重写菜单选项
问题:如何实现插入后复制上一行的样式
背景:
希望可以实现右键插入行时,复制上一行的样式,类似源生Excel的操作。
需求分析:
SpreadJS源生右键插入行是直接插入一行新行,想要实现插入并复制上一行样式的功能,相当于是在插入新行的基础上,同时复制上一行的样式。
此类在原有功能基础上额外扩展的需求,可以通过重写对应功能来实现。
解决方案:
右键菜单执行的是SpreadJS的命令(command),所以首先需要定义一个新的命令来完成上述操作。
1.自定义新的命令,执行”复制上一行样式“逻辑:
这里分为两个步骤,首先先执行源生插入的插入行操作 gc.spread.contextMenu.insertRows,cmd中记录了该操作的命令名称。
options.cmd = "gc.spread.contextMenu.insertRows";
context.commandManager().execute(options);之后更改cmd为新增的复制上一行样式的命令名称,然后执行复制样式的操作
options.cmd = "insertRowsCopyStyle";
var beforeRowCount = 0;
if (options.selections && options.selections.length) {
var selections = getSortedRowSelections(options.selections)
for (var i = 0; i < selections.length; i++) {
var selection = selections[i];
if (selection.row > 0) {
for (var row = selection.row + beforeRowCount; row < selection.row + beforeRowCount + selection.rowCount; row++) {
sheet.copyTo(selection.row + beforeRowCount - 1, -1, row, -1, 1, -1, GC.Spread.Sheets
.CopyToOptions.style | GC.Spread.Sheets.CopyToOptions.span | GC.Spread.Sheets.CopyToOptions.formula);
}
}
beforeRowCount += selection.rowCount;
}
}2.将自定义的命令进行注册
spread.commandManager().register("insertRowsCopyStyle", insertRowsCopyStyle);3.修改右键菜单插入的功能,让其执行新的命令
function MyContextMenu() {}
MyContextMenu.prototype = new GC.Spread.Sheets.ContextMenu.ContextMenu(spread);
MyContextMenu.prototype.onOpenMenu = function (menuData, itemsDataForShown, hitInfo, spread) {
itemsDataForShown.forEach(function (item, index) {
if (item && item.name === "gc.spread.insertRows") {
item.command = "insertRowsCopyStyle"
}
});
var sheet = spread.getActiveSheet();
var selections = sheet.getSelections();
if (selections[0].row === 1) {
//删除某项,也可以通过遍历itemsDataForShown找到对应项位置
itemsDataForShown.splice(1, 1)
}
};
var contextMenu = new MyContextMenu();
spread.contextMenu = contextMenu;具体代码如下:
var insertRowsCopyStyle = {
canUndo: true,
name: "insertRowsCopyStyle",
execute: function (context, options, isUndo) {
var Commands = GC.Spread.Sheets.Commands;
if (isUndo) {
Commands.undoTransaction(context, options);
return true;
} else {
Commands.startTransaction(context, options);
var sheet = context.getSheetFromName(options.sheetName);
sheet.suspendPaint();
options.cmd = "gc.spread.contextMenu.insertRows"
context.commandManager().execute(options);
options.cmd = "insertRowsCopyStyle";
var beforeRowCount = 0;
if (options.selections && options.selections.length) {
var selections = getSortedRowSelections(options.selections)
for (var i = 0; i < selections.length; i++) {
var selection = selections[i];
if (selection.row > 0) {
for (var row = selection.row + beforeRowCount; row < selection.row + beforeRowCount +
selection.rowCount; row++) {
sheet.copyTo(selection.row + beforeRowCount - 1, -1, row, -1, 1, -1, GC.Spread.Sheets
.CopyToOptions.style | GC.Spread.Sheets.CopyToOptions.span | GC.Spread.Sheets
.CopyToOptions.formula);
}
}
beforeRowCount += selection.rowCount;
}
}
sheet.resumePaint();
Commands.endTransaction(context, options);
return true;
}
}
};
function getSortedRowSelections(selections) {
var sortedRanges = selections;
for (var i = 0; i < sortedRanges.length - 1; i++) {
