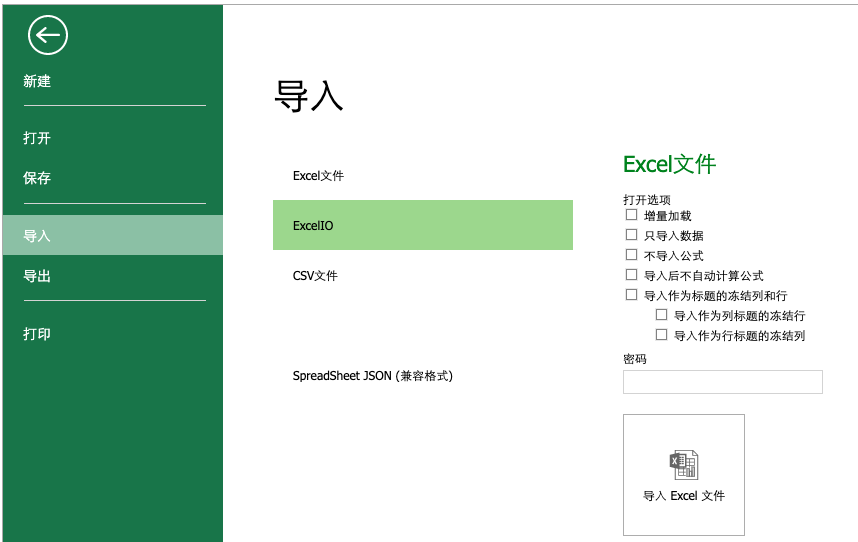
更改文件菜单内容
问题:V16版本推出了全新导入Excel文件的方式无需先转JSON再导入,那么如何使用原先的Excel IO导入导出Excel呢?
解决方案:
SpreadJS V16 设计器保留原有使用Excel IO导入导入导出Excel的方式,可以通过以下方式开启。
1. 获取文件菜单模板
let DesignerNS = GC.Spread.Sheets.Designer, fileMenuTemplateName = DesignerNS.TemplateNames.FileMenuPanelTemplate;
let template = DesignerNS.getTemplate(fileMenuTemplateName), targetNode = template.content[0].children[0].children[1];2. 将导入导出Excel的选项和功能由新的导入方式value Excel替换为Excel IO
targetNode.children[1].children[1].children[0].children[0].items[0].value = "Excel IO"
targetNode.children[2].children[1].children[0].children[0].items[0].value = "Excel IO"3. 由于Excel是一个选项,需要将导入导出方式的默认值也修改为Excel IO
context.getData("fileMenuSetting")中放的是用户上一次选择内容,如果选过就不替换了
4. 完整代码
// 由于导入Excel是第一个选项,需要修改一下初始的默认值,如果不是放到第一个,这个就不需要了
let getFileMenuOption = GC.Spread.Sheets.Designer.FileMenuHandler.getFileMenuOption;
GC.Spread.Sheets.Designer.FileMenuHandler.getFileMenuOption = function(context){
let fileMenuSetting = context.getData("fileMenuSetting");
let option = getFileMenuOption.call(this, context);
console.log(option)
if(!fileMenuSetting || !fileMenuSetting.activeCategory_import){
option.activeCategory_import = "Excel IO"
}
if(!fileMenuSetting || !fileMenuSetting.activeCategory_export){
option.activeCategory_export = "Excel IO"
}
return option;
}
let DesignerNS = GC.Spread.Sheets.Designer, fileMenuTemplateName = DesignerNS.TemplateNames.FileMenuPanelTemplate;
let template = DesignerNS.getTemplate(fileMenuTemplateName), targetNode = template.content[0].children[0].children[1];
// 默认value是Excel,使用新的导入导出选项,替换为Excel IO
targetNode.children[1].children[1].children[0].children[0].items[0].value = "Excel IO"
targetNode.children[2].children[1].children[0].children[0].items[0].value = "Excel IO"
// 也可以新增一个item
// targetNode.children[1].children[1].children[0].children[0].items.splice(1,0,{text:"ExcelIO", value:"Excel IO"});
// targetNode.children[2].children[1].children[0].children[0].items.splice(1,0,{text:"ExcelIO", value:"Excel IO"});
DesignerNS.registerTemplate(fileMenuTemplateName, template);也可以同时开启两种导入Excel的方式,这种情况不需要重写getFileMenuOption修改默认值了
targetNode.children[1].children[1].children[0].children[0].items.splice(1,0,{text:"ExcelIO", value:"Excel IO"});
targetNode.children[2].children[1].children[0].children[0].items.splice(1,0,{text:"ExcelIO", value:"Excel IO"});
使用Excel IO导入的方式可以监听FileLoading,获取到SpreadJS ssjson
designer.bind(GC.Spread.Sheets.Designer.Events.FileLoading, function(s, e){
console.log(s, e);
});问题:如何在文件菜单中添加像Excel一样的模板功能
背景:
我们都知道,在excel中有众多模板可以供选择。如何把这个功能加到SpreadJS在线表格编辑器中?

