绑定图片
需求:如何实现图片绑定
背景
SpreadJS支持双向数据绑定,可以快速实现填报和报表需求。
在报表中,展示图片也是常见需求,那么如何将数据字段中的图片链接展示为图片呢?
目前SpreadJS可以通过浮动图片,单元格背景以及V14Update1中新增的图片迷你图三种方式显示图片。再结合一定的开发,即可实现绑定图片的需求。
实现思路
方法一:图片迷你图引用绑定路径单元格
参考图片迷你图实例,将含有链接的列隐藏,展示图片单元格使用IMAGE引用隐藏单元格。
优点:不需要代码开发,只要在设计模板时使用些小技巧即可
缺点:模板设计人员需要学习设计方法,合理安排隐藏单元格位置;Excel不支持函数迷你图,导出Excel显示#NAME(如果想要Excel显示也能正确,可以参考复选框导出的Demo进行导出时的逻辑设计)
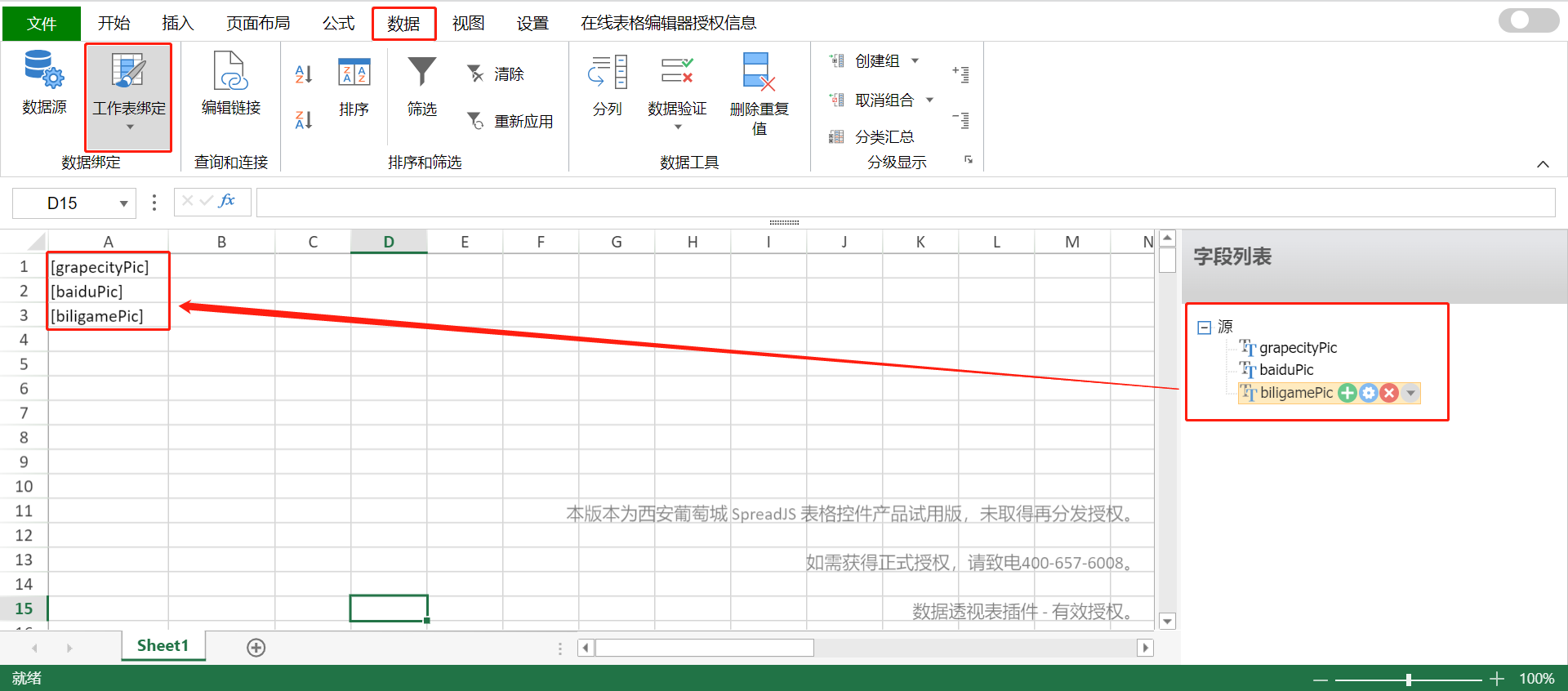
1. 设置模板

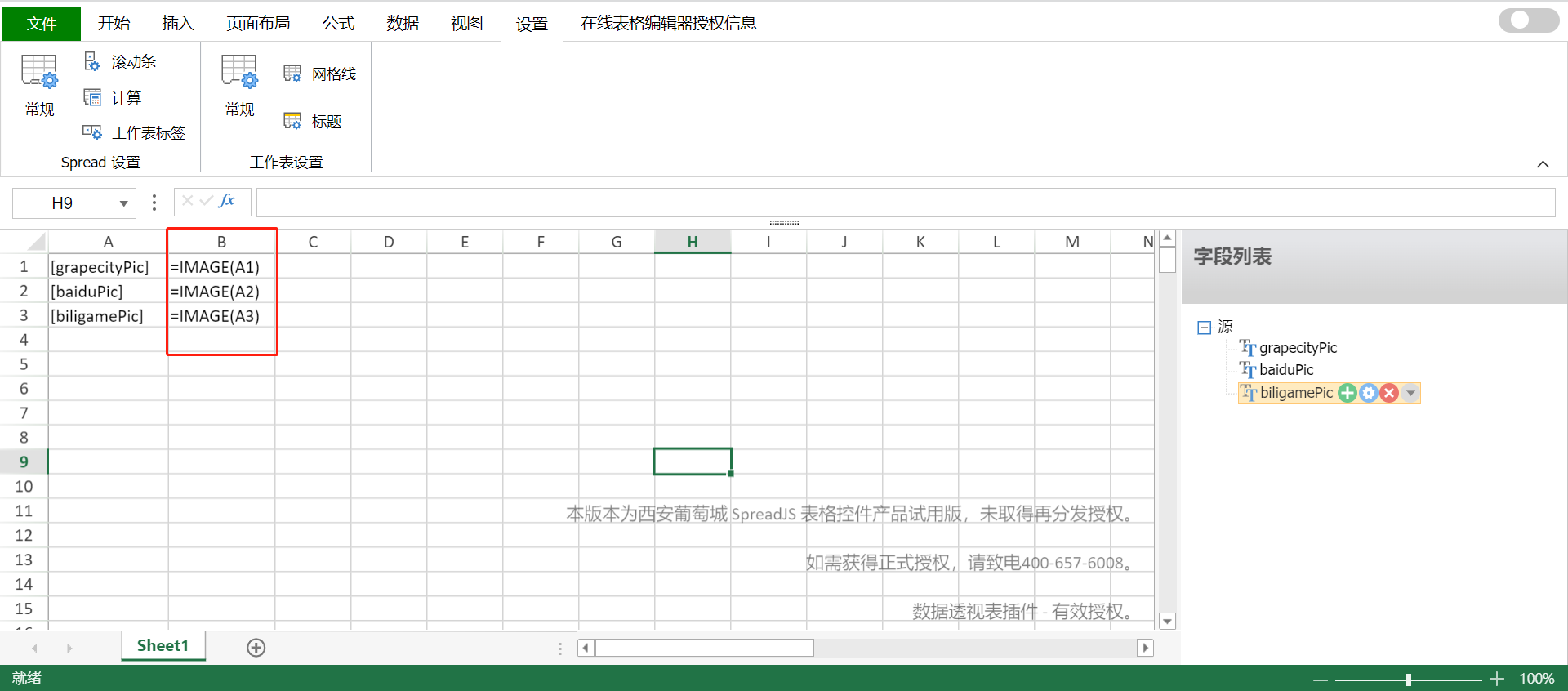
2. 按照迷你图的实现方式添加公式

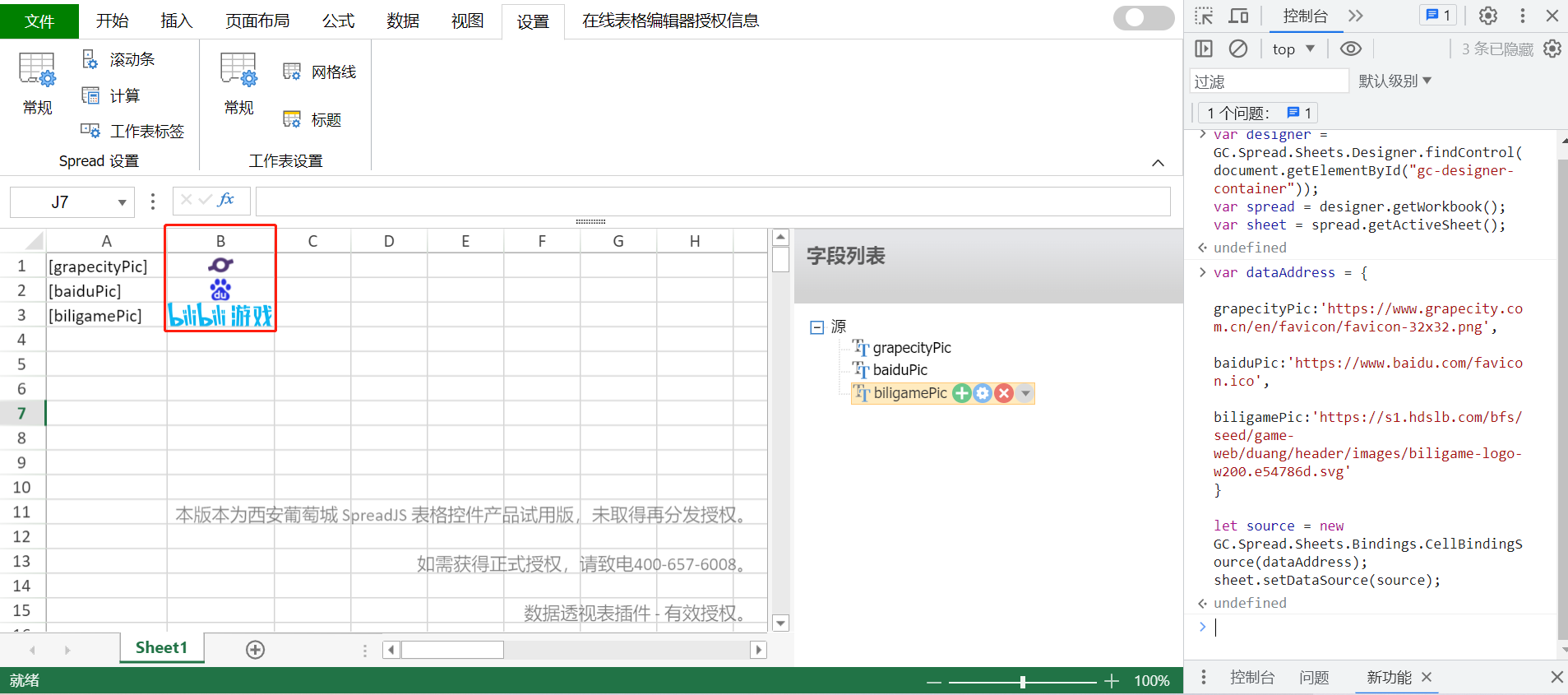
3. 绑定数据
var dataAddress = {
grapecityPic:'https://www.grapecity.com.cn/en/favicon/favicon-32x32.png',
baiduPic:'https://www.baidu.com/favicon.ico',
biligamePic:'https://s1.hdslb.com/bfs/seed/game-web/duang/header/images/biligame-logo-w200.e54786d.svg'
}
let source = new GC.Spread.Sheets.Bindings.CellBindingSource(dataAddress);
sheet.setDataSource(source);4. 查看效果

5. 将A列进行隐藏就看不到地址了,如此一来就实现了图片绑定
方法二:绑定后遍历添加图片
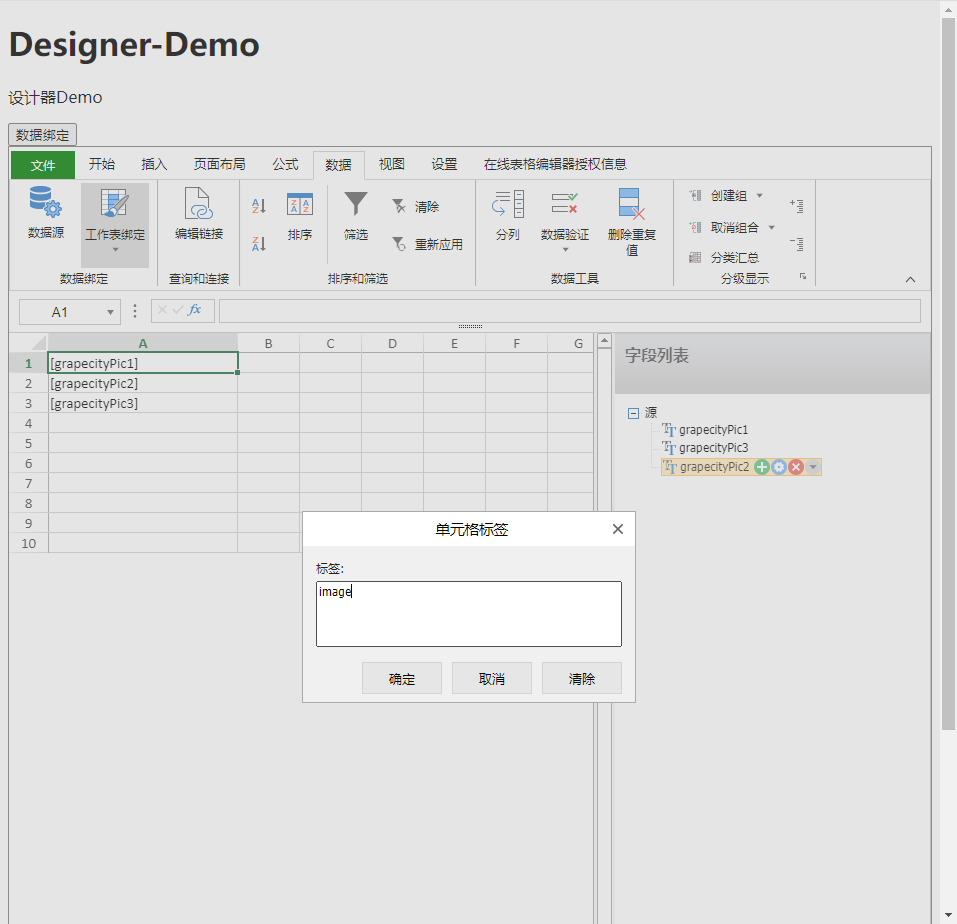
