导出PDF常见问题
问题1:导出PDF出现中文乱码问题?
背景
SpreadJS 导出PDF是一个强大的功能,解决了很多用户的实际问题,但是在导出PDF时有些问题始终困扰着很多开发者,例如排版、字体乱码等问题。有很多刚接触SpreadJS的朋友就会对导出pdf乱码以及要注册中文字体这个问题非常不解。这是PDF文件的特殊性造成的。PDF是Portable Document Format的简称,意为“便携式文档格式”,它原生仅仅带有英文字体,不包含任何中文字体,因此当导出的内容中含有中文字体编码时,一定会显示乱码,所以通常情况下,我们都需要为PDF进行字体注册操作。
解决方案:
下载需要的字体文件:
链接:https://pan.baidu.com/s/1Cw33CHC-aE9YmGyhLBlYlw 密码:sq4v
注意,整个工程需要部署到服务器来运行,否则可能因为跨域问题访问不到字体文件。
部署方法:https://blog.csdn.net/u014255803/article/details/73832072
注册分为服务器端注册和前端注册。
前端注册:
确认我们的表单需要用到哪些字体
去找对应字体的ttf文件(电脑上或者是一些字体网站上都有,需注意版权问题)。
找到之后将其转为base64格式的文件。具体如何转,可以找一些在线的文件转换器,不过在线的有可能会因为字体文件太大而崩溃,或者有能力的大佬可以自己写一个转换的工具。然后通过下面的方式去把我们的字体文件存储为一个js文件去等待引用。

将字体的ttf文件转为base64编码后通过js引入来导入,下面代码中 fontsObj["simkai.ttf"]就是对应的ttf字体base64编码
function registerCustomFont(fontsObj) {
var fonts = {
normal: fontsObj["simkai.ttf"]
};
GC.Spread.Sheets.PDF.PDFFontsManager.registerFont('simkai', fonts);
}
服务器端注册
由于字体文件通常比较大,而前端注册字体的方法要求在页面加载时就要加载进来,这会导致前端加载时间长,影响性能。而且字体文件的base64编码通常也需要事先生成,这给开发同学们带来了不小的麻烦。
后台字体文件注册可以解决这些问题,字体文件在服务器上存储,只有当需要导出PDF时才执行加载操作。
代码如下,serverPath为服务器端指定PDF字体位置:
function registerServerFont(name, type, serverPath) {
var xhr = new XMLHttpRequest();
xhr.open('GET', serverPath, true);
xhr.responseType = 'blob';
xhr.onload = function (e) {
if (this.status == 200) {
// get binary data as a response
var blob = this.response;
//将Blob 对象转换成 ArrayBuffer
var reader = new FileReader();
reader.onload = function (e) {
var fontrrayBuffer = reader.result;
var fonts = GC.Spread.Sheets.PDF.PDFFontsManager.getFont(name) || {};
fonts[type] = fontrrayBuffer;
GC.Spread.Sheets.PDF.PDFFontsManager.registerFont(name, fonts);
}
reader.readAsArrayBuffer(blob);
}
};
xhr.send();
}
OK,熟悉Ajax的同学就明白了这里实际上采用了XMLHttpRequest对象的数据流读取了blob格式的字体文件,然后把这个流直接注册到PDFFontsManager中,实现了字体注册操作。
调用方法很简单,如下:
registerServerFont('微软雅黑', 'normal', 'font/msyh.ttf');
第一个参数对应了PDF中的字体名称,最后一个参数指定了字体文件的相对路径。
如果设置的字体在后台字体库中没有怎么办?其实解决方法也很简单,我们的客户需要的首先应该是一个能够阅读的PDF文件,当服务器端没有对应的字体文件时,可以指定别的字体库来代替,例如:
registerServerFont('Times New Roman', 'normal', 'font/simsun.ttf');
问题2:页眉页脚设置成中文会出现乱码?
解决方案:
在页眉页脚设置中加入相关字体即可,我们可以参考学习指南的自定义打印说明。
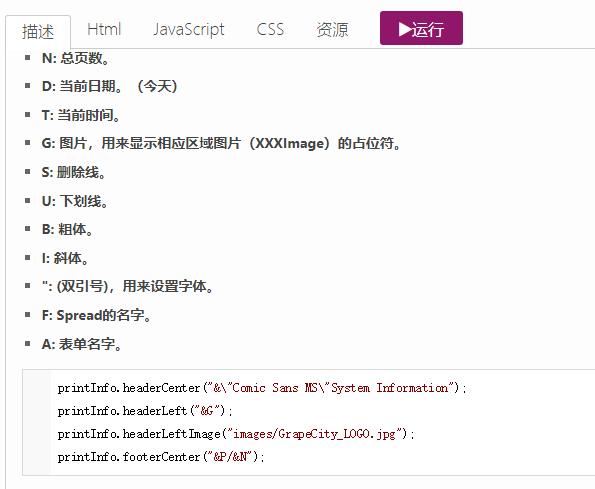
自定义打印说明中的描述页有这样一段文字提示:

