分层设置
为了便于设计套打单据类报表或实现水印等效果,ActiveReportsJS 报表支持设置分层设计报表。
可以在底层放置一个扫描图片,上层放置绑定字段的文本框,然后根据底层图片精确的定位文本框的位置。
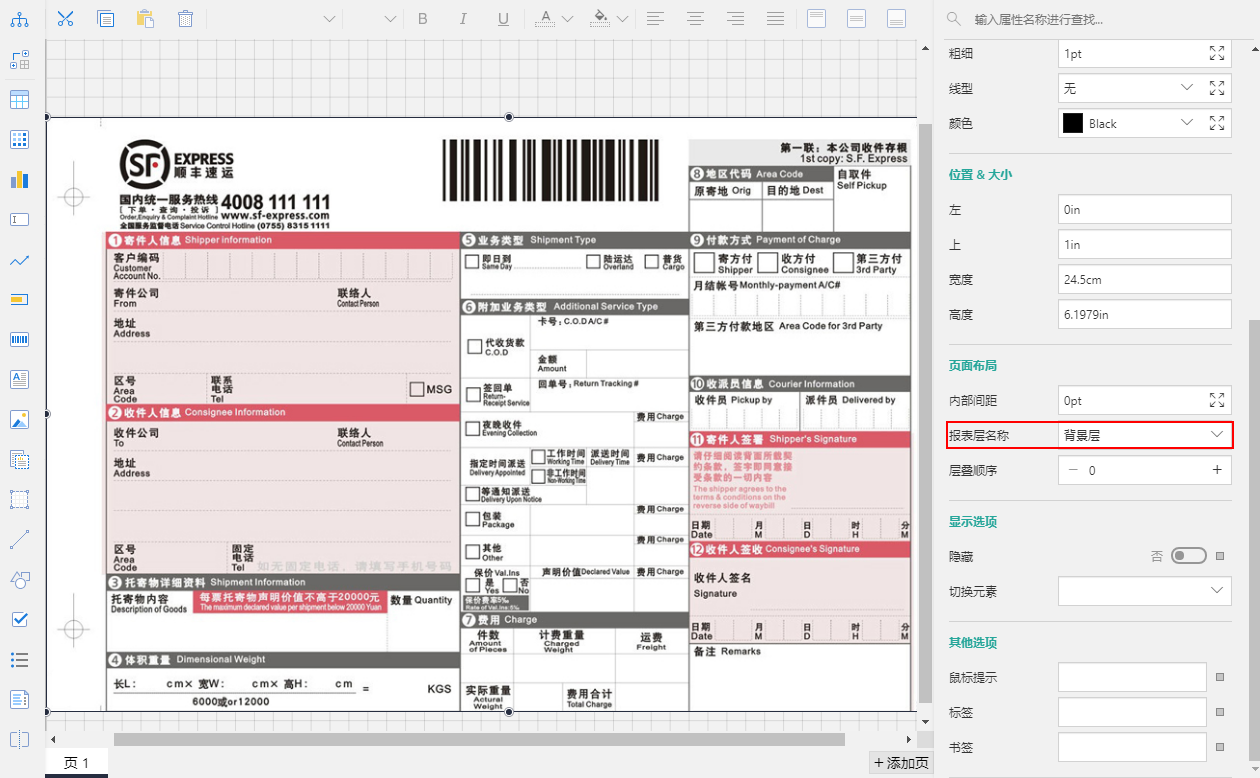
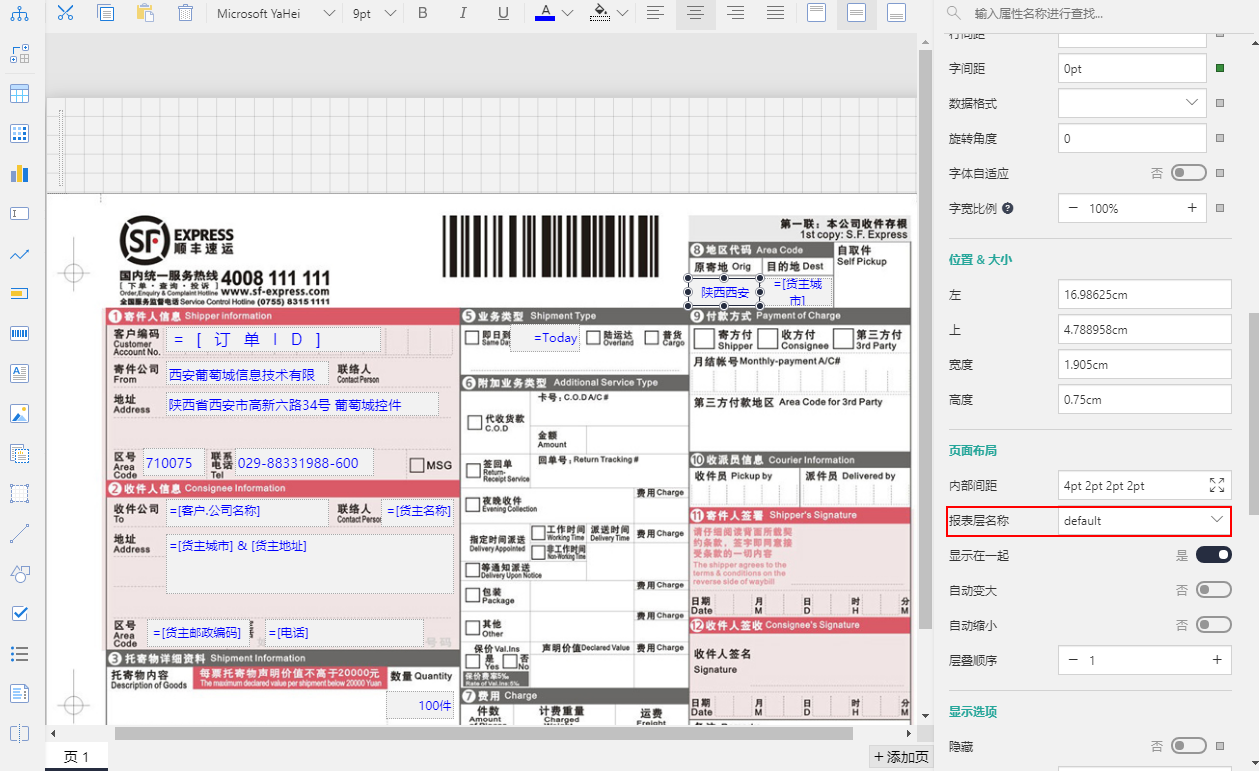
下图为一个套打快递单的预览效果,底层是一张快递单的扫描图片,上层是绑定了数据字段的文本框内容即蓝色字体部分。实际打印时,底层不输出,即实现了套打目的。