在模板设计时,给单元格tag加上特殊标记,数据绑定完成后遍历单元格,查找标记,在单元格位置插入浮动图片。
优点:浮动图片可以导出Excel
缺点:模板设计时候要打标记;插入浮动图片需要考虑合并单元格的影响
1. 设计模板并打上tag

2. 设计数据绑定逻辑(注意图片不能跨域,否则最好用base64编码)
// 绑定数据
var dataAddress = {
grapecityPic1: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAABTVBMVEUAAABROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnT////Bq8QHAAAAbXRSTlMAAAYUHAUzerPS3tN4LwQqm+vokiMBEkVATdjQQxFCiMv3yBVM5un44Mn08ksl855IKCmk9ZmK8WcHceONA5iJRPbqMDrwhV7+EBbVfQ0PhPxVQYfKPRfkgs4gU8XlRhrGSgI/J5cye7Td0bETX5wkLQAAAAFiS0dEbiIPURcAAAAJcEhZcwAACxMAAAsTAQCanBgAAAAHdElNRQfgDA4TLwWDqfrbAAABOklEQVQ4y2NgGG6AkZGJmYWFmYmREbs0Kxs7BycXFzcHDy8fIxbd/AKCuVAgJCwCNIVRVExcQhQmLyoplYsEpGUYZeXkFRSVlGH6VVTBEopqaupghoaAphaQ0taBKtDlBonq6RsYGukYmyAZZQo1wAzEMbdgBTqO0dJKC6HAGqKABewAG1uw4xmZ7GDSekr2EAUOjkCekzMj1DwXV5CslpKbhCzEF4zuHkABBU+o7xm9vEEKfHwZYTr8/HMxFQQEQriiskHBIWB3o1mhFwrh2mvqwZyE6kjOMIiCcISXXFG8GQF1gT5SqCAHVGQU1EXR4BCNEYhFDWrrOFikx0ubJESE+okmeiNHlrcBPFEkySX7geKWMSXVCSatlpqCJdEwsqalZ3BzZWZl8ziz4khTjEzKLCw5uJLcUAYANudwsxxyH+EAAAAldEVYdGRhdGU6Y3JlYXRlADIwMTYtMTItMTRUMTk6NDc6MDUrMDE6MDDo13SbAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDE2LTEyLTE0VDE5OjQ3OjA1KzAxOjAwmYrMJwAAAFd6VFh0UmF3IHByb2ZpbGUgdHlwZSBpcHRjAAB4nOPyDAhxVigoyk/LzEnlUgADIwsuYwsTIxNLkxQDEyBEgDTDZAMjs1Qgy9jUyMTMxBzEB8uASKBKLgDqFxF08kI1lQAAAABJRU5ErkJggg==',
grapecityPic2: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAABTVBMVEUAAABROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnT////Bq8QHAAAAbXRSTlMAAAYUHAUzerPS3tN4LwQqm+vokiMBEkVATdjQQxFCiMv3yBVM5un44Mn08ksl855IKCmk9ZmK8WcHceONA5iJRPbqMDrwhV7+EBbVfQ0PhPxVQYfKPRfkgs4gU8XlRhrGSgI/J5cye7Td0bETX5wkLQAAAAFiS0dEbiIPURcAAAAJcEhZcwAACxMAAAsTAQCanBgAAAAHdElNRQfgDA4TLwWDqfrbAAABOklEQVQ4y2NgGG6AkZGJmYWFmYmREbs0Kxs7BycXFzcHDy8fIxbd/AKCuVAgJCwCNIVRVExcQhQmLyoplYsEpGUYZeXkFRSVlGH6VVTBEopqaupghoaAphaQ0taBKtDlBonq6RsYGukYmyAZZQo1wAzEMbdgBTqO0dJKC6HAGqKABewAG1uw4xmZ7GDSekr2EAUOjkCekzMj1DwXV5CslpKbhCzEF4zuHkABBU+o7xm9vEEKfHwZYTr8/HMxFQQEQriiskHBIWB3o1mhFwrh2mvqwZyE6kjOMIiCcISXXFG8GQF1