Axes grid lines extend from any vertical or horizontal axis across the plot area of the chart. They are displayed for major and minor units and aligned with major and minor tick marks displayed on the axes. These auxiliary lines form a grid that improves the readability of the chart, especially when you are looking for exact values.

Primarily, axes grid lines are of two types: major grid lines and minor grid lines. The lines parallel to major tick marks at major unit intervals are major gridlines, while those perpendicular to minor tick marks at minor unit intervals are minor grid lines.
In FlexChart, major grid lines are controlled by the MajorGrid property, while minor grid lines are controlled by the MinorGrid property. Using these properties, you can display horizontal as well as vertical grid lines to make the FlexChart data easier to read.
The code below illustrates how to set these properties.
Styling Grid Lines
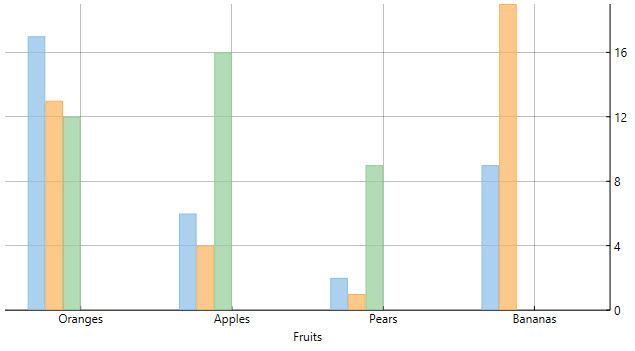
FlexChart allows you to style both major and minor grid lines as shown in the image below.

The appearances of the major and the minor grid lines are controlled by the MajorGridStyle and the MinorGridStyle property respectively. To style the grid lines, you can add the following code.