我们打印的页眉页脚可以设置为总页数(printInfo.headerLeft("&N")),当前日期(printInfo.headerLeft("&D")),当前时间(printInfo.headerLeft("&T"))等,而不用用户自己去实现这一段逻辑,只要&符号加对应字母就能实现自动打印。
例如:
printInfo.headerCenter("&\"simsun\"你好");想了解更多或详细的Demo,可以参考该论坛精华帖:https://gcdn.grapecity.com.cn/showtopic-51415-1-1.html
问题3:导出或打印执行时报错Uncaught TypeError: Cannot read properties of undefined (reading 'Iie')
解决方案:
由于导出PDF与打印的用的是同一套printinfo,所以需要引入print.min.js相关的js文件,并且要在pdf.min.js引入之前引入,否则会报错误。
问题4:如何注册多个字体
解决方案:
我们可以参考下面这种方式,通过多次调用registerFont方法来注册多个字体
function registerCustomFont(fontsObj) {
var fonts = {
normal: fontsObj["simsun.ttf"],
};
var fonts1 = {
normal: fontsObj["simkai.ttf"],
};
var fonts2 = {
normal: fontsObj["simhei.ttf"],
};
GC.Spread.Sheets.PDF.PDFFontsManager.registerFont("宋体", fonts);
GC.Spread.Sheets.PDF.PDFFontsManager.registerFont("楷体", fonts1);
GC.Spread.Sheets.PDF.PDFFontsManager.registerFont("黑体", fonts2);
}问题5:如何在页面上显示一些特殊字符
解决方案:
我们可以通过font-face来处理,以下是一个显示一些特殊字符的简单示例:
以圈+壹为例,生成下面的符号的字体。

首先需要制作一个圈壹的svg图片,然后导出“○”和“壹“ 的svg
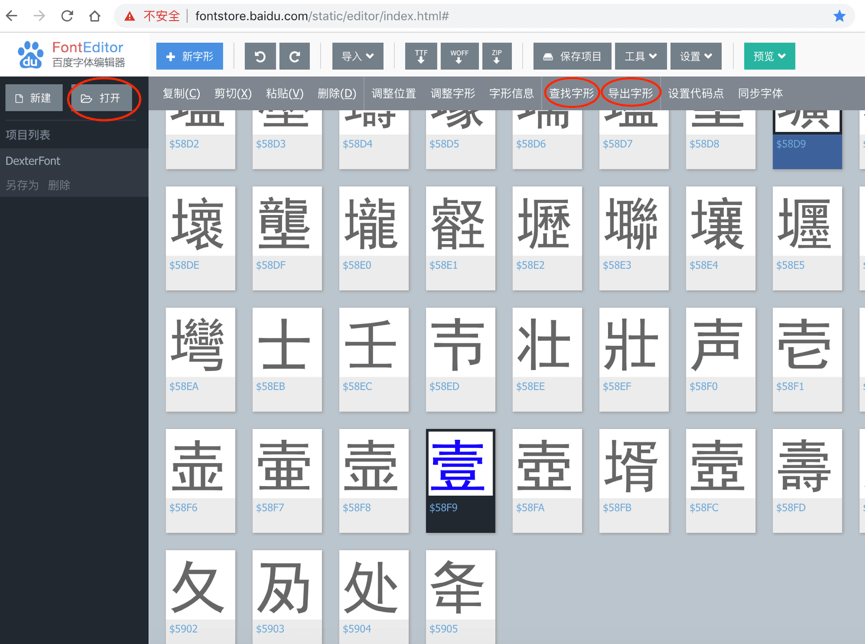
1. 访问http://fontstore.baidu.com/static/editor/index.html 这个网站可以在线编辑字字体,从系统中找到simhei.ttf导入后,通过搜索功能找到“○”和“壹”。然后导出这两个字符的svg文件。

