辅助功能支持
SpreadJS为使用辅助技术(如屏幕阅读器)的残疾人提供了足够的可访问性支持。因此,使用该应用程序的开发人员将能够利用易访问性支持,为所有客户提供免费的最终用户体验。
网页上的文字内容可透过以下方式浏览:
按Tab键可以变更活动单元格。
单元格可以通过移动鼠标悬停。
当示例页面位于活动选项卡中时,可以提供适当的文本。
为了使文本在屏幕阅读时更有意义,不同的文本在不同的情况下使用如下:
案例 | 由屏幕阅读器读取的文本 |
|---|---|
按Tab键,单元格(0,1)变为活动单元格,其值为“name”。 | 单元格(0,1)的值为“name” |
鼠标进入视口区域的单元格(0,1),其值为“name”。 | 单元格(0,1)的值为“name” |
鼠标进入列标题区域的单元格(0,1),其值为“name”。 | 列标题单元格(0,1)的值为“name” |
鼠标进入行标题区域的单元格(1,0),其值为“name”。 | 行标题单元格(1,0)的值为“name” |
鼠标进入选项卡的调整大小栏。 | 调整 |
鼠标进入标签栏的第一个区域。 | 第一个 |
鼠标进入标签栏的前一个箭头区域。 | 前一个箭头 |
鼠标进入标签栏的后一个箭头区域。 | 后一个箭头 |
鼠标进入标签栏的最后一个区域。 | 最后一个 |
鼠标进入标签栏的上一个按钮区域。 | 上一个按钮 |
鼠标进入标签条的下一个按钮区域。 | 下一个按钮 |
鼠标进入标签栏的表单标签区域,其名称为“Sheet1”。 | 表选项卡“Sheet1” |
鼠标进入标签栏的新表单区域。 | 新表单 |
鼠标进入标签栏的空白区域。 | 空白 |
鼠标进入水平滚动条的左键区域。 | 滚动条左边按钮 |
鼠标进入垂直滚动条的顶部按钮区域。 | 滚动条顶部按钮 |
鼠标进入滚动条的拇指按钮区域。 | 滚动条拇指按钮 |
鼠标进入水平滚动条的右按钮区域。 | 滚动条的右按钮 |
鼠标进入垂直滚动条的底部按钮区域。 | 滚动条底部的按钮 |
示例页面在活动选项卡中,活动单元格是(0,1),那么它的值是“name”。 | 单元格(0,1)的值为“name” |
辅助功能支持:可以通过客户使用屏幕阅读应用程序(如Windows旁白,改良(非可视桌面访问)对于Windows,画外音,Mac OS X只,一些特性,比如按tab键,鼠标悬停,和“活动选项卡页面”功能根据不同类型的屏幕阅读器和浏览器使用。
下表显示了屏幕阅读器在不同浏览器下的实时测试结果:
屏幕阅读器 | 浏览器 | 按Tab键 | 鼠标悬停 | 活动选项卡中的页面 |
|---|---|---|---|---|
NVDA for Windows | Chrome | 支持 | 支持 | 支持 |
NVDA for Windows | Firefox | 支持 | 支持 | 不支持 |
NVDA for Windows | Chromium Edge | 支持 | 支持 | 不支持 |
NVDA for Windows | Edge | 不支持 | 不支持 | 不支持 |
NVDA for Windows | IE | 不支持 | 不支持 | 不支持 |
Windows Narrator | Chrome | 支持 | 支持 | 不支持 |
Windows Narrator | Firefox | 支持 | 支持 | 不支持 |
Windows Narrator | Chromium Edge | 支持 | 支持 | 不支持 |
Windows Narrator | Edge | 支持 | 不支持 | 不支持 |
Windows Narrator | IE | 支持 | 不支持 | 不支持 |
VoiceOver for OS X | Chrome | 带有局限支持性 | 带有局限支持性 | 不支持 |
VoiceOver for OS X | Safari | 带有局限支持性 | 带有局限支持性 | 不支持 |
注意 : Mac OSX的画外音读者是支持Chrome和Safari浏览器的一些限制只reader 忽略了aria-label属性在一个div元素的内容。因此,对于第一个“单元格(0,1)通过按Tab键成为活动单元格的情况,其值为“name”,而VoiceOver阅读器可以只能识别单元格文本“name”。同样地,OSX的VoiceOver阅读器不能识别动态的aria-label属性,所以当鼠标悬停在画布元素上或者当示例页面在活动选项卡上时,表单提供了整个viewport内容。此外,OSX的VoiceOver阅读器不能识别标签条、滚动条和像图片、图表和形状这样的浮动对象。
支持可访问性支持
要启用可访问性特性,用户需要设置 enableAccessibility 属性为True.
