新增菜单选项
问题:新增插入多行菜单项
背景:
在使用腾讯文档、石墨文档等其他文档表格的时候,都会发现右键菜单可以右键插入多行。想要实现类似的效果。

解决方案:
由于SpreadJS和在线表格编辑器中对于右键菜单自定义的方式有些许不同,下面分别介绍SpreadJS和在线表格编辑器中新增插入多行菜单项的方法。
SpreadJS
要想右键插入多行,我们首先需要定义一个右键菜单的对象,并将其push到右键菜单数组中。
var insertRows = {
text: "在上方插入",
name: "insertRows",
command: "rowsCount",
workArea: "rowHeader"
};
spread.contextMenu.menuData.push(insertRows);接着,我们需要注册上面名为rowsCount的命令,并将addRows方法在execute中调用。
var commandManager = spread.commandManager();
var insertRowsByCounts = {
canUndo: false,
execute: function (spread, options) {
if (options.commandOptions) {
console.log('在上方插入' + options.commandOptions);
var sheet = spread.getSheetFromName(options.sheetName)
sheet.suspendPaint()
sheet.addRows(options.activeRow, parseInt(options.commandOptions))
sheet.resumePaint()
}
}
};
commandManager.register("rowsCount", insertRowsByCounts, null, false, false, false, false);接下来就是重写createMenuItemElement、getCommandOptions,并且在这里面创建我们的input框和文本。
function CustomMenuView() {
}
CustomMenuView.prototype = new GC.Spread.Sheets.ContextMenu.MenuView();
CustomMenuView.prototype.createMenuItemElement = function (menuItemData) {
var self = this;
if (menuItemData.name === "insertRows") {
var containers = GC.Spread.Sheets.ContextMenu.MenuView.prototype.createMenuItemElement.call(self, menuItemData);
var supMenuItemContainer = containers[0];
var inputBlock = createInput();
var btnupBlock = createBtn();
supMenuItemContainer.appendChild(inputBlock);
supMenuItemContainer.appendChild(btnupBlock);
return supMenuItemContainer;
} else {
var menuItemView = GC.Spread.Sheets.ContextMenu.MenuView.prototype.createMenuItemElement.call(self, menuItemData);
return menuItemView;
}
}
CustomMenuView.prototype.getCommandOptions = function (menuItemData, host, event) {
if (menuItemData && menuItemData.name === "insertRows") {
var ele = document.getElementsByClassName("inputBlock")[0]
return ele.value;
}
};
spread.contextMenu.menuView = new CustomMenuView();最后用js代码来创建两个dom元素,分别为input和p标签,需要注意的是,我们需要用stopPropagation给input框阻止事件冒泡,这样我们的input框点击进入之后才不会关闭右键菜单。
同时,我们还需要给input框加上我们内部的属性就大功告成。
setAttribute('gcUIElement', 'gcContextMenu');实现效果如下:

完整的demo如下方附件所示:
在线表格编辑器
在designer中实现上述右键菜单效果思路类似,但是designer在对于右键菜单有一个专门的config进行管理和实现,因此我们只要将在spread中将菜单添加的操作变成为designer的config中添加选项即可
var designerConfig = JSON.parse(
JSON.stringify(GC.Spread.Sheets.Designer.DefaultConfig)
);
designerConfig.contextMenu.push("insertMutiRows");
designerConfig.commandMap = {
"insertMutiRows": {
text: "插入行",
commandName: "insertMutiRows",
visibleContext: "ClickRowHeader",// 该菜单显示区域在行头
}
}完整的demo如下方附件所示:
问题:在线表格编辑器自定义右键菜单
背景:
通过自定义一个新的上下文菜单项,可以将用户常用的操作放到自定义的右键菜单选项中,使操作更加方便。
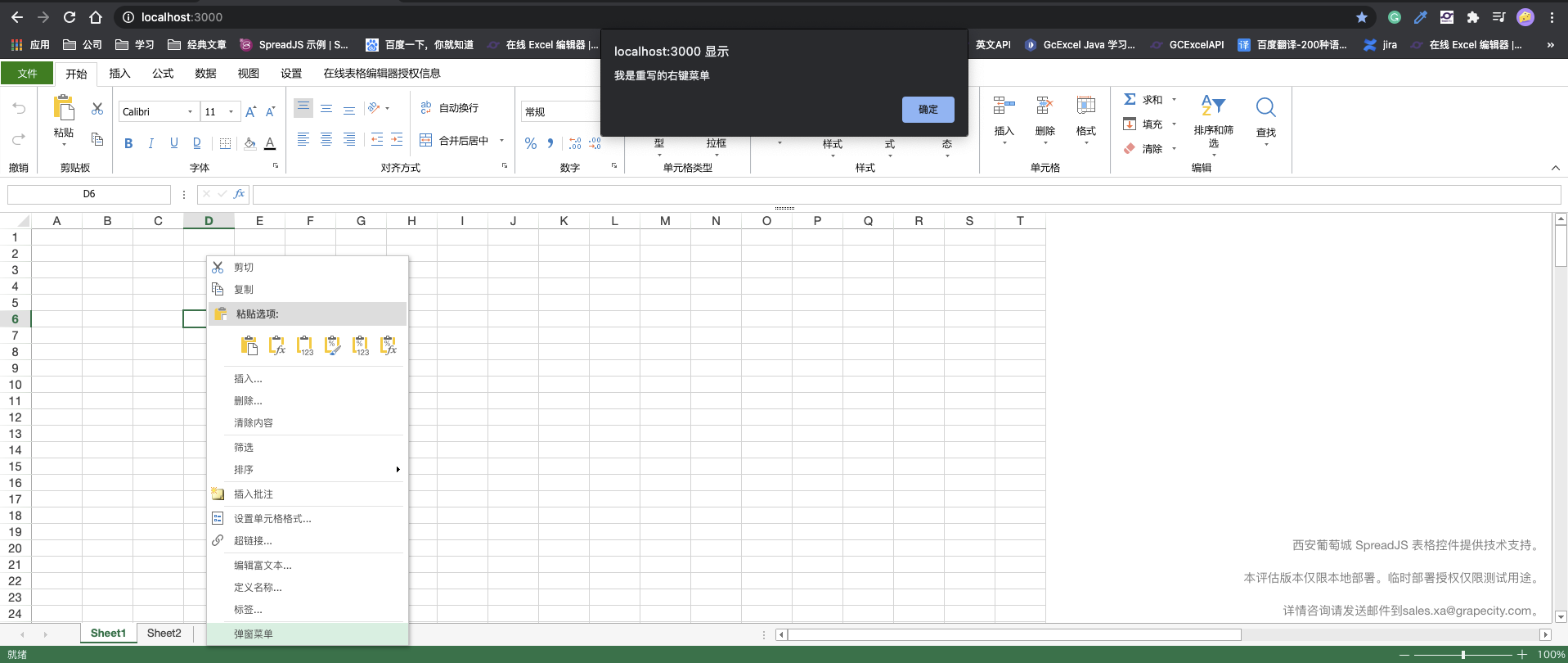
例如,如果用户想在所有区域右键快捷菜单中添加一个“弹窗菜单”项,选中该项后,将进行自定义操作(本示例实现一个弹窗操作)。

解决方案:
要实现右键菜单,关键在于右键菜单的显示与点击后触发的命令。
首先,我们先获取到设计器的DefaultConfig
var designerConfig = JSON.parse(
JSON.stringify(GC.Spread.Sheets.Designer.DefaultConfig)
);然后我们将需要点击后执行的命令push到DefaultConfig的commandMap下
designerConfig.commandMap = {
"myCmd":{
text: "弹窗菜单",
commandName: "myCmd",
execute: () =>{
alert("我是重写的右键菜单");
}
}
}我们可以看到,上面的代码将一个命令名为“myCmd”的命令添加到命令树中。
光是添加命令还不够,我们还需将该命令添加到contextMenu中,这样我们的右键菜单才会显示对应的项目。最后再初始化设计器实例。
designerConfig.contextMenu.push("myCmd");
var designer = new GC.Spread.Sheets.Designer.Designer(
document.getElementById("designer") /**designer host */,
designerConfig, // designerConfigJson /**If you want to change Designer's layout or rewrite it, you can pass in your own Config JSON */
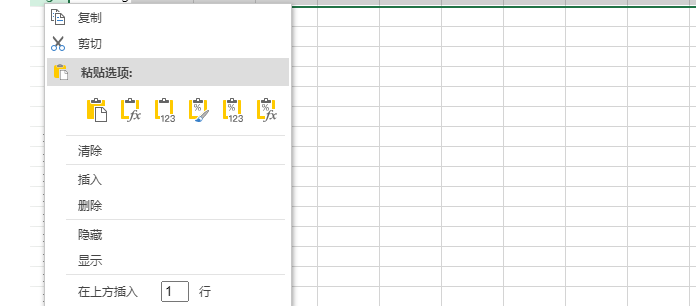
);完成了上面的步骤,我们会发现,在右键单元格、列头行头等都会有这个右键菜单选项。那么如何控制这个右键菜单只在某一个区域显示呢?
我们可以在定义命令的时候,可以添加一个visibleContext属性。若只需在点击单元格时出现,则可以用下面的代码。
visibleContext:"ClickViewport",若仅需在行头列头右键时出现,则可以用下面的代码:
visibleContext:"ClickRowHeader || ClickColHeader",完整的demo如下方附件所示:
问题:在线表格编辑器自定义多级右键菜单
当希望在菜单中实现子菜单嵌套效果的时候,可以参考下面的解决方案,来实现自定义多层级的右键菜单。
例如:定制一个多级菜单用于设置文字旋转功能,提供三个子菜单-90度,水平,90度
解决方案:
首先我们先定义菜单文字旋转。
designerConfig.commandMap["textRotation"]= {
text: "文字旋转",
commandName: "textRotation",
subCommands:[
"negativeVertical",
"horizontal",
"vertical"
],
visibleContext:"ClickViewport"
}在父级菜单中我们没有定义具体的execute以为改菜单不需要执行任何操作,我们定义了subCommands来扩展三个子菜单。
subCommands:[
"negativeVertical",
"horizontal",
"vertical"
]之后我们同样在commandMap中定义三个子菜单:
designerConfig.commandMap["negativeVertical"]= {
text:"-90度",
commandName: "negativeVertical",
//enableContext: "allowEditObject",
execute: async (context) => {
var spread = context.getWorkbook();
var commandManager = spread.commandManager();
commandManager.execute({cmd: "executeRotation", sheetName: spread.getActiveSheet().name(),degree:-90});
}
}
designerConfig.commandMap["horizontal"]= {
text:"水平",
commandName: "horizontal",
//enableContext: "allowEditObject",
execute: async (context) => {
var spread = context.getWorkbook();
var commandManager = spread.commandManager();
commandManager.execute({cmd: "executeRotation", sheetName: spread.getActiveSheet().name(),degree:0});
}
}
designerConfig.commandMap["vertical"]= {
text:"90度",
commandName: "vertical",
//enableContext: "allowEditObject",
execute: async (context) => {
var spread = context.getWorkbook();
var commandManager = spread.commandManager();
commandManager.execute({cmd: "executeRotation", sheetName: spread.getActiveSheet().name(),degree:90});
}
}这里需要定义具体的execute,因为子菜单点击后需要进行操作,操作中我们为了方便undo redo,选择用命令实现具体操作。具体命令定义如下
var spread = designer.getWorkbook();
var commandManager = spread.commandManager();
var _executeRotation = {
canUndo: true,
execute: function (context, options, isUndo) {
var Commands = GC.Spread.Sheets.Commands;
if (isUndo) {
Commands.undoTransaction(context, options);
return true;
} else {
Commands.startTransaction(context, options);
var sheet = context.getSheetFromName(options.sheetName);
sheet.suspendPaint();
var selections = sheet.getSelections();
for(var i=0;i<selections.length;i++){
sheet.getRange(selections[i].row,
selections[i].col,
selections[i].rowCount,
selections[i].colCount,
GC.Spread.Sheets.SheetArea.viewport).textOrientation(options.degree);