2. 合并两个svg文件,生成圈壹svg
在线搜素“svg在线编辑”通过svg在线编辑器导入“○”和“壹“两个svg文件,调整位置生成圈壹svg。
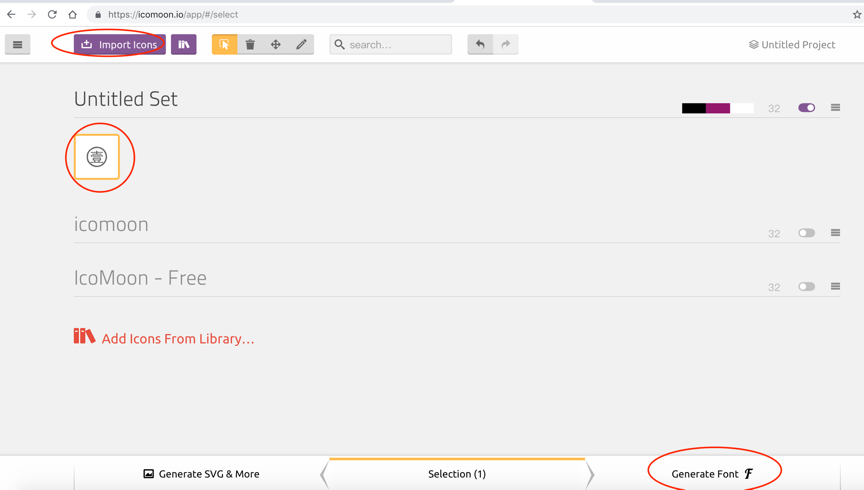
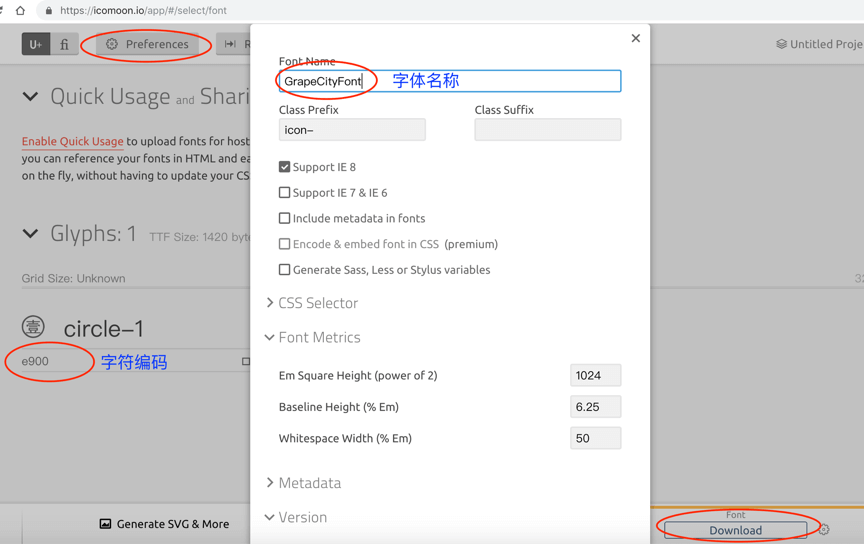
生成圈壹的svg后,用https://icomoon.io/app/#/select/font这个网站可以通过svg生成字体。
3. 上传SVG,选中上传的图标