解决方案:
下面是我们实现的效果,我们来看下这个是如何实现的。

我们知道(不知道的看下前面的文章),编辑器左上角这个“文件”按钮点开之后会是一个特别大的Template,那么想要往里加东西,就需要先获取这个Template,然后按照里面的结构去添加,添加完成之后再注册回去。我们新增的Template是下面这样的一个结构。这个会在附件的custom-file-menu-panel.js文件中,记住这个“custom_item_action_1”bindingPath。
var listDisplayContainer =
template["content"][0]["children"][0]["children"][1];
// 增加按钮
listDisplayContainer.children.push({
type: "Container",
visibleWhen: "activeCategory_main=CustomItem",
children: [
{
type: "TextBlock",
margin: "50px 0 15px 50px",
text: "自定义行为",
style: "font-size:36px;line-height:80px",
},
{
type: "ColumnSet",
margin: "0 0 0 50px",
children: [
{
type: "Column",
children: [
{
type: "List",
className: "file-menu-list",
items: [
{
text: "打印",
value: "print",
},
{
text: "加载模板",
value: "action_1",
},
],
bindingPath: "custom_item",
},
],
width: "350px",
},
{
type: "Container",
children: [
{
type: "Button",
margin: "20px 50px",
text: "打印",
width: 200,
height: 200,
iconClass: "icon-common1 icon-print",
bindingPath: "custom_item_print",
iconPosition: "top",
},
],
visibleWhen: "custom_item=print",
},
{
type: "Container",
children: [
{
type: "Button",
margin: "20px 50px",
text: "编辑器模板",
width: 200,
height: 200,
iconClass: "icon-common1 icon-tmp",
bindingPath: "custom_item_action_1",
iconPosition: "top",
},
],
visibleWhen: "custom_item=action_1",
}
],
},
],
});上面的图片是怎么加进去的呢?就是通过iconClass将对应的css引入。其余大家可以通过下面的代码进行研究
.icon-tmp {
/* 背景图片 */
background-image: url("./jsonPic.png");
}
.icon-print {
/* 打印的背景图片 */
background-image: url("./print.png");
}
.icon-common1 {
width: 150px;
height: 150px;
}设计完模板之后,我们就需要重写下面的这个命令了
GC.Spread.Sheets.Designer.getCommand(GC.Spread.Sheets.Designer.CommandNames.FileMenuPanel);通过重写execute方法,在里面判断对应的bindingPath是否一致,一致则进到这个case里面包我想要的模板加载或者逻辑添加即可。
var fileMenuPanelCommand = GC.Spread.Sheets.Designer.getCommand(GC.Spread.Sheets.Designer.CommandNames.FileMenuPanel);// 获取文件按钮表盘
var oldExecuteFn = fileMenuPanelCommand.execute;// 执行按钮获取
// 重写执行逻辑
fileMenuPanelCommand.execute = function (context, propertyName, newValue) {
// console.log(context)
// console.log(propertyName)
// console.log(newValue)
oldExecuteFn.apply(this, arguments);
switch (propertyName) {
case 'custom_item_print':// 自定义打印
var workbook = context.getWorkbook();// context就是designer
workbook.print();// 打印
break;
case 'custom_item_action_1':// 自定义行为1
var workbook = context.getWorkbook();
workbook.fromJSON(tmp)// 导入设定好的模板
GC.Spread.Sheets.Designer.getCommand('fileMenuPanel').execute(designer, "activeCategory_hide", true)// 执行指令
break;
}
}最后,别忘了将新的模板和命令注册回去。
var config = GC.Spread.Sheets.Designer.DefaultConfig;
config.commandMap = {
fileMenuPanel: fileMenuPanelCommand
}
var designer = new GC.Spread.Sheets.Designer.Designer("gc-designer-container", config);下载附件请查看论坛精华帖
作者: Grapecity.China | 审核:Clark.Pan | 更新时间:2023.12.28
