数据绑定
数据绑定是建立报表与数据之间的连接。ActiveReportsJS 通过提供灵活的数据连接配置及 API 来连接各种 JSON 数据源,本文主要介绍如何在 ActiveReportsJS 设计器中连接 JSON 数据以及数据源中的各项配置。
数据源
支持的数据源类型:
外部文件或 URI - 您可以在设计时使用该选项将各种数据端点绑定到报表上,如REST API。
内嵌数据集 - 会将读取的 JSON 文件的所有数据嵌入到报表内,该选项适用于需要在代码中为报表运行时提供数据时,可以设置此选项或是测试静态数据。
打开 ActiveReportsJS 设计器并使用以下步骤连接数据源,设置数据源类型:
打开
数据绑定选项,并右键单击添加按钮。在编辑数据源对话框中,指定新添加的数据源名称。
选择需要的
数据源提供类型。

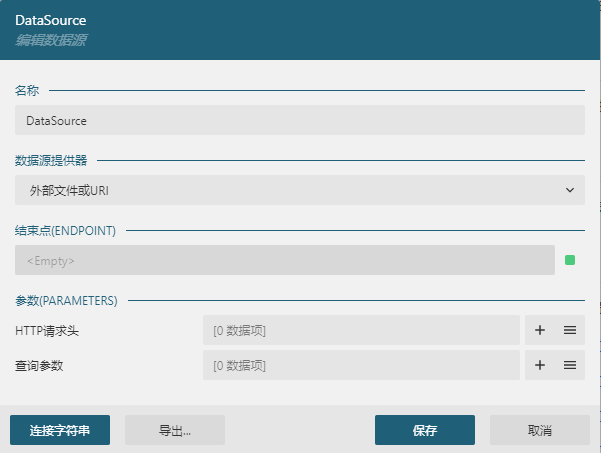
外部文件或URI
以下是需要指定的配置属性:
结束点(ENDPOINT) - 通常情况下,该属性为数据结束点的URL,例如
https://demodata.grapecity.com/northwind/api/v1/Products。In more advanced scenarios, it could be the base URL to which the endpoint paths are appended by using data sets(they are described further). 例如, 您可以设置
结束点(ENDPOINT)为https://demodata.grapecity.com/northwind/api/v1基本的URL(Base URL)/Products,/Categories或 Northwind REST API数据中提供的其他结束点。如果在数据集中设置了数据连接信息,结束点(ENDPOINT)可以为空。HTTP 请求头 - HTTP 请求头字段 是随着请求传递的。该字段的值可以是表达式,可以在报表加载的时候获取。 如,您可以设置 授权信息字段 字段为报表参数值 ,来获取当前用户信息。
查询参数 - (name,value) 键值对定义了查询参数。参数的值也可以是表达式,可以在运行时传递值, 如设置查询参数的值为报表参数,可在运行时获取数据并达到过滤数据。
如下是设置数据绑定的示例endpoint.

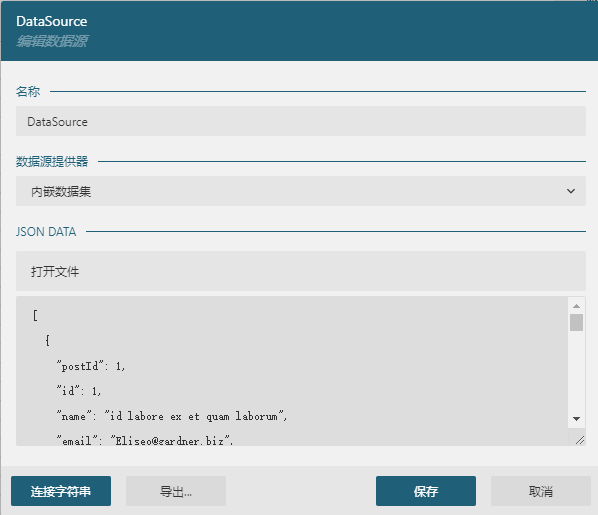
内嵌数据集
该数据源类型的配置项就是数据本身。 如果需要在报表运行时提供数据,也仍然需要在设计时先指定虚拟数据,助于ActiveReportsJS获取到字段列表。 例如,如果要在运行时将“Northwind Products”数据提供给报表,则可以设置数据源:

