常见问题
该页面列举了使用ActiveReportsJS可能遇到的最常见问题,并提供了解决方案。
在线报表设计器的引用破坏了应用程序的布局
这是一个已知的问题。 报表设计器的CSS 引用了 Bootstrap 3.4.1 style, 因此,它可能与托管应用程序的样式产生冲突。我们正在尝试尽快修复它。同时,您可以使用 解决方法。
报表浏览器和导出的PDF文档中的显示不同
首先保证 [字体配置]正确(FontConfiguration)
如何在桌面设计器应用程序中调试数据请求?
在桌面设计器应用程序的安装文件夹中创建config.json :
- Windows : %AppData%\ActiveReportsJS Designer
- MacOS: ~/Library/Application Support/ActiveReportsJS Designer
- Linux: ~/.config/ActivereportsJS Designer
并将以下内容添加到该文件中。
{
"debug":true
}
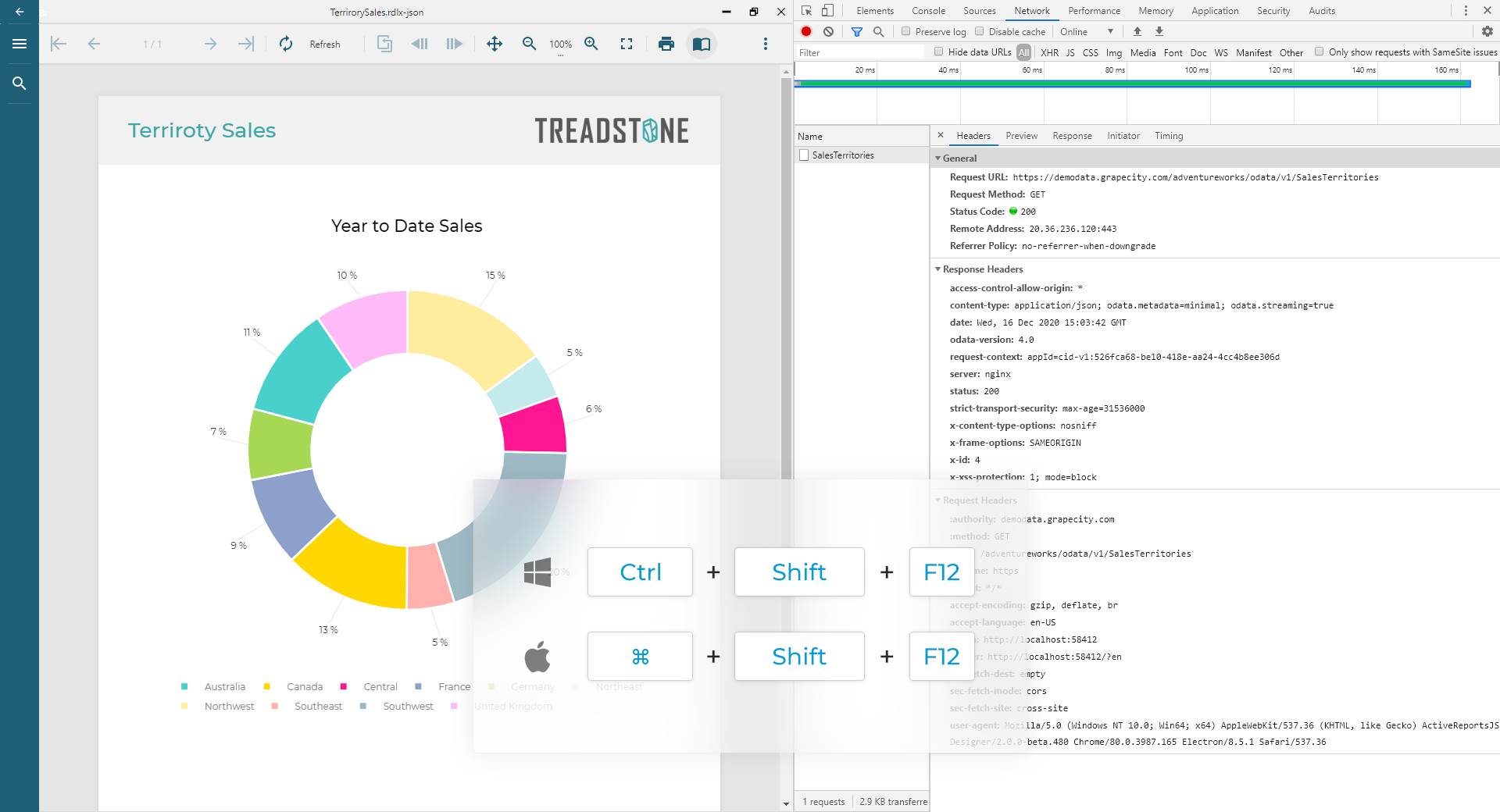
重新启动独立设计器应用程序并使用Windows的Ctrl + Shift + F12 快捷键 或 Mac ⌘ + Shift + F12 打开开发者工具,使用 NetWork 标签来获取数据动态。 具体截图如下