此示例代码启用可访问性支持:
spread.options.enableAccessibility = true;使用设计器
除了 SpreadJS 表格,SpreadJS 设计器还为用户提供了足够的可访问性支持。 设计器上的 UI 元素将由屏幕阅读器读取有意义的内容,以启用 SpreadJS 设计器中的可访问性支持。
要在 SpreadJS 设计器中启用辅助功能支持,请按照以下步骤操作:
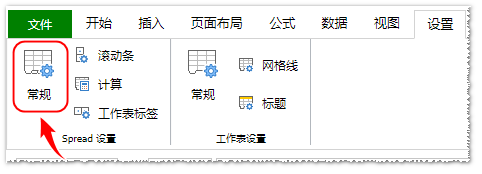
1. 在设计器功能区中,单击设置选项卡,然后从 Spread 设置中选择常规。

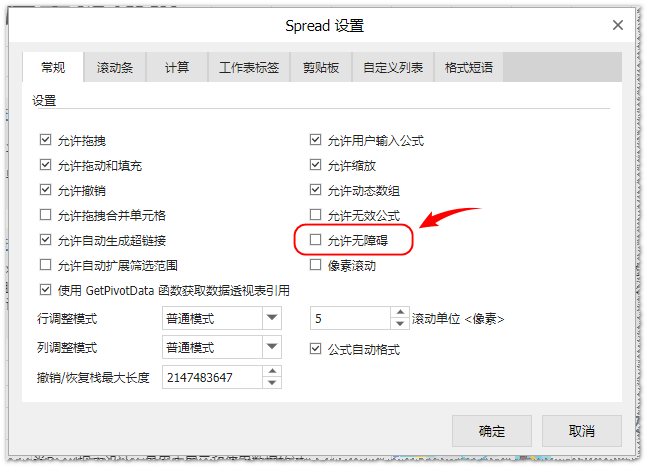
2. 这将打开跨页设置对话框。 单击启用辅助功能复选框。

type=warning
注意:所有功能仅具有基本的辅助功能支持。
为图片、形状和图表设置自定义替代文本
对于像浮动对象、图片、图表和形状这样的图形内容,SpreadJS没有提供适当的替代文本。但是用户可以提供替代文本来使用文本来提供可访问性支持。为此,Picture、FloatingObject、ConnectorShape、GroupShape、Shape和Chart类都有 alt 方法。
此示例代码为图片、形状和图表设置自定义替代文本:
<script>
$(document).ready(function () {
// 初始化 Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
// 获取activesheet
var sheet = spread.getSheet(0);
//支持可访问性
spread.options.enableAccessibility = true;
spread.suspendPaint();
//设置焦点
spread.focus();
//变更相关命令的Tab键,Shift键与Tab键
var commands = spread.commandManager();
//TAB
commands.register("moveToNextCellThenControl", GC.Spread.Sheets.Commands.moveToNextCellThenControl, GC.Spread.Commands.Key.tab, false, false, false, false);
//SHIFT+TAB
commands.register("moveToPreviousCellThenControl", GC.Spread.Sheets.Commands.moveToPreviousCellThenControl, GC.Spread.Commands.Key.tab, false, true, false, false);
//设置默认的行高和列宽
sheet.defaults.rowHeight = 50;
sheet.defaults.colWidth = 150;
//设置默认的水平对齐和垂直对齐
var defaultStyle = sheet.getDefaultStyle();
defaultStyle.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
defaultStyle.vAlign = GC.Spread.Sheets.VerticalAlign.center;
defaultStyle.rowHeight = 50;
defaultStyle.colWidth = 150;
sheet.setDefaultStyle(defaultStyle);
//绑定数据源
sheet.setDataSource(dataSource);
// 获取另一个 sheet 1
var sheet = spread.getSheet(1);
//准备图表数据
sheet.setValue(0, 1, "Q1");
sheet.setValue(0, 2, "Q2");
sheet.setValue(0, 3, "Q3");
sheet.setValue(1, 0, "Mobile Phones");
sheet.setValue(2, 0, "Laptops");
sheet.setValue(3, 0, "Tablets");
for (var r = 1; r <= 3; r++) {
for (var c = 1; c <= 3; c++) {
sheet.setValue(r, c, parseInt(Math.random() * 100));
}
}
//添加columnClustered图表
var c1 = chart_columnClustered = sheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 50, 300, 300, 300, "A1:D4");
c1.alt("This is a column chart");
var chartArea = c1.chartArea();
chartArea.border.color = "rgba(20, 119, 167, 1)";
chartArea.border.width = 2;
c1.chartArea(chartArea);
// 添加芒果图片
var p1 = sheet.pictures.add("p1", "mango.jpg", 500, 50, 200, 200);
p1.alt("This is a mango image");
p1.borderColor("rgba(20, 119, 167, 1)");
p1.borderWidth(2);
p1.borderStyle("solid");
// 添加云的形状
var sp1 = sheet.shapes.add("sp1", GC.Spread.Sheets.Shapes.AutoShapeType.cloud, 250, 50, 200, 200);
sp1.alt("This is a cloud shape");
spread.resumePaint();
//绑定事件来设置可选文本
function setAltText(collection, altText) {
var success = false;
