Although a chart contains primary X and Y axes, you may still sometimes require additional axes to fulfill your requirements. For example, you may want to plot series of a significantly different range of values in a chart. In addition, you may want to plot entirely different values (of different types) within a single chart. With just two axes, it would not be possible to display data in such scenarios effectively. In such cases, using secondary axes would come in handy. To use secondary axes, you can plot multiple series in a single chart with their own X and Y axes.
FlexChart allows you to work with multiple axes easily. You just need to create additional axes as per your requirements, and then bind the same to the AxisX and the AxisY property of a series.
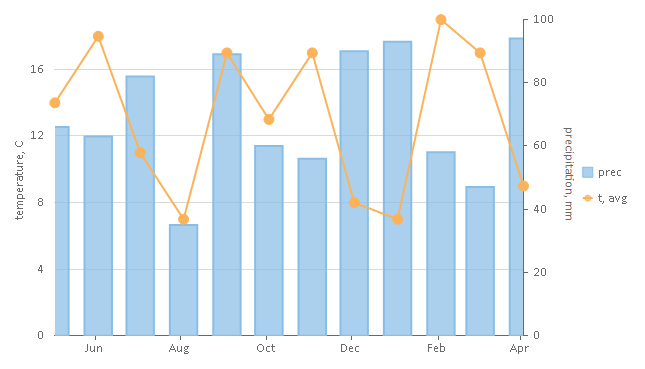
The following image shows two Y axes. one primary and another auxiliary, along with X axis in FlexChart.

The following code snippet demonstrates how you can create and use multiple axes in FlexChart: