CSV数据绑定
CSV数据绑定
数据绑定将您的报表与其显示的数据连接起来。当您设计报表时,ActiveReportsJS 可让您通过简单的设置工具轻松链接到许多数据源。它还具有强大的 API,允许在代码中为高级场景提供数据。在这里,我们将解释数据绑定在 ActiveReportsJS 中如何工作的基础知识,并为您提供常见任务的分步指南。
配置数据源
ActiveReportsJS 中的数据绑定从添加数据源开始。ActiveReportsJS 支持CSV和JSON数据格式。此外,还有两种来源类型:
远程: 您可以在设计时使用它将报告绑定到各种数据端点,例如 REST API。
嵌入式: 您可以使用它来将数据保留在报告中。当您必须以编程方式提供报表数据时,此方法非常有用。
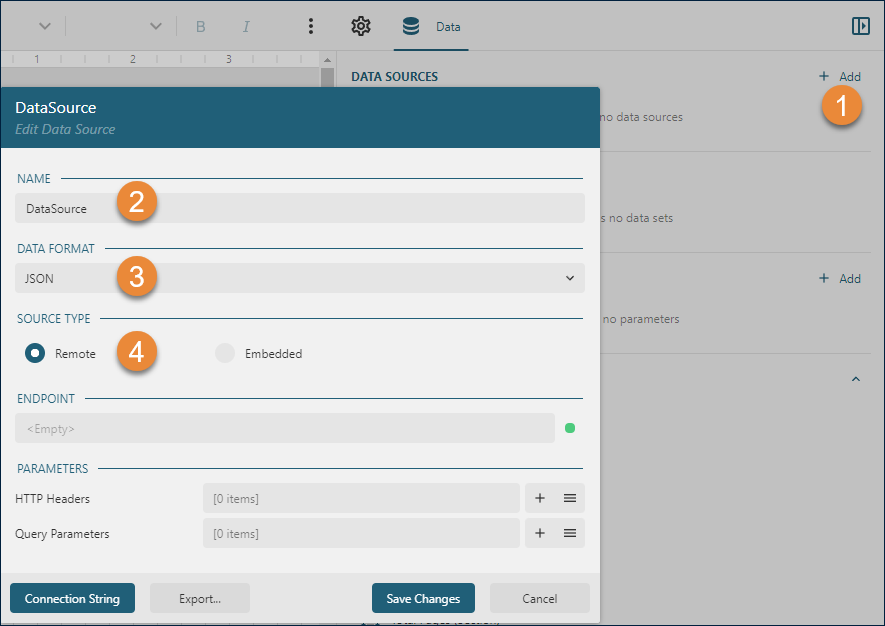
要使用ActiveReportsJS 独立设计器将数据源集成到报表中,请执行以下步骤:
1.访问Data位于界面右侧的属性检查器上的选项卡,然后单击 按钮Add。
2.在弹出窗口中Data Source dialog,为新数据源分配一个有意义的名称。
3.从下拉列表中,根据数据集的格式DATA FORMAT选择 或JSON。CSV
4.通过单击相应的单选按钮将其设置为SOURCE TYPE或。该选项对于在报告中嵌入静态数据或出于测试目的特别有用,可确保报告的设计与数据结构和内容保持一致。RemoteEmbeddedEmbedded

配置远程数据源
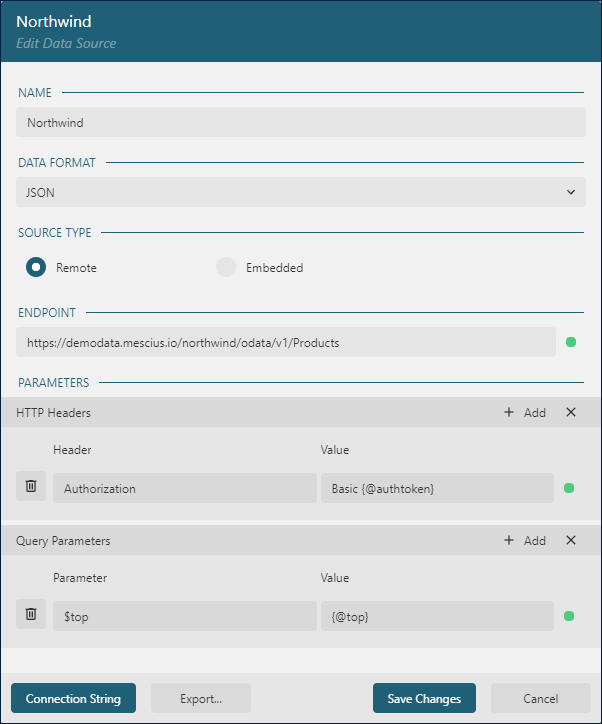
在 ActiveReportsJS 中设置远程数据源时,您可以定义以下属性。
·ENDPOINT – 最基本的是,此属性是直接指向数据源的 URL。例如,https://demodata.mescius.io/northwind/api/v1/Products获取 JSON 格式的产品列表。对于更复杂的需求,ENDPOINT可以是Root URL。它充当附加端点路径的基本 URL,通常通过数据集附加附加端点路径,稍后将更详细地介绍这些数据集。例如,设置为、等端点ENDPOINT创建基本路径,以及在Northwind REST API中找到的其他端点。也可以保留空白,这在数据集中定义连接属性时很常见。https://demodata.mescius.io/northwind/api/v1/Products/CategoriesENDPOINT
·HTTP 标头- 此属性涉及指定随请求发送的一组HTTP 标头字段。您可以使用报表运行时计算的表达式动态设置这些字段的值。例如,授权标头可以链接到由应用程序后端填充的报告参数,具体取决于登录用户的上下文。有关动态设置报告参数的详细指南,请参阅参数使用文档。
·查询参数– 这些是形成 URL查询字符串的(名称、值)对,用于过滤和优化数据请求。每个参数的值都可以由运行报表时计算的表达式动态确定。例如,您可以将查询参数链接到报表参数的值,从而能够根据用户输入或其他运行时条件动态过滤数据。
以下是 Northwind Products OData端点的完整配置示例。

配置嵌入式数据源
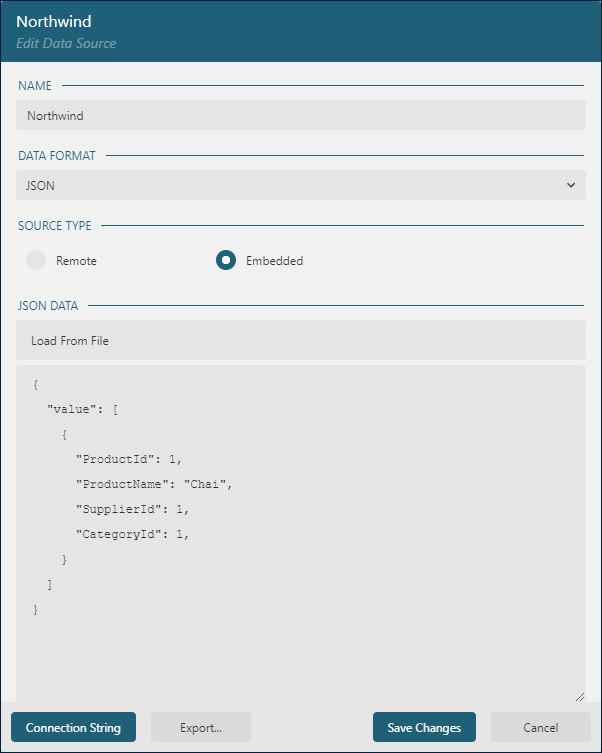
ActiveReportsJS 中的嵌入式数据源直接包含在报表中。尽管您可能在运行时提供实际数据,但在设计时定义占位符数据至关重要。这种“虚拟数据”允许 ActiveReportsJS 识别实际数据集中预期的结构和字段名称。
例如,为了准备将 Northwind 产品列表嵌入到报表中,您可以在设计时使用模仿 Northwind 数据结构的占位符数据来配置数据源。这可以通过加载示例文件或手动输入数据来完成,如下所示:

配置数据集
每个数据源可以包含一个或多个数据集。在“数据源”对话框中保存更改后,您可以单击+属性检查器的“数据”选项卡中数据源名称附近的图标来添加数据集。
通用数据集配置
JSON 和 CSV 数据集的常规配置允许指定以下属性。
·Uri/path - 该值取决于父数据源的配置:
。如果数据源ENDPOINT是完整的 URL,例如https://demodata.mescius.io/northwind/api/v1/Products,则数据集Uri/path应该为空。
。例如,如果数据源ENDPOINT是基本 URL,https://demodata.mescius.io/northwind/api/v1那么数据集Uri/path应包含端点路径,/Products或者/Categories
。如果数据源ENDPOINT为空,则数据集Uri/path应包含数据端点的完整 URL。
。如果数据源的类型为Embedded JSON,则数据集Uri/path应该为空。
·方法- 指定请求方法。支持的方法有GET和POST。该属性仅适用于Remote JSON数据源类型。
·Post body - 指定 POST 请求的正文。您可以使用此属性将数据集连接到 GraphQL 端点。Post 正文可以是在运行时计算的表达式。
·参数和标头- 这些属性的用途与数据源的查询参数和HTTP 标头属性之一相同。ENDPOINT如果父数据源的 是基本 URL 或空值,您可以在数据集级别设置参数和标题。这些属性仅适用于Remote JSON数据源类型。
JSON 数据集配置
JSON 数据结构本质上是分层的,并且可以任意复杂。配置 JSON 数据集时,Json Path属性是一个关键元素。它利用JSONPath 语法设置目标数据的“路线” ,这是一种用于解析 JSON 结构的强大表达语言。此语法对于精确定位数据中的重复元素特别有用。
考虑来自 Northwind Products Data Endpoint的以下示例,它返回一个产品对象数组:
[
{
"productId": 1,
"productName": "Chai",
... the rest of properties
},
{
"productId": 2,
"productName": "Chang",
},