4. 导出字体文件

点击Download下载生成的字体,字体包里包含了字体文件ttf和woff。以及示例css
在页面使用这个这个字符是只需要在css中引用字体并在页面设置字符对应字符的字体为这个新生成的字体。
5. 通过css引用字体,根据项目实际需求设置需要使用的设置
@font-face {
font-family: 'GrapeCityFont';
src: url('fonts/GrapeCityFont.eot?oid8f2');
src: url('fonts/GrapeCityFont.eot?oid8f2#iefix') format('embedded-opentype'),
url('fonts/GrapeCityFont.ttf?oid8f2') format('truetype'),
url('fonts/GrapeCityFont.woff?oid8f2') format('woff'),
url('fonts/GrapeCityFont.svg?oid8f2#GrapeCityFont') format('svg');
font-weight: normal;
font-style: normal;
}6. 设置字符
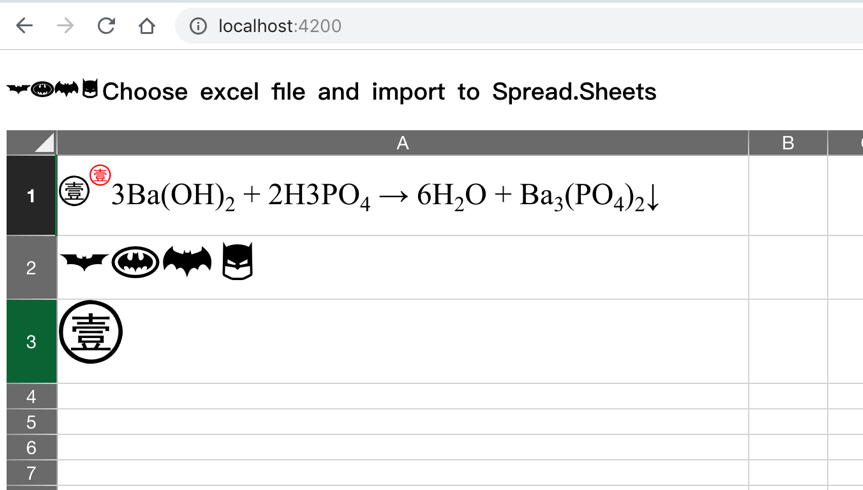
在浏览器console里输入: String.fromCharCode(parseInt("E900",16)); 会将十六进制字符编码转为字符,console显示的是一个“”小方块,不过直接复制就行了。
sheet.getCell(2, 0).value("").font('50px GrapeCityFont')包括富文本单元格也可以直接使用,运行结果如下:

前端导出PDF是也可以直接注册ttf字体。ttf字体的使用请参考问题1
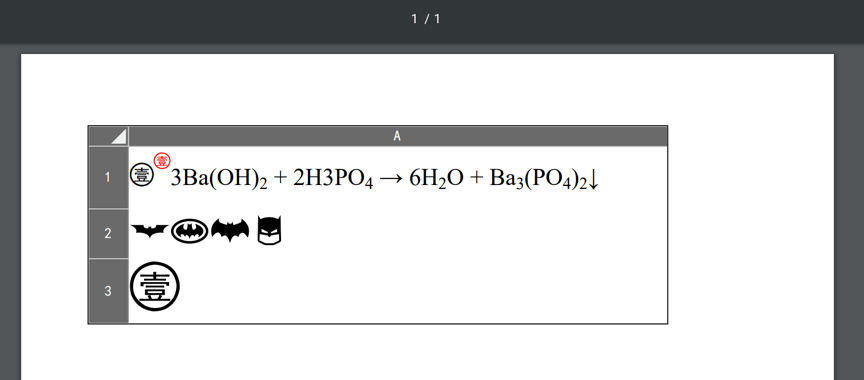
导出效果:

作者: Grapecity.China | 审核:Ellia.Duan | 更新时间:2023.12.15