gT5SqCAHVGQU1EXR4BCNEYhFDWrrOFikx0ubJESE+okmeiNHlrcBPFEkySX7geKWMSXVCSatlpqCJdEwsqalZ3BzZWZl8ziz4khTjEzKLCw5uJLcUAYANudwsxxyH+EAAAAldEVYdGRhdGU6Y3JlYXRlADIwMTYtMTItMTRUMTk6NDc6MDUrMDE6MDDo13SbAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDE2LTEyLTE0VDE5OjQ3OjA1KzAxOjAwmYrMJwAAAFd6VFh0UmF3IHByb2ZpbGUgdHlwZSBpcHRjAAB4nOPyDAhxVigoyk/LzEnlUgADIwsuYwsTIxNLkxQDEyBEgDTDZAMjs1Qgy9jUyMTMxBzEB8uASKBKLgDqFxF08kI1lQAAAABJRU5ErkJggg==',
grapecityPic3: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAABTVBMVEUAAABROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnRROnT////Bq8QHAAAAbXRSTlMAAAYUHAUzerPS3tN4LwQqm+vokiMBEkVATdjQQxFCiMv3yBVM5un44Mn08ksl855IKCmk9ZmK8WcHceONA5iJRPbqMDrwhV7+EBbVfQ0PhPxVQYfKPRfkgs4gU8XlRhrGSgI/J5cye7Td0bETX5wkLQAAAAFiS0dEbiIPURcAAAAJcEhZcwAACxMAAAsTAQCanBgAAAAHdElNRQfgDA4TLwWDqfrbAAABOklEQVQ4y2NgGG6AkZGJmYWFmYmREbs0Kxs7BycXFzcHDy8fIxbd/AKCuVAgJCwCNIVRVExcQhQmLyoplYsEpGUYZeXkFRSVlGH6VVTBEopqaupghoaAphaQ0taBKtDlBonq6RsYGukYmyAZZQo1wAzEMbdgBTqO0dJKC6HAGqKABewAG1uw4xmZ7GDSekr2EAUOjkCekzMj1DwXV5CslpKbhCzEF4zuHkABBU+o7xm9vEEKfHwZYTr8/HMxFQQEQriiskHBIWB3o1mhFwrh2mvqwZyE6kjOMIiCcISXXFG8GQF1gT5SqCAHVGQU1EXR4BCNEYhFDWrrOFikx0ubJESE+okmeiNHlrcBPFEkySX7geKWMSXVCSatlpqCJdEwsqalZ3BzZWZl8ziz4khTjEzKLCw5uJLcUAYANudwsxxyH+EAAAAldEVYdGRhdGU6Y3JlYXRlADIwMTYtMTItMTRUMTk6NDc6MDUrMDE6MDDo13SbAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDE2LTEyLTE0VDE5OjQ3OjA1KzAxOjAwmYrMJwAAAFd6VFh0UmF3IHByb2ZpbGUgdHlwZSBpcHRjAAB4nOPyDAhxVigoyk/LzEnlUgADIwsuYwsTIxNLkxQDEyBEgDTDZAMjs1Qgy9jUyMTMxBzEB8uASKBKLgDqFxF08kI1lQAAAABJRU5ErkJggg=='
}
let source = new GC.Spread.Sheets.Bindings.CellBindingSource(dataAddress);
sheet.setDataSource(source);
// 数据转图片
var x = 0;
var y = 0;
var rowCount = sheet.getRowCount();
var colCount = sheet.getColumnCount();
for (let i = 0; i < rowCount; i++) {
for (let j = 0; j < colCount; j++) {
// 当前单元格信息
var cellWidth = sheet.getCell(-1, j).width();
var cellHeight = sheet.getCell(i, -1).height();