... the rest of the data
]要引用这些重复的产品条目,可以使用JSONPath 表达式$.或。$[]这些表达式有效地迭代数组中的每个项目。
相反,从 OData 端点返回的数据呈现出略有不同的结构:
{
"@odata.context": "https://demodata.mescius.io/northwind/odata/v1/$metadata#Products",
"value": [
{
"ProductId": 1,
"ProductName": "Chai",
... the rest of properties
},
{
"ProductId": 2,
"ProductName": "Chang",
},
... the rest of the data
]
}对于此数据格式,您可以将 JSONPath 调整为$.value.或$.value[]访问 value 键内的产品数组。
JSONPath 语法用途广泛,提供了广泛的可能性来满足各种数据检索需求。有关表达式的完整列表和详细示例,请参阅官方 JSONPath 文档。
CSV 数据集配置
CSV 数据集的配置包括以下属性:
·标题行:此属性检查 CSV 文件的第一行是否包含列名称。
·起始行:指定实际数据开始的行号。当初始行包含注释或元数据而不是数据时,这特别有用。
·列分隔符:定义分隔数据中列的字符。常见的分隔符包括逗号 ( ,)、分号 ( ;)、制表符 ( \t) 或空格 ( )。
·合并列分隔符:设置为 true 时,此属性将多个连续的列分隔符合并为一个。这可以清理使用附加分隔符进行间距的数据。
·行分隔符:确定分隔每个数据行的字符。通常,这是换行符(\r、\n或\r\n)。
·合并行分隔符:启用此属性后,会将多个连续的行分隔符合并为一个分隔符,这对于消除空行或纠正数据格式问题非常有用。
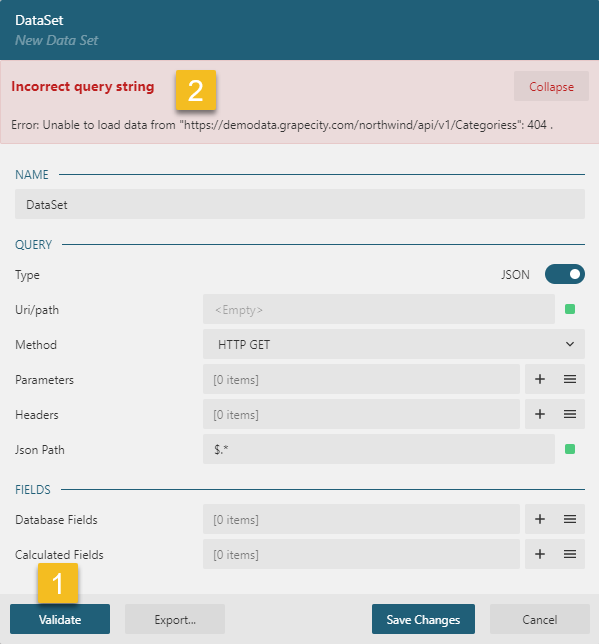
数据集验证
设置上述属性后,下一步是验证数据集并检索字段列表。在“数据集”对话框中,单击Validate执行这两个操作的按钮。如果配置无效,或者数据连接存在其他问题,该对话框会在顶部区域显示错误消息:

如果所有设置正确,您应该会看到数据字段列表 - 单击list该部分右侧的图标DataBase Fields以展开字段列表。
数据集字段
数据集包含两类字段:数据库字段和计算字段。数据库字段直接源自数据集,而计算字段由报表作者根据提供的数据导出。
使用数据库字段时,通常会执行以下操作:
·重命名字段名称:默认字段名称可以替换为更简洁或更具描述性的替代名称,如果原始数据字段名称很长或包含特殊字符,这特别有用。
·注释数据类型和格式:用相应的数据类型和格式注释每个数据字段非常重要。Numbers此过程对于 CSV 数据集中的、Dates、 和 等字段至关重要Booleans,对于 JSON 数据集中的字段尤其重要,Date因为日期通常表示为 JSON 格式的字符串。
·添加计算字段
注释字段数据类型