您可以从文件中加载数据或也可以手动输入。
数据集配置
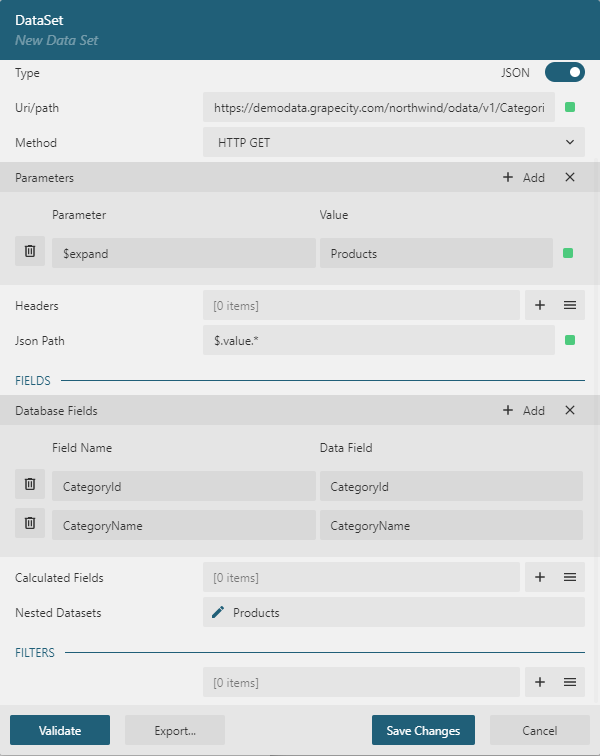
每个数据源可以包含一个或多个数据集。 在"数据源"对话框中保存更改,然后在属性窗口的"数据"选项卡中单击数据源名称的+ 图标以添加数据集。

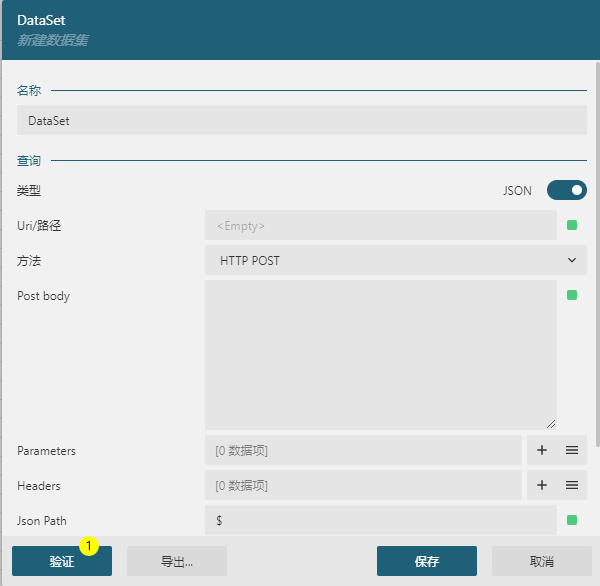
对话框中各属性设置说明如下:
Uri/path - 该值依赖于父数据源的配置信息:
如果数据源的
ENDPOINT是 完整的 URL, 如https://demodata.grapecity.com/northwind/api/v1/Products, 该数据集的Uri/path就不需要输入如果数据源的
ENDPOINT是 基础URL,如https://demodata.grapecity.com/northwind/api/v1那数据集的Uri/path需要包含结束点 endpoint 路径, 如/Products或/Categories如果数据源的
结束点(ENDPOINT)为空, 数据集的Uri/path应该为完整的URL,且是结束点。如果数据源类型为
内嵌数据集, 数据集的Uri/path应该为空。
方法 - 指定数据请求方法。支持方法为
GET及POST。该属性仅在数据源类型为外部URL或JSON数据源类型时可用。Post body - 指定了 POST 请求的Body数据。 可以使用该属性连接到 GraphQL 结束点的数据。Post body 可以是 表达式表达式 用于在报表加载时传递数据。
Parameters 及 Headers - 这两个属性的功能等同于查询参数 和 HTTP Headers 属性。如果数据源是通用的URL 或者数据源的 EndPoint 为空值,可以在数据集上设置Parameters或Headers。 这些属性只在
外部的URL或文件类型中可用。Json Path - JSON 数据的 结束点可以从各种类型的数据检索出来,没有标准的数据结构,因此,需要使用JSONPath 表达式来获取具体的数据结构。 通常情况下, 此表达式包含重复数据片段的路径。例如,Norwthind Products 数据 End Point 返回产品对象的数组:
[
{
"productId": 1,
"productName": "Chai",
... the rest of properties
},
{
"productId": 2,
"productName": "Chang",
},
...
]您可以使用 $.* 或 $[*] JSONPath 表达式来指定获取相同结构的数据节点。
相同的产品列表通过 OData end point 返回会有些差异:
{
"@odata.context": "https://demodata.grapecity.com/northwind/odata/v1/$metadata#Products",
"value": [
{
"ProductId": 1,
"ProductName": "Chai",
... the rest of properties
},
{
"ProductId": 2,
"ProductName": "Chang",
},
... the rest of the data
]
}以上数据中也可以使用 $.value.* 或 $.value[*] JSONPath 表达式来获取数据。
JSONPath 语法也是非常丰富和强大的,您可以点击以下链接了解相关内容: 官方网站.
数据集验证
如果您完成数据源的设置,下一步就是添加数据集,获取到数据结构及可用得到数据字段,输入相关信息后,点击验证按钮后,可帮助您验证是否存在语法错误。