}
sheet.resumePaint();
Commands.endTransaction(context, options);
return true;
}
}
};
commandManager.register("executeRotation", _executeRotation);最后我们需要将父级菜单push到contextmenu中,这里注意只需要push父级菜单即可,子菜单不需要因为子菜单是通过父级菜单扩展弹出的。但是子菜单需要定义在commandMap中。
designerConfig.contextMenu.push("textRotation");问题:新增批量插入多级菜单项
背景:
3.插入的操作支持撤销和重做。
解决方案:
1、实现批量插入功能,首先需要对右键菜单做自定制。
我们先做一个批量插入的菜单组:
config.commandMap.batchInsertRowContextMenu = {
text: '批量插入',
commandName: "batchInsertRowContextMenu",
visibleContext: "ClickRowHeader",
subCommands: [
"batchInsertRows10",
"batchInsertRows50",
"batchInsertRows100"
]
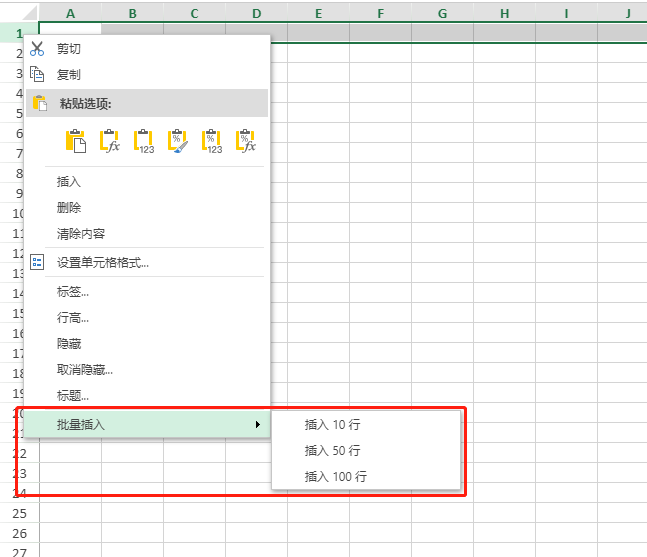
};该菜单组包含三个菜单,分别为插入10行,50行和100行。
下面构建每个菜单的command:
config.commandMap.batchInsertRows10 = {
text: '插入 10 行',
commandName: "batchInsertRows10",
execute: async (context, propertyName, fontItalicChecked) => {
}
};
config.commandMap.batchInsertRows50 = {
text: '插入 50 行',
commandName: "batchInsertRows50",
execute: async (context, propertyName, fontItalicChecked) => {
}
};
config.commandMap.batchInsertRows100 = {
text: '插入 100 行',
commandName: "batchInsertRows100",
execute: async (context, propertyName, fontItalicChecked) => {
}
};这里面的execute为菜单点击之后的执行逻辑,留到与后续需求一起完成。
以上就构建好了菜单的雏形,效果如下:

2、插入后支持复制之前的样式及公式。
SpreadJS只提供了插入功能,但是用户习惯像Excel一样,插入之后复制上一行的样式及公式。这个时候就需要对已有的插入进行改造。
又由于插入的操作需要支持撤销和重做,所以需要封装命令来完成:
创建一个命令,在命令中进行插入,并且通过clipboardPaste命令进行复制(该命令在批量复制操作的情况下性能优于copyto)
config.commandMap["gc.spread.contextMenu.insertRows"] = {
commandName: "myInsertRows",
enableContext: "AllowInsertRows && selectFullRows",
text: "插入",
visibleContext: "ClickRowHeader && !AllowInsertCopiedCutCells",
execute: async (context, propertyName) => {
var commandManager = context.Spread.commandManager();
commandManager.execute({
cmd: "insertRowAndCopyContent",
sheetName: context.Spread.getActiveSheet().name(),
rowCount: 1
});
}
};var commandManager = spread.commandManager();
var insertRowAndCopyContent = {
canUndo: true,
execute: function (context, options, isUndo) {
var Commands = GC.Spread.Sheets.Commands;
options.cmd = "insertRowAndCopyContent";
if (isUndo) {
Commands.undoTransaction(context, options);
return true;
} else {
Commands.startTransaction(context, options);
context.suspendPaint();
context.suspendEvent();
var sheet = context.getSheetFromName(options.sheetName);
var selections = sheet.getSelections();
for (var i = 0; i < selections.length; i++) {
var row = selections[i].row;
sheet.addRows(row, options.rowCount);
var fromRange = [new GC.Spread.Sheets.Range(row + options.rowCount, 0, 1, sheet.getColumnCount())];
var toRanges = [new GC.Spread.Sheets.Range(row, 0, options.rowCount, sheet.getColumnCount())];
spread.commandManager().execute({
cmd: "clipboardPaste",
sheetName: options.sheetName,
fromSheet: sheet,
fromRanges: fromRange,
pastedRanges: toRanges,
isCutting: false,
clipboardText: "",
pasteOption: GC.Spread.Sheets.ClipboardPasteOptions.formulasAndFormatting
});
}
context.resumeEvent();
context.resumePaint();
Commands.endTransaction(context, options);
return true;
}
}
};
var commandManager = spread.commandManager();
commandManager.register("insertRowAndCopyContent", insertRowAndCopyContent);这里将rowCount参数提了出来,为了方便批量插入能够公用。同理批量插入的execute也是调用上述的命令指示传入的rowCount参数不同。例如插入10行:
config.commandMap.batchInsertRows10 = {
text: '插入 10 行',
commandName: "batchInsertRows10",
execute: async (context, propertyName, fontItalicChecked) => {
var commandManager = context.Spread.commandManager();
commandManager.execute({
cmd: "insertRowAndCopyContent",
sheetName: context.Spread.getActiveSheet().name(),
rowCount: 10
});
}
};完整的demo如下方附件所示:
问题:新增浮动元素菜单项
背景:
在线表格编辑器中用代码添加了浮动元素,希望给浮动元素专门设置一些菜单项。
在线表格编辑器没有添加浮动元素的功能所以没考虑专门对浮动元素设置专门的菜单选项,需要自己自定义。
1.首先需要用到setData方法设置一个专属的标记来区分浮动对象
designer.setData('isFloatingObjectSelected', true)2.在对应的菜单项的visibleContext中添加这个标记。
config.commandMap = {
floating_menu1: {
commandName: "floating_menu1",
text: "Floating Object Menu Item 1",
visibleContext: 'isFloatingObjectSelected',
execute: function (args) {
alert("custom menu");
}
}
};3.在workbook.contextMenu.onOpenMenu方法中通过判断是否点击的是浮动对象,来更改上面的标记的值。
workbook.contextMenu.onOpenMenu = function (menuData, menuDataForShown, hitTest, workbook) {
var designer = GC.Spread.Sheets.Designer.findControl("dss");
if (hitTest && hitTest.worksheetHitInfo && hitTest.worksheetHitInfo.floatingObjectHitInfo) {
menuData = menuData.filter((menu) => {
return menu.command && menu.command.indexOf("floating") > -1;
})
designer.setData('isFloatingObjectSelected', true)
} else {
designer.setData('isFloatingObjectSelected', false)
}
return designerOnOpenMenu.apply(this, arguments);
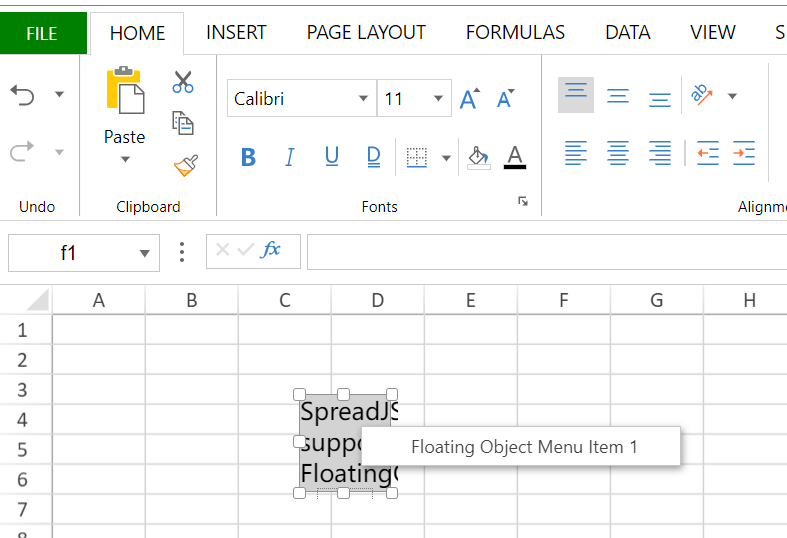
}效果如下图:

完整的demo如下方附件所示:
custom_contextmenu_floating.html
作者: Grapecity.China | 审核:Clark.Pan | 更新时间:2023.09.04