数据注释使用语法进行格式化FieldName[Type|Format]。该Type规范可以是以下之一:
·Number:对于数值
·Date:对于日期值
·Boolean:对于真/假值
·String:对于文本数据(这是默认类型)
·Format注释的部分是特定于类型的,并且应该与数据的性质相匹配。
下表概述了用于定义Date注释中的格式的标记:
代币 | 描述 |
|---|---|
YYYY 或 yyyy | 四位数字形式的年份 |
YY 或 yy | 年份,从00到99 |
M | 月份,从 1 到 12 |
MM | 月份,从 01 到 12。 |
d or D | 该月的第几天,从 1 到 31 |
dd or DD | 该月的某一天,从 01 到 31 |
h | 小时,使用 12 小时制,从 1 到 12 |
hh | 小时,使用 12 小时制,从 01 点到 12 点 |
H | 小时,使用 24 小时制,从 0 到 23 |
HH | 小时,使用 24 小时制,从 00 到 23 |
m | 分钟,从 0 到 59 |
mm | 分钟,从 00 到 59 |
s | 第二个,从 0 到 59 |
ss | 第二个,从 00 到 59 |
f | 十分之一秒 |
ff | 百分之一秒 |
fff | H毫秒 |
ffff | 千分之十秒 |
fffff | 十万分之一秒 |
ffffff | 百万分之一秒 |
t or a | AM/PM 指示符的第一个字符 |
tt or A | AM/PM 指示符 |
x | Unix 时间戳(以毫秒为单位) |
X | Unix 时间戳(以秒为单位) |
X | 与 UTC 的小时偏移量,单位数字值带有前导零 |
zzz or Z | 与 UTC 的小时和分钟偏移 |
例如,如果您需要注释以10/31/2023数据集中所示格式显示的日期字段,则正确的注释将是OrderDate[Date | MM/DD/YYYY]。 |
添加计算字段
这些是数据集中的字段,通过对一个或多个现有database fields. 计算字段可以包含各种操作,包括:
·算术计算(例如,求和、平均值或复杂的数学公式)
·字符串操作(例如,连接文本或更改字符串格式)
·逻辑运算(例如,基于条件的值或布尔逻辑)
要附加计算字段,请单击+该部分右侧的图标Calculated Fields。设置Field Name您将在报告中使用的 ,然后将 Value 设置为Expression。例如,如果数据库字段列表包含实体的UnitPrice、Quantity、 和DiscountPerUnit字段OrderLine,则您可以添加名为 的计算字段TotalPrice,并将其值设置为{(UnitPrice - DiscountPerUnit) * Quantity}
计算字段的值将自动适用于原始数据集的每个实体。
数据集过滤器
我们建议使用数据源功能本身过滤报表将显示的数据,例如使用OData API 的$filter功能。它减少了应用程序和数据源之间的流量,并简化了 ActiveReportsJS 端的数据处理。