如果验证成功后,会在查询字段中列出可用的字段名称。
数据集字段
数据集对话框中字段中包含两种类型,查询字段和计算字段,查询字段是根据传进的JSON 数据获取到的Key值名称,可根据名称去引用到同一名称对应的所有数据。
可以为
字段起别名 ,如果字段名称过长或者不易于阅读,可以新起别名来引用别名。可以为数据字段指定数据类型,这种情况常常会在日期格式的数据中比较常见,因为JSON数据通常存储日期是以字符串的格式存储的。指定日期的语法为
FieldName[Date|Format],如OrderDate[Date|YYYY-MM-DD]. 详情可参考 momentjs documentation 了解更多的格式设置功能
计算字段是根据原始的字段计算而生成的新的字段,也可以与原始字段一样使用,在计算字段节点中点击 + 图标 设置字段名称 在报表中是根据字段名称来引用,设置值为 表达式,如原始字段中包含 单价字段UnitPrice, 数量字段Quantity, 及折扣字段 DiscountPerUnit就可以新添加一个字段为总合计 TotalPrice 并设置值为
{UnitPrice}*{DiscountPerUnit}*{Quantity}计算字段的值可根据查询字段来计算出目标值并保存。
数据集过滤器
可以在数据集上增加过滤器,来过滤相关数据。如,使用OData API 的$filter功能,可以有效的减少应用与数据源端的性能问题。
然而, 数据集验证成功后,可以在数据集层上添加过滤器,在过滤器节点,点击 + 图标 设置过滤的条件,可以是表达式也可以是固定的值 如 =Fields!UnitPrice.Value选择 操作符 如>设置值 1000最终表达式就会等同于UnitPrice > 1000 效果。
嵌套数据集
JSON 数据正因为它的灵活性,所以才在 Web端被广泛引用,JSON 的数据结构也是最没有规则和限制的,所以会经常出现数据嵌套的情况存在1对多的数据关系,ActiveReportsJS 增强了数据获取的功能,可以通过输入数据结束点来获取嵌套的数据节点。
示例:
OData Northwind endpoint 返回了产品类别列表,每个类别中又包含多个产品信息。
GET https://demodata.grapecity.com/northwind/odata/v1/Categories?$expand=ProductsActiveReportsJS 接收到类似结构的数据,会自动创建数据集的递归结构,并会在数据集对话框中显示数据层次 :

运行时绑定数据
在设计时会绑定一些测试数据用于查看报表的展示效果,但往往在实际的运行系统当中,报表数据会根据实际的业务产生的。所以我们就需要在运行时候再去为报表传递数据值。
为解决此类问题,可以将报表数据源类型设置为 内嵌数据集,然后在加载报表时,将数据值传递。示例如下
// Use Fetch API to set up the request https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
const headers = new Headers();
const dataRequest = new Request(
"https://demodata.grapecity.com/northwind/api/v1/Products",
{
headers: headers
}
);
// fetch the data
const response = await fetch(dataRequest);
const data = await response.json();
// fetch the report definition, it is just a json file
const reportResponse = await fetch("Products.rdlx-json");
const report = await reportResponse.json();
// feed the data to the report
report.DataSources[0].ConnectionProperties.ConnectString = "jsondata=" + JSON.stringify(data);相关示例
反馈
提交和查看相关反馈