var tag = sheet.getRange(i, j).tag();
if (tag === "image") {
// 插入浮动图片
console.log(i, j, tag);
var picAddress = sheet.getCell(i, j).value()
console.log(i, j, picAddress);
var picture = sheet.shapes.addPictureShape("pic" + i + "," + j, picAddress, x, y, cellWidth, cellHeight);
// sheet.getCell(i, j).value(undefined);
}
x += cellWidth;
if (j == colCount - 1) {
x = 0;
y += cellHeight;
}
}
}3. 导出效果

方法三:自定义图片单元格(设置单元格格式)
通过设置单元格格式的方式将绑定的值转换为图片,其本质和本文介绍的第一种方法一样,但是不用隐藏单元格
优点:使用单元格类型设置图片更直观,和Checkbox等方式一致。
缺点:这种实现方式简单,但与Excel不兼容,图片导出Excel之后展示的是一个链接。
1. 设置模板

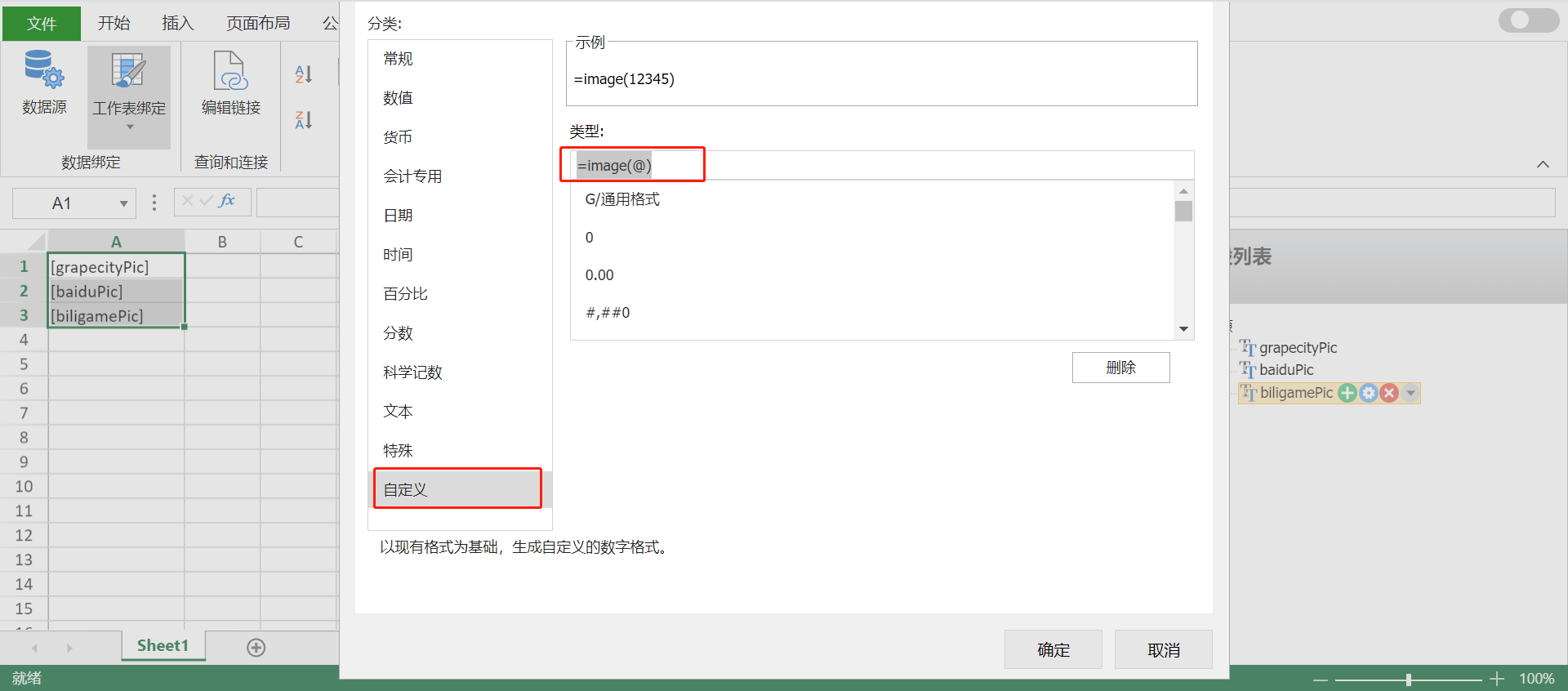
2. 设置自定义单元格格式=image(@)

3. 绑定数据展示结果
var dataAddress = {
grapecityPic:'https://www.grapecity.com.cn/en/favicon/favicon-32x32.png',
baiduPic:'https://www.baidu.com/favicon.ico',
biligamePic:'https://s1.hdslb.com/bfs/seed/game-web/duang/header/images/biligame-logo-w200.e54786d.svg'
}
let source = new GC.Spread.Sheets.Bindings.CellBindingSource(dataAddress);
sheet.setDataSource(source);
方法四:自定义图片单元格(设置单元格属性)