但是,在上述数据集验证成功完成后,您还可以在数据集级别设置过滤器。单击+该部分右侧的图标Filters。将 设为Expression指向要用于筛选器的字段,例如=Fields!UnitPrice.Value。然后将 设为Operator受支持的过滤器运算符之一,例如>。最后设置Value过滤器的 ,例如1000。在这种情况下,报告将UnitPrice > 1000仅显示数据实体。
嵌套数据集
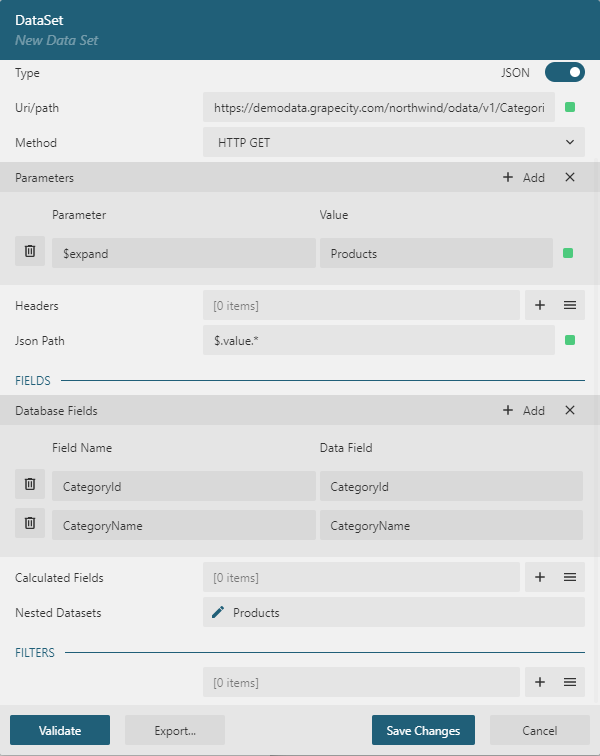
JSON数据可以表示实体之间的一对多关系。例如,对OData Northwind 端点的以下请求返回类别列表,其中每个类别都包含产品列表。
GET https://demodata.mescius.io/northwind/odata/v1/Categories?$expand=Products如果ActiveReportsJS在检索到的数据中满足这样的结构,那么它会自动创建数据集层次结构并将其显示在数据集对话框中:

主从报表可以通过使用嵌套数据区域来显示这样的结构,请访问教程并查看实时演示以获取更多信息。
运行时数据绑定
如果由于某种原因,您无法在设计时设置数据连接并计划在运行时获取数据并将其提供给应用程序代码中的报表,那么您可以使用Embedded JSON如上所述的数据源类型。以下是从Northwind Products 端点获取数据并将其传递到数据源属性中的代码示例。
// Use Fetch API to set up the request https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
const headers = new Headers();
const dataRequest = new Request(
"https://demodata.mescius.io/northwind/api/v1/Products",
{
headers: headers
}
);
// fetch the data
const response = await fetch(dataRequest);
const data = await response.json();
// fetch the report definition, it is just a json file
const reportResponse = await fetch("Products.rdlx-json");
const report = await reportResponse.json();
// feed the data to the report
report.DataSources[0].ConnectionProperties.ConnectString = "jsondata=" + JSON.stringify(data);然后代码可以在查看器中加载报告或将其导出为支持的格式之一。
访问实时演示以获取代码示例。
