 数据绑定 功能. 连接数据参考文档 REST API.
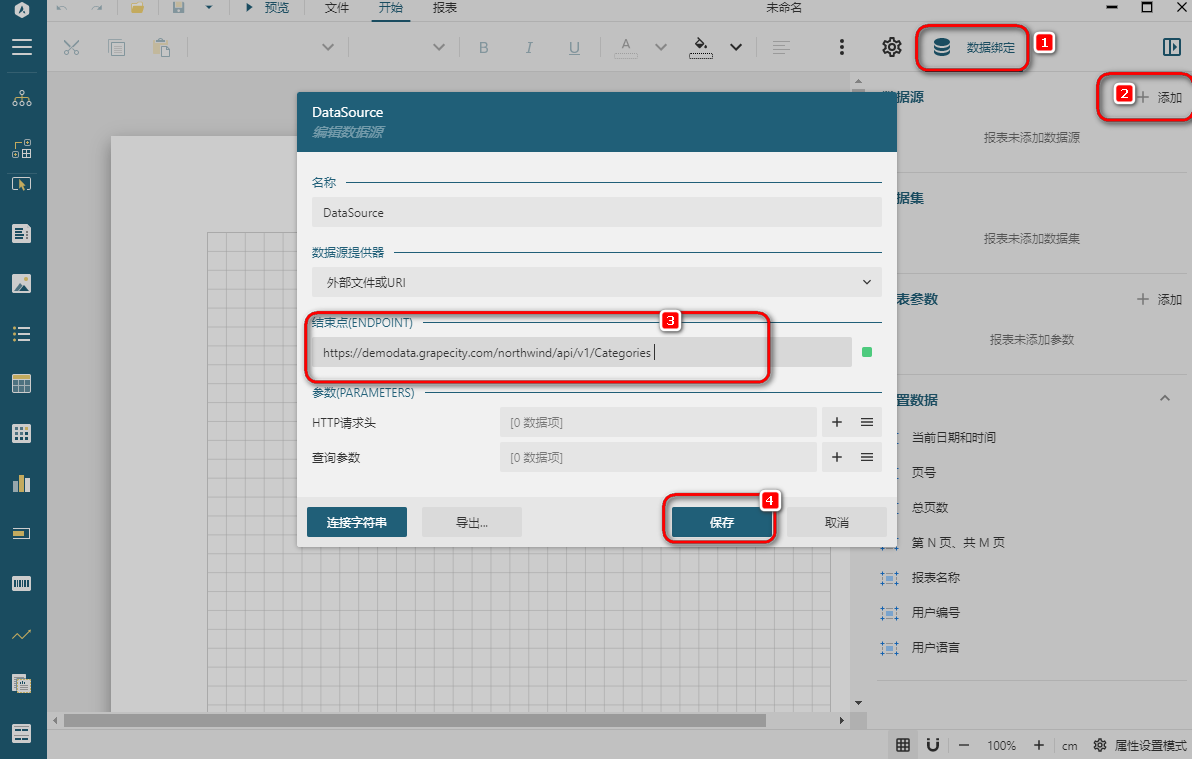
数据源节点上点击 + 添加 图标 。 在编辑数据集 对话框, 输入 https://demodata.grapecity.com/northwind/api/v1/Categories URL ,在 ENDPOINT 文本框点击 保存修改.

点击数据源节点的 + 图标
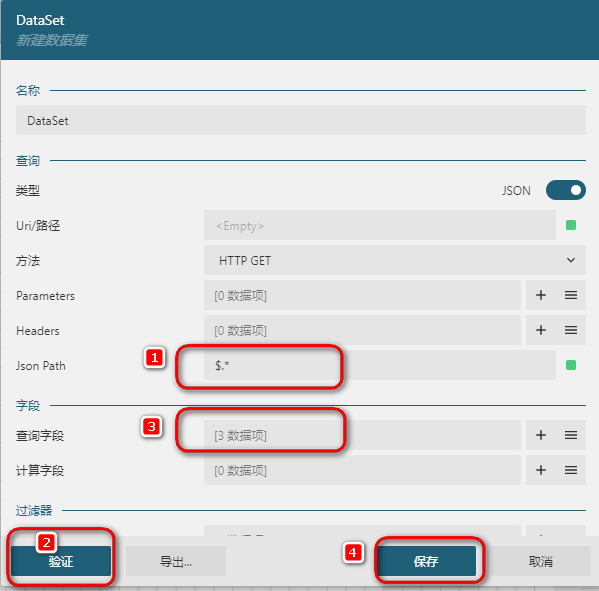
- 在
Json Path中输入$.* - 点击
验证按钮 - 验证完成后
数据字段会列出[三个可用的字段] - 点击
保存修改

添加表格控件
使用 表格 控件,设置数据集属性或者直接将数据集字段拖拽到表格中。

预览报表
点击预览按钮,可查看报表设计效果 ,点击文件保存。