for (var j = i + 1; j < sortedRanges.length; j++) {
if (sortedRanges[i].row > sortedRanges[j].row) {
var temp = sortedRanges[i];
sortedRanges[i] = sortedRanges[j];
sortedRanges[j] = temp;
}
}
}
return sortedRanges;
}
spread.commandManager().register("insertRowsCopyStyle", insertRowsCopyStyle);
function MyContextMenu() {}
MyContextMenu.prototype = new GC.Spread.Sheets.ContextMenu.ContextMenu(spread);
MyContextMenu.prototype.onOpenMenu = function (menuData, itemsDataForShown, hitInfo, spread) {
itemsDataForShown.forEach(function (item, index) {
if (item && item.name === "gc.spread.insertRows") {
item.command = "insertRowsCopyStyle"
}
});
var sheet = spread.getActiveSheet();
var selections = sheet.getSelections();
if (selections[0].row === 1) {
//删除某项,也可以通过遍历itemsDataForShown找到对应项位置
itemsDataForShown.splice(1, 1)
}
};
var contextMenu = new MyContextMenu();
spread.contextMenu = contextMenu;问题:如何实现向下插入行
背景:
SpreadJS产品插入行时会在选中行的上面新增一行,这个行为与Excel的设计是保持一致的。
但是有些用户希望插入行的行为是在选中行的下方插入空行,这个时候可以通过重写右键菜单插入行选项来实现这个需求。
解决方案:
1. 首先来定义向下插入行的命令,在execute方法中添加实现向下插入行的相关代码,从选中行的下一行开始插入指定行数。
var insertRowsBelow = {
canUndo: true,
name: "insertRowsBelow",
execute: function (context, options, isUndo) {
var Commands = GC.Spread.Sheets.Commands;
if (isUndo) {
Commands.undoTransaction(context, options);
return true;
} else {
Commands.startTransaction(context, options);
var sheet = context.getSheetFromName(options.sheetName);
sheet.suspendPaint();
console.log(options.selections)
//向下插入行
if (options.selections && options.selections.length) {
var row = options.selections[0].row + 1;
var rowCount = options.selections[0].rowCount;
sheet.addRows(row, rowCount);
}
sheet.resumePaint();
Commands.endTransaction(context, options);
return true;
}
}
};2. 注册该命令
spread.commandManager().register("insertRowsBelow", insertRowsBelow);3. 替换原有的插入命令
function MyContextMenu() {}
MyContextMenu.prototype = new GC.Spread.Sheets.ContextMenu.ContextMenu(spread);
MyContextMenu.prototype.onOpenMenu = function (menuData, itemsDataForShown, hitInfo, spread) {
itemsDataForShown.forEach(function (item, index) {
if (item && item.name === "gc.spread.insertRows") {
item.command = "insertRowsBelow"
}
});
};
var contextMenu = new MyContextMenu();
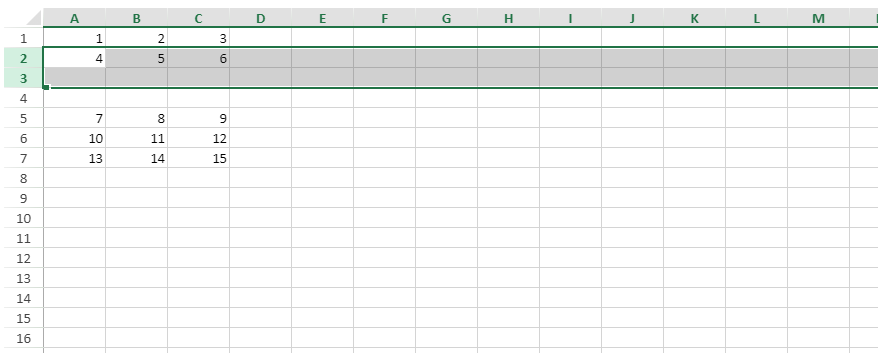
spread.contextMenu = contextMenu;实际效果如下图所示:

完整代码可参考附件demo。
问题:在线表格编辑器重写右键菜单全部粘贴项
背景:
客户希望能重写设计器右键菜单的全部粘贴项,点击全部粘贴时,先弹出弹窗做出提示,再进行粘贴。
解决方案:
找到全部粘贴命令,重写excute方法,执行想实现的代码逻辑。
然后将命令注册,并赋于原命令。
代码:
var config = JSON.parse(JSON.stringify(GC.Spread.Sheets.Designer.DefaultConfig));
var newPasteCommand = GC.Spread.Sheets.Designer.getCommand(GC.Spread.Sheets.Designer.CommandNames.DesignerPasteAll);
if (newPasteCommand) {
var oldExecute = newPasteCommand.execute;
newPasteCommand.execute = function (context, propertyName, args) {
//添加confirm逻辑
alert("粘贴");
oldExecute.call(this, context, propertyName, args)
}
}
config.commandMap = {};
config.commandMap[GC.Spread.Sheets.Designer.CommandNames.DesignerPasteAll] = newPasteCommand;
var d = new GC.Spread.Sheets.Designer.Designer(document.getElementById("gc-designer-container"), config);完整的demo可以参考下方附件:
作者: Grapecity.China | 审核:Clark.Pan | 更新时间:2023.09.04