collection.forEach(function (obj) {
if (obj.isSelected()) {
obj.alt(altText);
success = true;
}
});
return success;
}
var alternativeText = document.getElementById("alternativeText");
document.getElementById("setAlternativeText").addEventListener("click", function () {
var altText = alternativeText.value;
var success = setAltText(sheet.pictures.all(), altText);
if (success) {
return;
}
success = setAltText(sheet.charts.all(), altText);
if (success) {
return;
}
setAltText(sheet.shapes.all(), altText);
});
spread.bind(GC.Spread.Sheets.Events.PictureChanged, function (event, args) {
if (args.propertyName === "isSelected" && args.picture.isSelected()) {
alternativeText.value = args.picture.alt();
}
});
spread.bind(GC.Spread.Sheets.Events.FloatingObjectChanged, function (event, args) {
var floatingObject = args.floatingObject;
if (floatingObject && floatingObject instanceof GC.Spread.Sheets.Charts.Chart) {
if (args.propertyName === "isSelected" && floatingObject.isSelected()) {
alternativeText.value = floatingObject.alt();
}
}
});
spread.bind(GC.Spread.Sheets.Events.ShapeChanged, function (event, args) {
if (args.propertyName === "isSelected" && args.shape.isSelected()) {
alternativeText.value = args.shape.alt();
}
});
});
</script>注意 : 启用可访问性支持后,视障人士可以方便地访问数据。然而,由鼠标或触摸触发的UI操作,如拖拽填充、筛选、触摸等,仍然难以使用。
使用 Designer
您可以使用 SpreadJS Designer 查看或修改单元格的替代文本值。要执行此操作,请在单元格的上下文菜单中选择“Alternative Text…”选项。这将打开“Cell Alternative Text Dialog”,显示所选单元格的替代文本值。如果需要,您还可以更改此值。
type=warning
注意:仅当在 SETTINGS > General > Spread Settings 对话框中启用了“Enable Accessibility”复选框时,“Alternative Text…”选项才会在上下文菜单中显示。
当右键单击时,单元格上下文菜单中出现的“Alternative Text...”选项如下所示:

设置图片、形状和图表的自定义替代文本
对于浮动对象、图片、图表和形状等图形内容,SpreadJS 并未提供适当的替代文本。但是用户可以提供替代文本以便在支持辅助功能的情况下使用。为此,Picture、FloatingObject、ConnectorShape、GroupShape、Shape 和 Chart 类提供了 alt 方法。
以下代码示例设置了图片、形状和图表的自定义替代文本:
$(document).ready(function () {
// initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
// Get the activesheet
var sheet = spread.getSheet(0);
//enable accessibility
spread.options.enableAccessibility = true;
spread.suspendPaint();
//set focus
spread.focus();
//change the commands related to Tab key, Shift key with Tab key
var commands = spread.commandManager();
//TAB
commands.register("moveToNextCellThenControl", GC.Spread.Sheets.Commands.moveToNextCellThenControl, GC.Spread.Commands.Key.tab, false, false, false, false);
//SHIFT+TAB
commands.register("moveToPreviousCellThenControl", GC.Spread.Sheets.Commands.moveToPreviousCellThenControl, GC.Spread.Commands.Key.tab, false, true, false, false);
//set default row height and column width
sheet.defaults.rowHeight = 50;
sheet.defaults.colWidth = 150;
//set default horizontal alignment and vertical alignment
var defaultStyle = sheet.getDefaultStyle();