自定义图片单元格,在自定义单元格 paint 实现中设置参数的style添加 backgroundImage 属性值为单元格 value,value参数传递空。在单元格中显示图片
优点:使用单元格类型设置图片更直观,和Checkbox等方式一致。
缺点:单元格类型无法导出 Excel,因为value参数传空且 SpreadJS 的数据绑定是双向的,因此会修改数据源
核心代码:
ImageCellType.prototype.paint = function (ctx, value, x, y, w, h, style, options) {
GC.Spread.Sheets.CellTypes.Base.prototype.paint.call(this, ctx, value, x, y, w, h, style, options)
let { sheet, row, col } = options
if (sheet.getTag(row, col) !== 'painted' && value) {// 控制重绘方法的范围,如果单元格被设置成了“painted”或者图片链接没有给则不会执行该方法
if (!(sheet.shapes.get(this.picType))) {
// 添加图片背景
var style = new GC.Spread.Sheets.Style();
// style.backColor = "lightgreen";
style.backgroundImage = value;
sheet.setStyle(row, col, style, GC.Spread.Sheets.SheetArea.viewport);
// 将表面文字置空
sheet.setValue(row, col, '')
} else {
let pic = sheet.shapes.get(this.picType)
pic.src(value)
}
sheet.setTag(row, col, 'painted')// 防止反复绘制
}
}方法五:自定义图片单元格(为自定义单元格添加浮动图片)
该方法其实和咱们介绍的第四种方式是一样的,只是我们将设定背景图片的操作改成了绘制浮动图片
优点:可以导出Excel,且不用双for循环导致性能的损耗