操作步骤
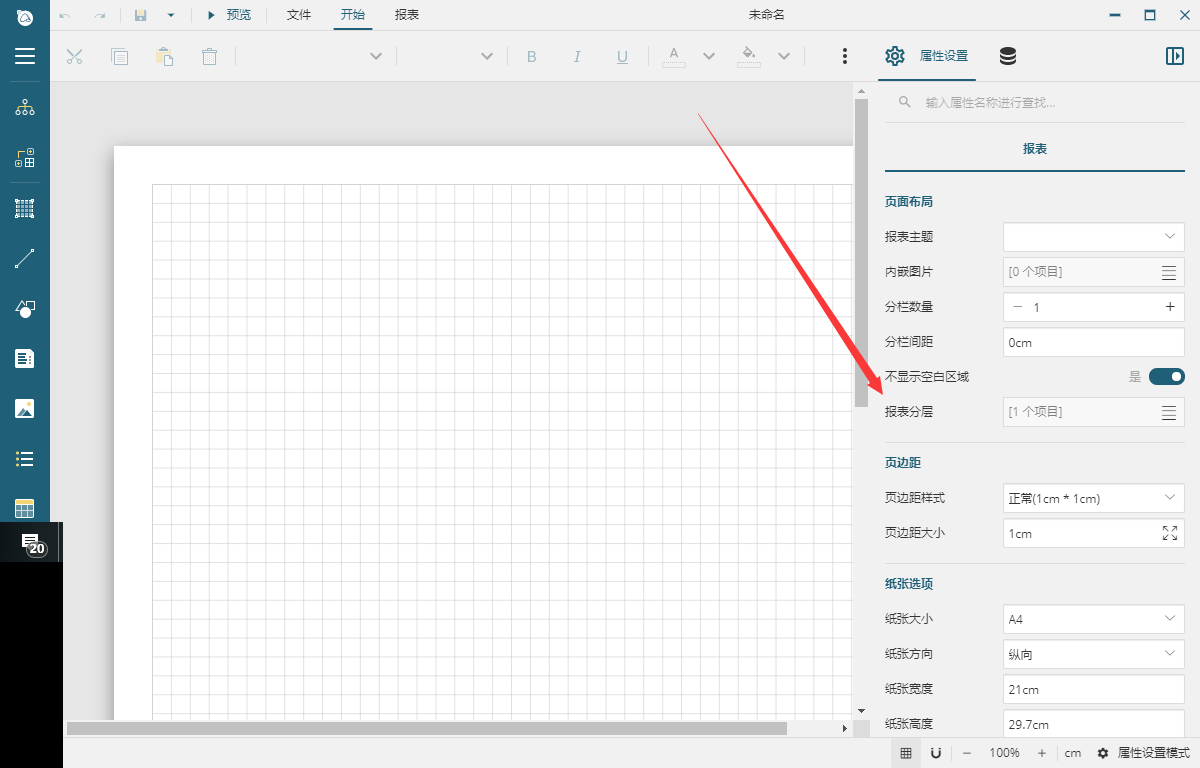
打开报表属性面板
单击报表设计器中的灰色区域,打开报表属性面板。

添加新分层
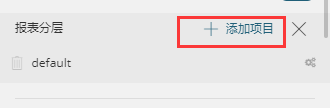
在页面布局部分的“报表分层”选项单击右侧图标 ,展开分层列表。然后单击“+添加项目”,可增加一个新层,如下图所示。
我们可以将新层命名为“背景层”。添加的新层将会出现在其他报表元素的“报表层名称”下拉列表中。

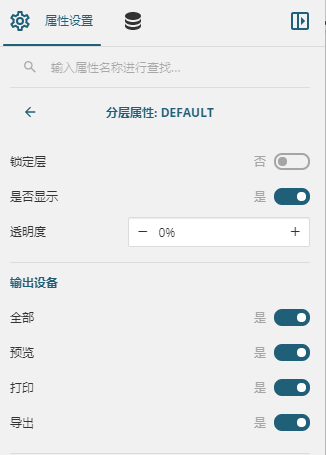
单击报表层右侧的齿轮状图标
 ,可设置层的属性,如下图:
,可设置层的属性,如下图:
注意对于套打的底层图片层,应将“输出设备”中的“打印”设置为否,以便实际打印时,仅打印数据,不打印衬底图片。
添加背景图片
通过图片组件添加一张背景图片,并将它的“报表层名称”设置为“背景层”。

设计报表内容
按照背景图的位置添加文本框组件,输入固定文字或绑定数据集中的字段。并设置文本字体的外观样式和“报表层名称”。

5.预览