defaultStyle.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
defaultStyle.vAlign = GC.Spread.Sheets.VerticalAlign.center;
defaultStyle.rowHeight = 50;
defaultStyle.colWidth = 150;
sheet.setDefaultStyle(defaultStyle);
//bind data source
sheet.setDataSource(dataSource);
// get another sheet 1
var sheet = spread.getSheet(1);
//prepare data for chart
sheet.setValue(0, 1, "Q1");
sheet.setValue(0, 2, "Q2");
sheet.setValue(0, 3, "Q3");
sheet.setValue(1, 0, "Mobile Phones");
sheet.setValue(2, 0, "Laptops");
sheet.setValue(3, 0, "Tablets");
for (var r = 1; r <= 3; r++) {
for (var c = 1; c <= 3; c++) {
sheet.setValue(r, c, parseInt(Math.random() * 100));
}
}
//add columnClustered chart
var c1 = chart_columnClustered = sheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 50, 300, 300, 300, "A1:D4");
c1.alt("This is a column chart");
var chartArea = c1.chartArea();
chartArea.border.color = "rgba(20, 119, 167, 1)";
chartArea.border.width = 2;
c1.chartArea(chartArea);
// add mango picture
var p1 = sheet.pictures.add("p1", "mango.jpg", 500, 50, 200, 200);
p1.alt("This is a mango image");
p1.borderColor("rgba(20, 119, 167, 1)");
p1.borderWidth(2);
p1.borderStyle("solid");
// add cloud shape
var sp1 = sheet.shapes.add("sp1", GC.Spread.Sheets.Shapes.AutoShapeType.cloud, 250, 50, 200, 200);
sp1.alt("This is a cloud shape");
spread.resumePaint();
//bind events to set alternative text
function setAltText(collection, altText) {
var success = false;
collection.forEach(function (obj) {
if (obj.isSelected()) {
obj.alt(altText);
success = true;
}
});
return success;
}
var alternativeText = document.getElementById("alternativeText");
document.getElementById("setAlternativeText").addEventListener("click", function () {
var altText = alternativeText.value;
var success = setAltText(sheet.pictures.all(), altText);
if (success) {
return;
}
success = setAltText(sheet.charts.all(), altText);
if (success) {
return;
}
setAltText(sheet.shapes.all(), altText);
});
spread.bind(GC.Spread.Sheets.Events.PictureChanged, function (event, args) {
if (args.propertyName === "isSelected" && args.picture.isSelected()) {
alternativeText.value = args.picture.alt();
}
});
spread.bind(GC.Spread.Sheets.Events.FloatingObjectChanged, function (event, args) {
var floatingObject = args.floatingObject;
if (floatingObject && floatingObject instanceof GC.Spread.Sheets.Charts.Chart) {
if (args.propertyName === "isSelected" && floatingObject.isSelected()) {
alternativeText.value = floatingObject.alt();
}
}
});
spread.bind(GC.Spread.Sheets.Events.ShapeChanged, function (event, args) {
if (args.propertyName === "isSelected" && args.shape.isSelected()) {
alternativeText.value = args.shape.alt();
}
});
});type=warning
注意:启用辅助功能支持后,视觉障碍者可以方便地访问数据。然而,由于操作涉及到鼠标或触摸的拖动填充、筛选、触摸等界面操作仍然难以使用。