缺点:实现要求高
核心代码:
ImageCellType.prototype.paint = function (ctx, value, x, y, w, h, style, options) {
GC.Spread.Sheets.CellTypes.Base.prototype.paint.call(this, ctx, value, x, y, w, h, style, options)
let { sheet, row, col } = options
if (sheet.getTag(row, col) !== 'painted' && value) {// 控制重绘方法的范围,如果单元格被设置成了“painted”或者图片链接没有给则不会执行该方法
if (!(sheet.shapes.get(this.picType))) {
// 添加浮动图片
let pic = sheet.shapes.addPictureShape(this.picType, value, 0, 0, 100, 100)
// 如果判断单元格是否是合并的单元格
let span = sheet.getSpan(row, col)
let rowCount = 1
let colCount = 1
if (span) {
rowCount = span.rowCount
colCount = span.colCount
}
// 浮动图片起始行
pic.startRow(row)
// 浮动图片结束行
pic.endRow(row + rowCount)
// 浮动图片起始列
pic.startColumn(col)
// 浮动图片结束列
pic.endColumn(col + colCount)
// 禁止图片移动
pic.allowMove(false)
} else {
let pic = sheet.shapes.get(this.picType)
pic.src(value)
}
sheet.setTag(row, col, 'painted')// 防止反复绘制
}
}以上是五种添加图片绑定的方法
完整版Demo可以附件:
作者: GrapeCity China | 审核:AlexZ | 更新时间:2023.09.24
