数据绑定
下面的部分描述了将数据从数据源加载到表中的详细步骤。
步骤1:创建数据源的样本数据
创建 createSampleData 函数,其中包含学生的成绩单数据。
//1:- 创建 createSampleData()
function createSampleData() {
// 创建示例数据
data
return [{
Course: "Calculus",
Term: 1,
Credit: 5,
Score: 80,
Teacher: "Nancy.Feehafer",
},
{
Course: "P.E.",
Term: 1,
Credit: 3.5,
Score: 85,
Teacher: "Andrew.Cencini",
},
{
Course: "Political Economics",
Term: 1,
Credit: 3.5,
Score: 95,
Teacher: "Jan.Kotas",
},
{
Course: "Basic of Computer",
Term: 1,
Credit: 2,
Score: 85,
Teacher: "Steven.Thorpe",
},
{
Course: "Micro-Economics",
Term: 1,
Credit: 4,
Score: 62,
Teacher: "Jan.Kotas",
},
{
Course: "Linear Algebra",
Term: 2,
Credit: 5,
Score: 73,
Teacher: "Nancy.Feehafer",
},
{
Course: "Accounting",
Term: 2,
Credit: 3.5,
Score: 86,
Teacher: "Nancy.Feehafer",
},
{
Course: "Statistics",
Term: 2,
Credit: 5,
Score: 85,
Teacher: "Robert.Zare",
},
{
Course: "Marketing",
Term: 2,
Credit: 4,
Score: 70,
Teacher: "Laura.Giussani",
},
];
}步骤2:添加具有指定数据源的表
创建 loadTable 函数并调用 suspendPaint 和 resumePaint 方法(遵循最佳实践),获得活动表格。
//2.1: 使用来自数据源的数据创建表
function loadTable(ss, data) {
//暂停绘制,立即重新绘制所有变更的最佳做法
ss.suspendPaint();
try {
//获取活动表
var sheet = ss.getActiveSheet();
} catch (e) {
alert(e.message);
}
//恢复绘制,立即用所有变更重新绘制整个spread实例
ss.resumePaint();
}在 loadTable 函数中使用 addFromDataSource 方法将具有指定数据源的范围表添加到活动表。
//2.1: 使用来自数据源的数据创建表
function loadTable(ss, data) {
ss.suspendPaint();
try {
var sheet = ss.getActiveSheet();
//2.2: 添加具有指定数据源的范围表
var table = sheet.tables.addFromDataSource(
"Table1",
0,
0,
data,
GC.Spread.Sheets.Tables.TableThemes.medium2
);
} catch (e) {
alert(e.message);
}
ss.resumePaint();
}步骤3:设置table样式
通过设置 highlightFirstColumn 和 showHeader 方法为True修改表样式。
采用 setColumnWidth 方法设置列宽。
// 使用来自数据源的数据创建表
//2: Create table with data from a data source
//3: Set table styles
function loadTable(ss, data) {
//暂停绘制,立即重新绘制所有变更的最佳做法
ss.suspendPaint();
try {
//获取活动表
var sheet = ss.getActiveSheet();
//添加具有指定数据源的范围表
var table = sheet.tables.addFromDataSource(
"Table1",
0,
0,
data,
GC.Spread.Sheets.Tables.TableThemes.medium2
);
// 3.1) 显示标题
table.showHeader(true);
// 3.1) 高亮第一列
table.highlightFirstColumn(true);
// 3.2) 设置列宽
sheet.setColumnWidth(0, 130);
sheet.setColumnWidth(1, 130);
sheet.setColumnWidth(2, 70);
sheet.setColumnWidth(3, 70);
sheet.setColumnWidth(4, 100);
sheet.setColumnWidth(5, 260);
} catch (e) {
alert(e.message);
}
//恢复绘制,立即用所有变更重新绘制整个spread实例
ss.resumePaint();
}步骤 4: 刷新SpreadJS实例
创建 refresh 函数来刷新SpreadJS实例并删除使用 reset 方法所做的变更。这个函数也加载样本数据和使用 loadTable(ss, data) 方法添加一个表。
//4:- 创建refresh函数
function refresh() {
var ss = GC.Spread.Sheets.findControl(document.getElementById("ss"));
// 得到activesheet
var sheet = ss.getActiveSheet();
// 重置表单并设置列数
sheet.reset();
sheet.setColumnCount(7);
// 使用样本数据加载spread实例的表
var data = createSampleData();
loadTable(ss, data);
}在初始化spread组件时调用 refresh 函数。
$(document).ready(function() {
//初始化spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
// invoke the refresh function
refresh();
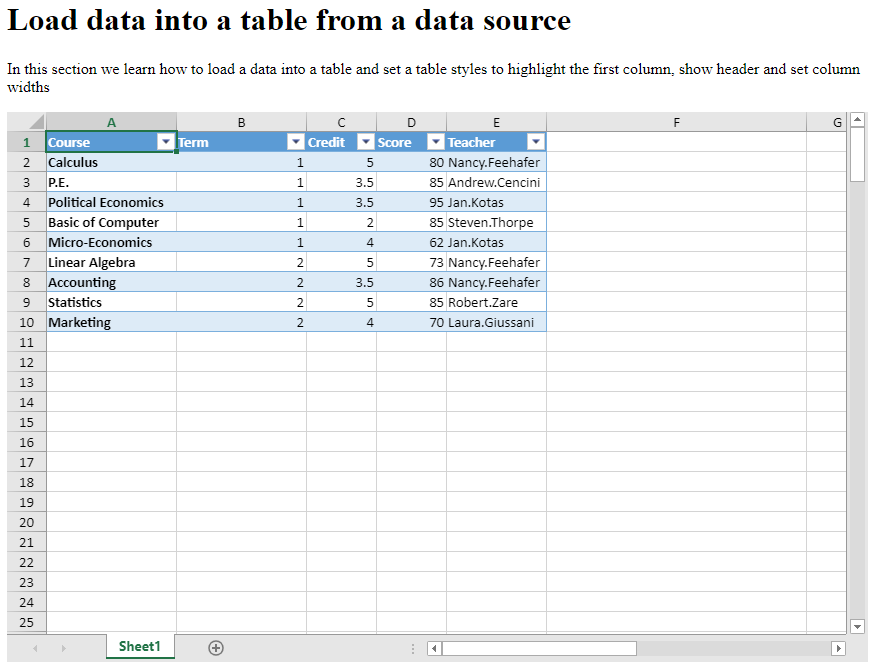
});以上代码的输出如下所示: